Editor Video
L'editor video consente di modificare file e creare video di qualsiasi complessità. Potete applicare effetti video e audio effects ad oggetti modificati, trasformarli, applicare filtri e correzioni d'immagini. Tutti i popolari formati video e audio sono supportati (sia lettura che salvataggio).
Convertitore Video
Questo programma serve a convertire video file da un formato ad un altro. Quasi tutti i popolari formati video sono supportati. Inoltre, il programma semplifica drasticamente il compito di convertire video da riprodurre su determinati dispositivi multimedia quali iPhone, Microsoft Zune oppure Archos. Il programma è semplicissimo da usare, dispone di una moderna interfaccia e di tutte le necessarie funzioni per processare i video.
Convertitore Audio
Il convertitore audio vi aiuterà a convertire file audio da un formato ad un altro. Tutti i formati audio e codec chiavi sono supportati. Il programma vi consente inoltre di gestire playlist e meta tags, di estrarre audio dai file video e di salvare queste tracce sul vostro computer in qualsiasi formato.
Audiograbber
Questo strumento audio serve a catturare tracce audio dai CD e di salvarle nel computer dell'utente in qualsiasi formato. Quasi tutti i popolari formati e codec sono supportati. Il programma è inoltre in grado di estrarre dettagli di tracce dal server FreeDB al fine di rinominare automaticamente il file e di aggiornare i meta tag.
Editor Video
Convertitore Video
Convertitore Audio
Audiograbber

Versatilità
Più strumenti contemporaneamente per elaborare file video e audio in una singola applicazione.

Alta velocità
I nostri programmi
impiegano rapidi algoritmi di alta qualità per processori singoli a multipli.

