Editeur Vidéo
A l’aide de l’éditeur vidéo, vous pourrez éditer les fichiers vidéo et créer des vidéo de divers niveaux de complexité. Vous aurez également la possibilité d’appliquer des effets vidéo et audio aux objets d’édition, les transformer, introduire la filtration et la correction des images. Le logiciel prend en charge tous les formats et codecs vidéo et audio populaires en lecture comme en enregistrement.
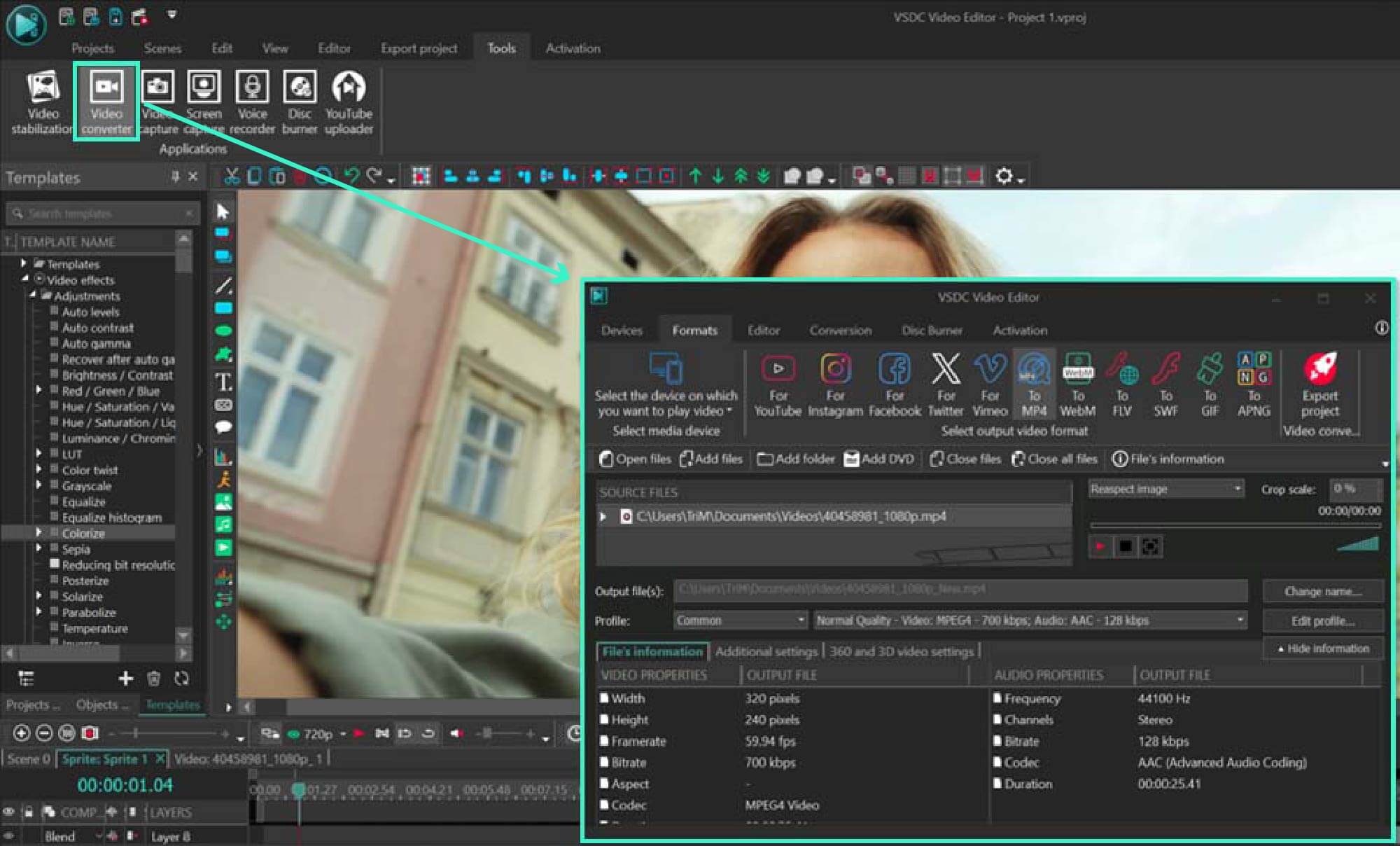
Convertisseur Vidéo
Ce logiciel sert à transformer les fichiers vidéo d’un format en un autre. Il prend en charge presque tous les formats vidéo populaires en lecture comme en enregistrement. En outre, il offre la possibilité de création des vidéos pour des dispositifs multimédia concrets, tels que iPhone, Microsoft Zune ou Archos. Le logiciel est très simple d’emploi, il est doté d’une interface moderne et fournit un ensemble de fonctions de base pour traiter les vidéos.
