Video Editor
Download and use the free video software to create and edit videos of any complexity from a family greeting card to a company presentation. Apply vsdc free video editor for light edit hdr-video, any raw-video formats from cams - BRAW, ProRes RAW, any high resolution 4k or more due to video proxies technologies in the editor.
Cut, merge video files, apply visual and audio effects, use filtration and image correction, make slideshows and add an appropriate soundtrack. Use multi-color Chroma Key and advanced parameters settings to give your video a professional look.
All popular video and audio formats are supported.
Video Converter
This program is intended for converting video files from one format to another. Nearly all popular video formats are supported (both reading and saving). In addition, the program drastically simplifies the task of converting videos for playback on specific multimedia devices, such as iPhone, Samsung Galaxy or Huawei P30 Pro. The program is extremely easy to use, has a modern interface and all necessary video processing functions.
Audio Converter
The audio converter will help you convert audio files from one format to another. All key audio formats and codecs are supported. The program also allows you to manage playlists and meta tags, extract audio from video files and save these tracks on your computer in any format.
Animated Intro & Title Templates
Explore the VSDC Template Store with ready-made video templates for intros, animated titles, lower thirds, logo reveals, slideshows, glitch transitions, LUTs, and color grading presets. Drop a template into the VSDC Video Editor timeline, edit text, timing, and colors, and finish professional video projects in minutes.
Choose from 300+ exclusive packs of video transitions, LUT packs, text effects, GPS telemetry widgets, animated elements, and animated backgrounds for VSDC. All templates are fully customizable, support up to 4K resolution in 16:9, and help you build intros, wedding slideshows, travel videos, and tutorials much faster.
VSDC Cloud - Online video management
Keep your work safe, organized and always accessible! Back up your video projects, store media files online and access them from any device. Enjoy collaboration, share project updates and exchange files easily.
Video Editor
Video Converter
Audio Tools
 Store templates
Store templates Cloud
Cloud

Multifunctionality
A wide array of multimedia processing tools in one free video software suite.

High speed
Our programs use fast
and high-quality algorithms optimized for single and multi-core CPU’s.

Affordability
VSDC video software is freely available for download to Windows OS-based PCs and laptops.
- published Amy Shao 11/19/25 Meet the long-awaited VSDC 10.2 update: a new ve...
- Hi, I'm Mattea Wharton, a travel videographer from Seattle. For three years I ba...
- published Amy Shao 6/10/25 The wait for something new and unusual is finally...
- This holiday season embraces new beginnings with the latest update of VSDC Video...

VSDC

Brush Stroke Collection Pack
Description
Key Features

VSDC

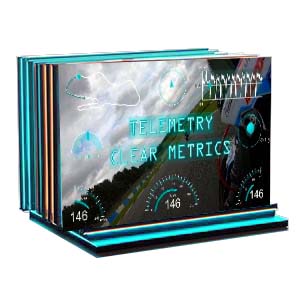
VSDC Clear Metrics
Description
Crafted in Myriad Pro for ultimate clarity, these templates are perfect for FPV drones, GoPro, motorsports and action scenes!
Key Features

VSDC

VSDC Tech Dash
Description
Get instant results with pre-designed color-coordinated gauge suites and transform your tech reviews, gaming content, GoPro videos and sci-fi projects with cinematic data displays!