Accessibilità
I nostri prodotti sono disponibili per essere scaricati gratuitamente su tutti i computer e dispositivi che supportano i sistemi operativi Windows.
- Questa stagione festiva inaugura nuovi inizi con l'ultimo aggiornamento di VSDC ...
- Il cambiamento è sinonimo di miglioramento, e questo processo non sarebbe possib...
- Introduzione Nel 2024 la gamma di opzioni per creare effetti visivi è incredib...
- VSDC 9.2 è qui e offre funzionalità rivoluzionarie, come il nuovo strumento di s...
Come creare l’effetto di film vecchio in un video
Quindi volete imparare come fare l’effetto di film vecchio in un video. Mentre siamo familiari con i filtri con lo stile di Instagram rapidi per raggiungere un aspetto più autentico va bene conoscere che cosa ancora contribuisce all’aspetto vintage di film vecchi.
In questo tutorial vi mostreremo gli effetti della correzione del colore, le impostazioni di frequnaza di fotogrammi, le sovrapposizioni e i trucchi di rapporti di aspetto usati per raggiungere l’effetto di film vecchio. Potete scegliere solo un effetto o usare i trucchi diversi sullo stesso video. Prima di cominciare scaricate VSDC l’editor video gratis per Windows che useremo in questo tutorial.
5 trucchi facili per raggiungere l’effetto di film vecchio in VSDC
Per cominciare lanciate VSDC sul vostro computer e usate il pulsante Importare contenuto per caricare il vostro filmato. Usando questa opzione preservate le proprietà del filmato originale come la dimensione del video, i suoi rapporti di aspetto e la risoluzione.
1. Provate gli stili di film vecchio pre-progettati
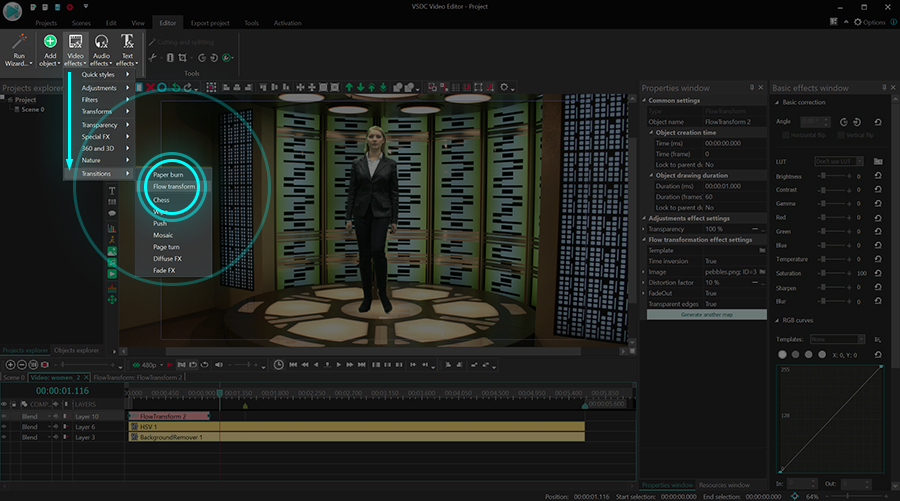
Se siete qui per una soluzione rapida, gli stili pre-progettati sono i vostri amici migliori. In VSDC ci sono 3 stili di film vecchio pre-progettati. Per applicarli fate un clic sul video che avete caricato, poi aprite il menù Stile rapido e scegliete una delle opzioni di film vecchio
Per deselezionare uno stile fate un altro clic sulla sua icona nel menù. Tenete a mente che ci sono più stili vintage e i filtri come su Instagram nel menù e potete applicare più di uno allo stesso video.
2. Usate una sovrapposizione con l’aspetto di film vintage
Il modo secondo relativamente facile per raggiungere l’effetto di film vecchio è usare una sovrapposizione già pronta dal uno di mercati con stock video.
Sovrapposizioni sono i video che mescolate con il filmato principale per raggiungere l’atmosfera desiderata. Tipicamente hanno lo sfondo monocromatico e contengono le particelle, i bagliori o altri componenti visuali come le strisce di fumo o le gocce d’acqua. Se volete imparare più leggete la nostra guida breve come lavorare con sovrapposizioni.
Sovrapposizioni con l’aspetto di film vintage non sono diversi. Possono contenere la polvere di film, i bagliori, i graffi, la perdita di luce, le cassette delle lettere e gli altri «attributi» di un film vecchio. Ecco qui è un esempio di una sovrapposizione di film vecchio:
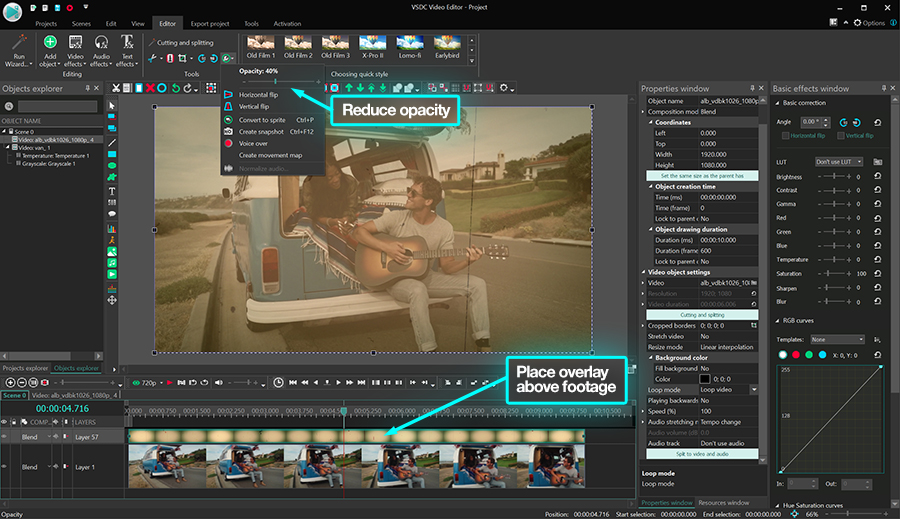
Ora se volete provare questa tecnica sul vostro video, andate al uno dei mercati di stock video gratis come Videezy, Pexels, o Pixabay e cercate una «sovrapposizione con aspetto di film vecchio» o una «sovrapposizione di film vintage». Quando trovate il video al vostro gusto, scaricatelo e trascinatelo alla scena dov’è il vostro filmato principale. Postate la sovrapposizione sul filmato principale, poi andate al menù di accesso rapido in alto e diminuite il livello di Opacità della sovrapposizione.