Convertisseur Audio
Grâce à ce convertisseur audio, vous pourrez convertir les fichiers audio d’un format vers un autre. Le logiciel prend en charge tous les formats et codecs audio répandus. Le logiciel permet également de traiter les sélections et les balises META des fichiers, offre la possibilité d’exporter des pistes audio depuis un fichier vidéo et d’enregistrer les pistes sur l’ordinateur au format voulu.
Grabber de disques audio
Cet outil audio sert à copier les pistes audio des disques compacts et à les enregistrer sur l’ordinateur dans n'importe quel format de votre choix. Il prend en charge tous les formats et codecs audio populaires. Il assure également la possibilité d’obtenir les informations sur les pistes depuis le serveur FreeDB pour renommer automatiquement les fichiers et y ajouter des balises META.
Editeur Vidéo
Convertisseur Vidéo
Convertisseur Audio
Grabber de disques audio

Multifonctionnalité
Un large éventail d'outils de traitement des fichiers multimédia dans un seul logiciel de montage vidéo gratuit.

Haute vitesse de fonctionnement
Les logiciels utilisent des algorithmes multiprocesseurs rapides optimisés.

Disponibilité
VSDC est un logiciel vidéo qu’on peut télécharger gratuitement sur les PCs et ordinateurs portables à base de système d'exploitation Windows
- publié par Amy Shao 19/11/25 Découvrez la mise à jour tant attendue VSD...
- Bonjour, je suis Mattea Wharton, vidéaste voyageuse de Seattle. Pendant tro...
- published Amy Shao 6/10/25 L'attente de quelque chose de nouveau et d'i...
- Cette saison festive marque un nouveau départ avec la toute dernière mise à...
Comment ralentir/accélérer l'audio dans Free Video Editor
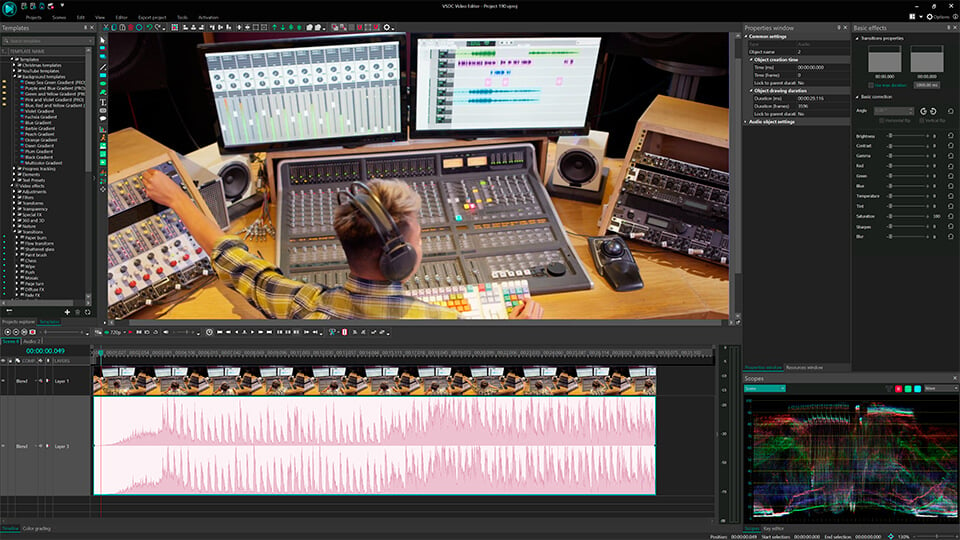
Trouver une piste audio appropriée pour votre vidéo qui ajoute à l'atmosphère peut être un vrai défi. Même lorsque la piste semble parfaite, la musique s'avère trop rapide ou trop lente et déformée. Heureusement, la magie de la technologie moderne vous offre de nombreux moyens de modifier la vitesse d'une vidéo, en particulier avec le bon logiciel de montage vidéo. Que vous souhaitiez améliorer l'ambiance de votre vidéo, ajuster le rythme de vos MP3 ou simplement expérimenter avec le timing, VSDC propose un ensemble d'outils que vous pouvez maîtriser sans effort. Poursuivez votre lecture pour découvrir comment augmenter et réduire la vitesse de l'audio dans VSDC Video Editor!

Principaux enseignements
Dans cet article, vous découvrirez :
- Trois méthodes pour accélérer le son dans VSDC ;
- Trois méthodes pour ralentir l'audio dans VSDC ;
- Des idées utiles pour travailler avec des fichiers audio dans VSDC ;
- Un petit guide FAQ.
Comment accélérer l'audio
Méthode 1 : Le paramètre de vitesse
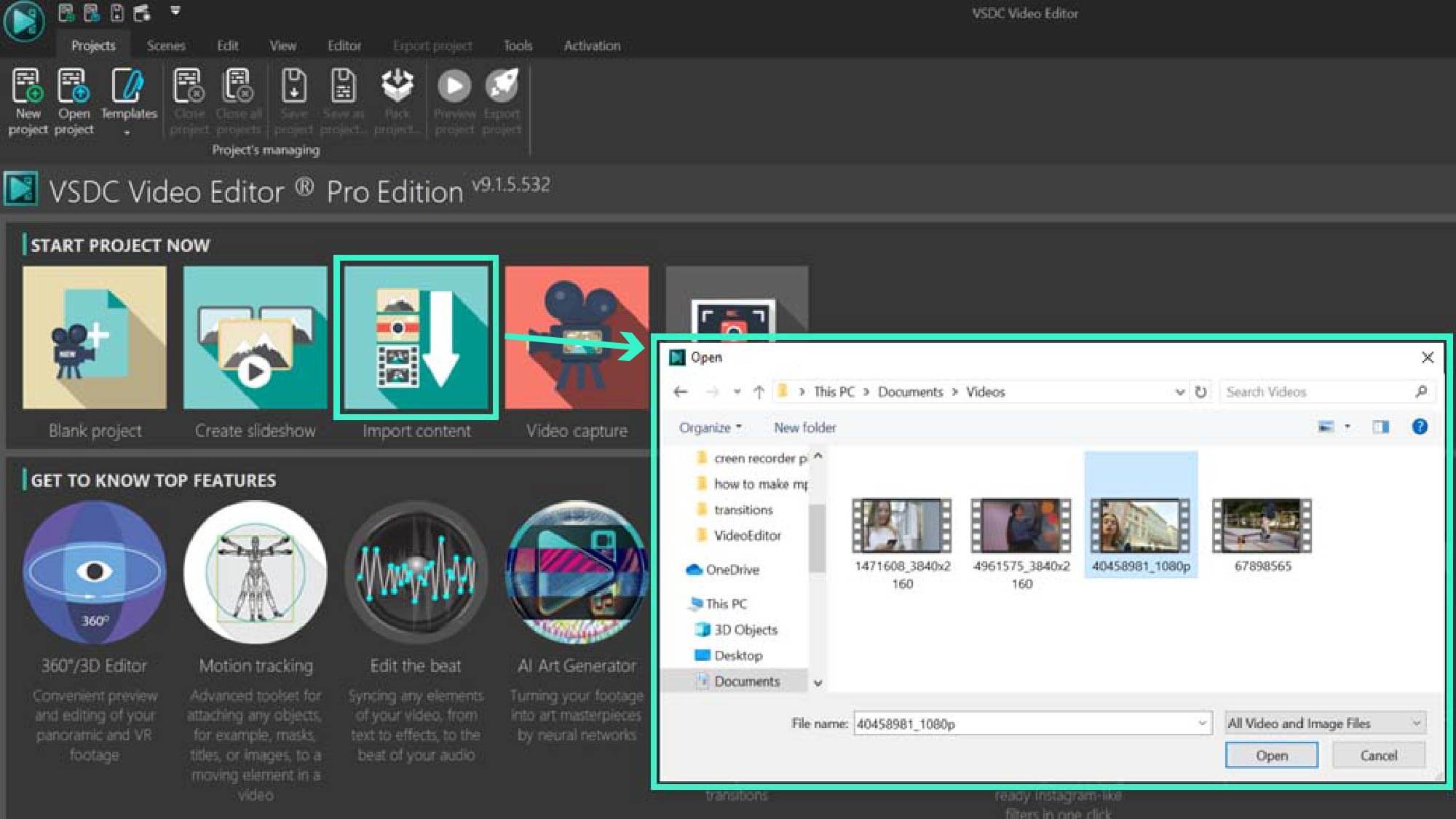
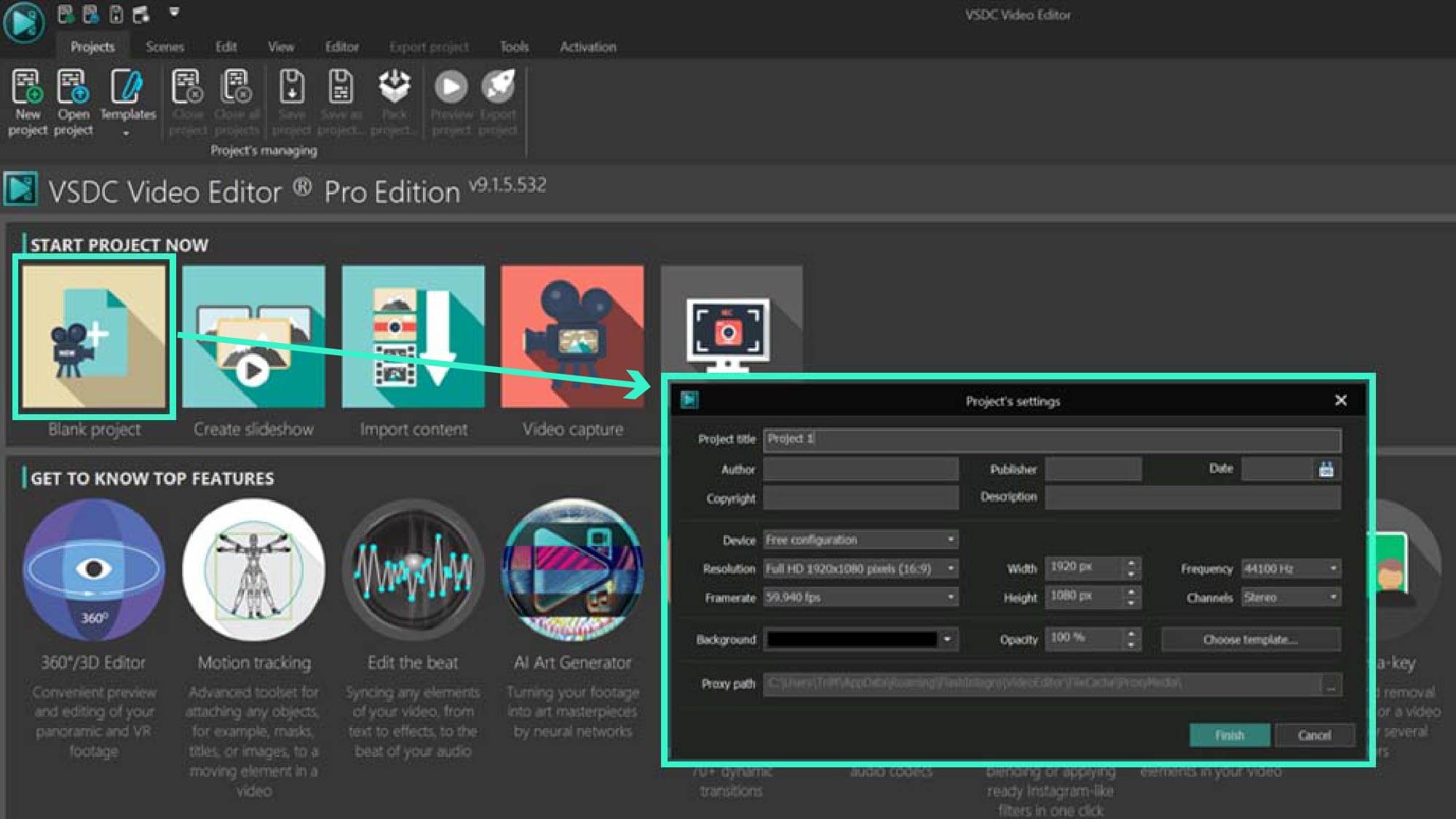
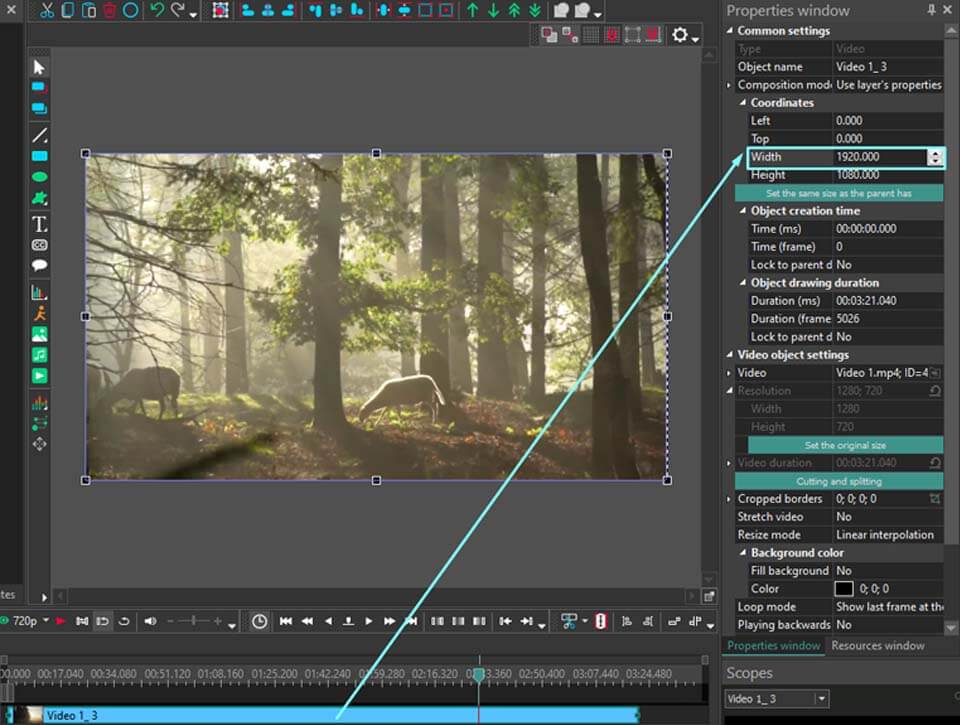
- Créez un nouveau projet et ajoutez votre fichier MP3 à la ligne de temps en le glissant-déposant depuis l'explorateur de fichiers ou en utilisant l'option Insérer un objet dans l'onglet Éditeur .
- Sélectionnez votre fichier audio sur la ligne de temps et accédez à la fenêtre Propriétés. Dans la section Paramètres audio de l'objet, vous verrez le paramètre Vitesse , fixé par défaut à 100 %. Augmentez ce paramètre pour accélérer votre son (par exemple, pour doubler la vitesse, réglez-le à 200%). Veuillez noter que lorsque vous modifiez la vitesse de votre audio, la durée totale du fichier diminue également.
Méthode 2 : Le mode boucle
Cette méthode est pratique lorsque vous avez besoin d'accélérer votre fichier audio jusqu'à une durée particulière.