Come il risultato la sovrapposizione diventerà semi-trasparente mentre mantiene il suo tono di colore distintivo e le particelle.
3. Aggiungete l’aspetto granuloso
Avete mai notato che alcuni film vecchi sembrano granulosi? Questo effetto è anche facile da replicare. Quando avete aggiunto il vostro filmato alla scena, aprite il menù Effetti video, passate ai Filtri e poi scegliete Rumore.

Se volete fare l’aspetto del video meno granuloso, fate un doppio clic sul pulsante destro sullo strato del filtro e scegliete Proprietà. Poi usate la finestra Proprietà a destra per ridurre i livelli del rumore e della trasparenza.
4. Applicate l’effetto di scala di grigio
Ora stiamo avvicinando la fine del tutorial, è ora di parlare di video in bianco e nero vecchi buoni. Se cercate di raggiungere questo, solo aprite il menù Effetti video, passate a Regolazioni e scegliete Scala di grigio.

Da quando video alla vecchia maniera anche tendono di avere un aspetto più luminoso e meno contrastante raccomandiamo anche alternare i controlli nella finestra Effetti basilari a destra per vedere che cosa funziona per il vostro filmato. Però più significativamente - questo è un consiglio meno conosciuto - film vecchi avevano una frequenza di fotogrammi più bassa e il rapporto di aspetto 4:3. Quando applicate queste due impostazioni, sarà difficile dire se il vostro video è stato registrato ieri o negli anni 1920. Vi mostreremo come farlo nella sezione seguente.
5. Cambiate la frequenza di fotogrammi e la risoluzione del vostro filmato
Il modo più rapido per mettere la frequenza dei fotogrammi e la risoluzione desiderate è creare un progetto nuovo con le proprietà dette. Questo significa che invece di importare il vostro video con le proprietà originali dovrete mettere le proprietà che saranno applicate al video con quale lavorerete.
Quando lanciate VSDC, colpite Progetto vuoto. poi scegliete il rapporto di aspetto 4:3 nel menù Risoluzione e la frequenza dei fotogrammi desiderata nel menù corrispondente sotto.

Per imitare un film registrato con la telecamera di vecchio stile potete scegliere qualcosa tra 10 e 15 fotogrammi per secondo. La frequenza di fotogrammi più bassa causa la transizione tra i fotogrammi più notevole.
Ora quango create un progetto 4:3 e importate il vostro filmato le possibilità sono il video non si adatterà la scena correttamente - questo è perché la maggioranza vasta dei video moderni ha il rapporto di aspetto 16:9. La soluzione ideale sarà ritagliare il vostro filmato e farlo adattarsi il progetto 4:3. Questo non è la soluzione più elegante perché qualche parte del filmato sarà ritagliato, però questo è l’unico modo per raggiungere l’effetto autentico di film vecchio.
Per ritagliare il video, fate un clic sull’icona Ritagliare in alto e passate a Ritaglio automatico. Il filmato sarà automaticamente ritagliato per adattarsi la scena.
Quando siete pronti, andate avanti e salvate il vostro video. Aprite la tabella Esportare progetto, scegliete la destinazione finale del video e passate a Esportare.
Volete raggiungere un aspetto di film vecchio più artistico? Considerate effetto VHS
Ci sono molti modi da raggiungere l’effetto di film vecchio. Se siete pronti per una tecnica più avanzata di post-produzione, guardate questo tutorial per replicare un aspetto VHS raffinato.
Avete qualche domanda? Ci inviate un messaggio diretto su Facebook o lasciate un commento sul nostro canale YouTube.

Con questo programma è possibile registrare i video dal desktop e salvarli sul computer in diversi formati. Insieme al video editor è ideale per creare presentazioni e demo.

Il programma serve per catturare video da dispositivi esterni e e per registrarli sul computer in qualsiasi formato video. Potete salvare il video da sintonizzatori video, webcam, schede di acquisizione e vari dispositivi.

"VSDC Free Video Editor is a surprisingly powerful, if unconventional video editor"
- PC Advisor

"This video editor gives you tons of control and editing power"
- CNet

"The editor handles many common formats and boasts a good deal of capabilities when it comes time to alter lighting, splice video, and apply filters and transitions in post production"
- Digital Trends