- Créez un nouveau projet et ajoutez votre fichier MP3 à la ligne de temps en le glissant-déposant depuis l'explorateur de fichiers ou en utilisant l'option Insérer un objet dans l'onglet Editeur .
- Sélectionnez votre fichier audio sur la ligne de temps et étirez la fin du fichier vers la gauche pour le raccourcir à la durée souhaitée.
- Naviguez vers les Propriétés et trouvez le paramètre Mode Boucle dans la section Paramètres audio de l'objet. Réglez le paramètre Lire le fichier audio entier pour que le son s'accélère.
Méthode 3 : L'effet de Modification de tempo
- Créez un nouveau projet et ajoutez votre fichier MP3 à la ligne de temps en le glissant-déposant depuis l'explorateur de fichiers ou en utilisant l'option Insérer un objet dans l'onglet Editeur .
- Cliquez avec le bouton droit de la souris sur votre fichier audio sur la ligne de temps et sélectionnez Effets sonores >> Tempo / Timbre >> Modification du tempo.
- Ajustez la position et la durée de l'effet Modification du tempo sur la ligne de temps et accédez aux Propriétés. Trouvez le paramètre Vitesse dans la section Paramètres de l'effet Modification du tempo o et accélérez la musique jusqu'à la valeur souhaitée. Gardez à l'esprit : l'effet Modification du tempo préserve la durée du fichier audio, et puisque la musique va plus vite, il reste du silence à la fin de votre fichier audio, donc vous devrez peut-être le raccourcir en déplaçant le bord droit du fichier.
Comment ralentir l'audio
Méthode 1 : Le paramètre Vitesse
- Créez un nouveau projet et ajoutez votre fichier MP3 à la ligne de temps en le glissant-déposant depuis l'explorateur de fichiers ou en utilisant l'option Insérer un objet dans l'onglet Éditeur .
- Sélectionnez votre fichier audio sur la ligne de temps et accédez à la fenêtre Propriétés . Dans la section Paramètres audio de l'objet, vous verrez le paramètre Vitesse , fixé par défaut à 100 %. Diminuez ce paramètre pour ralentir le son (par exemple, pour ralentir la vitesse par un facteur de deux, réglez-le à 50 %). Veuillez noter que lorsque vous modifiez la vitesse de votre audio, la durée totale du fichier augmente également.
Méthode 2 : Le mode boucle
Cette méthode est pratique lorsque vous avez besoin de ralentir votre fichier audio à une durée particulière.
- Créez un nouveau projet et ajoutez votre fichier MP3 à la ligne de temps en le glissant-déposant depuis l'explorateur de fichiers ou en utilisant l'option Insérer un objet dans l'onglet Editeur .
- Sélectionnez votre fichier audio sur la ligne de temps et étirez la fin du fichier jusqu'à la durée souhaitée.
- Naviguez vers les Propriétés et trouvez le paramètre Mode Boucle dans la section Paramètres audio de l'objet. Réglez le paramètre Lire le fichier audio entier pour que le son ralentisse.
Méthode 3 : L'effet de Modification de tempo
- Créez un nouveau projet et ajoutez votre fichier MP3 à la ligne de temps en le glissant-déposant depuis l'explorateur de fichiers ou en utilisant l'option Insérer un objet dans l'onglet Editeur .
- Cliquez avec le bouton droit de la souris sur votre fichier audio sur la ligne de temps et sélectionnez Effets sonores >> Tempo / Timbre >> Modification du tempo.
- Ajustez la position et la durée de l'effet Modification du tempo sur la ligne de temps et accédez aux Propriétés. Recherchez le paramètre Vitesse dans la section Paramètres de l'effet Modification du tempo o et diminuez la vitesse jusqu'à la valeur souhaitée. Gardez à l'esprit : l'effet Modification du tempo préserve la durée du fichier audio, et puisque la musique va plus lentement, la fin de votre fichier audio sera coupée. Pour éviter cela, étirez votre fichier audio sur la ligne de temps pour en augmenter la durée.
Exporter votre projet
Dès que vous avez terminé, exportez votre projet de l'une des manières suivantes :
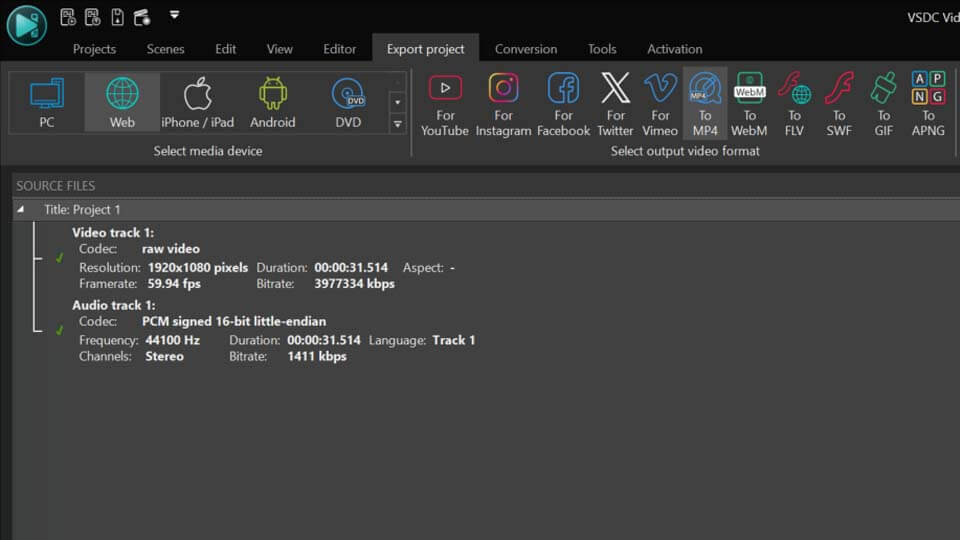
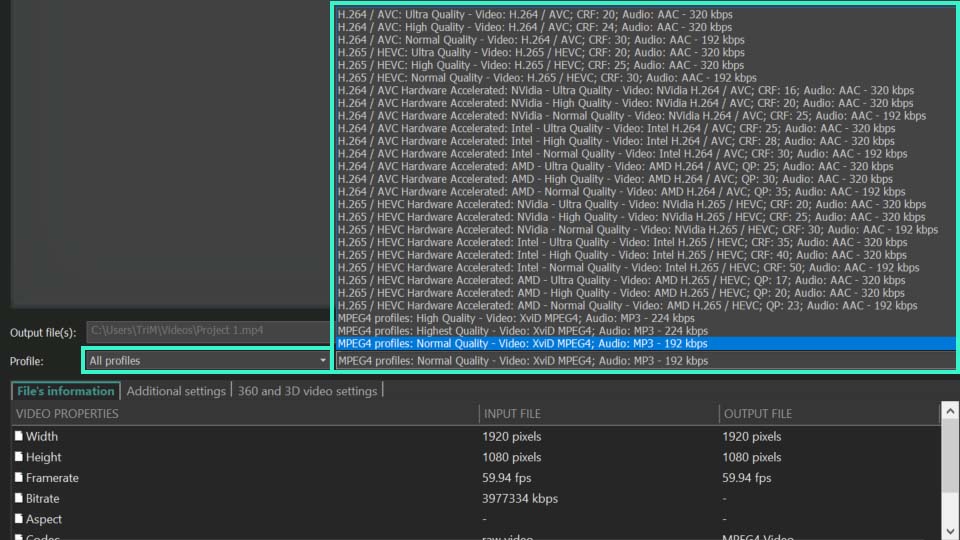
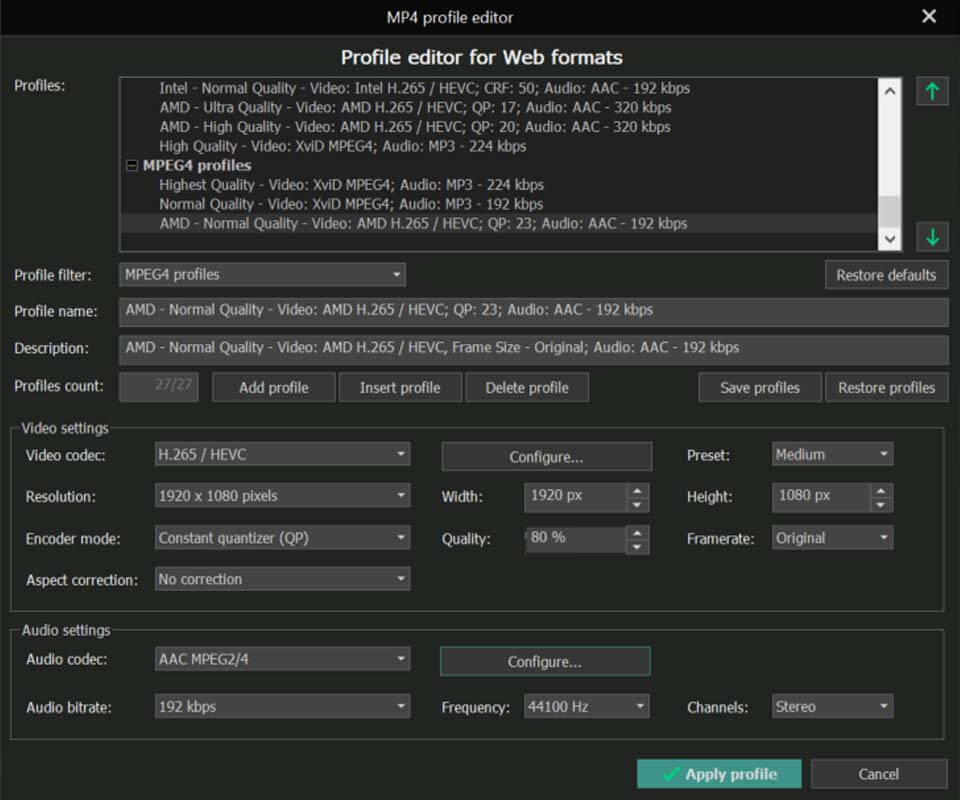
- Exporter en tant que vidéo: Allez dans l'onglet Exportation du projet et sélectionnez le format souhaité sur le Ruban, puis choisissez le Profil et ajustez les paramètres d'exportation (si nécessaire) et cliquez sur l'icône Exporter le projet au-dessus de la scène. Pour en savoir plus sur la personnalisation des paramètres avancés, consultez notre guide de création de fichiers MP4.
- Exporter en tant qu'audio: Allez dans l'onglet Exportation le projet et trouvez votre piste audio dans la fenêtre Les fichiers sources. Cliquez dessus avec le bouton droit de la souris et sélectionnez Extraire l'audio, ajustez les paramètres et cliquez sur Exportation.
Améliorez vos projets : Des façons créatives de travailler avec l'audio dans VSDC
VSDC offre de nombreuses options pour travailler avec des fichiers audio qui vont bien au-delà de simples ajustements de vitesse. VSDC propose une vaste boîte à outils conçue pour améliorer vos capacités d'édition audio. Pour commencer à maîtriser vos compétences, consultez notre guide général, puis explorez quelques idées intéressantes :
- Comment remplacer une piste audio;
- Comment appliquer des effets audio;
- Créer une synchronisation audio;
- Créer un spectre audio circulaire;
- Synchroniser l'audio et la vidéo;
- Transformer une forme d'onde audio en masque;
- Réduire/supprimer le bruit de votre audio;
- Comment utiliser l'outil Modifier le rythme.
L'édition audio va souvent de pair avec la manipulation vidéo, car les techniques de réglage de la vitesse de lecture - accélération ou ralentissement - sont très similaires. Par conséquent, l'exploration de notre guide sur les ajustements de vitesse peut fournir des conseils et des stratégies utiles qui s'appliquent également à l'édition audio.
Conclusion
Qu'il s'agisse d'améliorer l'ambiance de vos vidéos ou d'aligner parfaitement les pistes audio avec les éléments visuels, les méthodes et outils décrits dans cet article offrent des solutions complètes pour accélérer ou ralentir votre fichier MP3. Avec VSDC, vous disposez de la souplesse nécessaire pour réaliser votre projet. L'exploration de méthodes créatives pour travailler avec l'audio dans VSDC, y compris le remplacement de pistes audio, l'application d'effets et la synchronisation de l'audio avec la vidéo, démontre les vastes capacités de notre logiciel au-delà des simples ajustements de vitesse. Nous vous encourageons à expérimenter ces techniques pour découvrir de nouvelles dimensions dans vos projets vidéo et les rendre convaincants et captivants.
FAQ
Puis-je accélérer ou ralentir seulement une partie d'une piste audio ?
Bien sûr, vous pouvez utiliser l'outil Fractionner pour créer une section séparée, la sélectionner sur la ligne de temps et lui appliquer l'effet Vitesse .
La modification de la vitesse affectera-t-elle la hauteur de mon son ?
La hauteur d'un son est directement liée à la fréquence de ses ondes. En accélérant la lecture, vous augmentez la fréquence, ce qui a pour effet d'élever la hauteur du son. Cependant, si vous souhaitez modifier la hauteur de votre piste audio, vous pouvez envisager d'utiliser Timbre, un effet sonore qui augmente ou réduit la hauteur de votre audio.
Quelles sont les utilisations courantes de l'accélération du son ?
Les vidéos TikTok en sont un bon exemple. Compte tenu de la rapidité de TikTok, les spectateurs ont généralement une durée d'attention plus courte, ce qui nécessite l'accélération du BPM [battements par minute] d'une chanson pour s'assurer que les auditeurs restent captivés par les parties les plus convaincantes d'un morceau. En fait, la nécessité d'accélérer une piste audio dépend de l'idée de votre projet vidéo lorsque vous modifiez la vitesse d'une voix ou d'une chanson. Continuez à créer !

A l’aide de ce logiciel, vous pourrez faire des vidéos de votre bureau et les enregistrer sur l’ordinateur sous différents formats. Avec l’éditeur de vidéo, ce logiciel est une solution idéale pour créer des présentations et des bandes démos.

Le programme est pour le but de récupèrer le vidéo des périphériques et de l’enregistrer sur l’ordinateur dans n'importe quel format vidéo. Il vous permet de sauvegarder les vidéos des tuners vidéo, des caméras Web, des cartes de capture et d’autres unités.
VSDC Video Editor Reviews & Ratings (Trustpilot, Capterra & Media)
VSDC Free Video Editor is rated 4.5/5 by real users on Trustpilot and Capterra. Here are a few reviews and quotes from creators and tech media.
Overall rating:4.5/5based on200+ reviews on Trustpilotand89 reviews on Capterra.
VSDC Free Video Editor is the best free video editor for Windows I’ve used, from color grading to picture-in-picture and cinematic results.
— Ejikeme Eloka Augustine
Source:Trustpilot
Easy-to-use interface and quick export to social media make VSDC a versatile video editing tool for everyday projects.
— Karen C., E-Learning
Source:Capterra
A feature-packed non-linear video editor for Windows that can compete with many paid video editing solutions.
— TechRadar
Source:TechRadar review
The free VSDC editor saved my YouTube channel – a powerful video editing software for chroma key, text effects and picture-in-picture.
— Paul Roberts
Source:Trustpilot
Fast and simple for YouTube videos with green screen, zoom, color tools and creative effects in one app.
— Marie R., Media Production
Source:Capterra
One of the best free video editor options for Windows users, ideal for GoPro, YouTube and family videos.
— VidProMom, YouTube creator
Source:Media reviews
I’ve been using VSDC for years; editing is easy and the final videos look great for my personal and professional projects.
— Long-time VSDC user
Source:Trustpilot
Great value and faster than many other free tools; I quickly create videos for YouTube, Instagram and Facebook with features my audience loves.
— Rabika B., Marketing & Advertising
Source:Capterra
VSDC offers many features you don’t usually find in free editors, including picture-in-picture, stabilization and modern codec support with no watermarks.
— Tech media review
Source:Media reviews