视频编辑器
使用免费软件制作和编辑从贺卡到公司简介等不同复杂程度的视频。可以剪切和合并视频文件,应用音效和视效,添加滤镜,进行图像校正,创建幻灯片秀、添加背景音乐。使用多彩色色键和高级属性设置可以将视频升级到专业水平。软件支持所有常用的视频和音频格式。
视频转换器
此应用程序针对转换视频文件的格式,支持几乎所有常用的视频格式(读取和保存均可)。此外,程序可以大大简化转码任务,使视频能兼容特殊的多媒体设备,如iPhone、Microsoft Zune或Archos。操作非常简单,软件具有现代化界面以及所有处理视频必须的功能。
CD音频截取器
此音频工具用于从CD截取音频轨迹并存为任何格式。支持几乎所有常用的音频格式。此应用程序也能够从FreeDB服务器中获得音频轨迹的信息,并自动改名及更新文件的标记。
视频编辑器
视频转换器
音频转换器
CD音频截取器

多功能
一套免费视频软件包含丰富处理工具的种类。

高速
应用程序采用高速高效算法,适合于单核和多核处理器

实惠
VSDC视频软件可年免费下载到Windows系统操作的PC和笔记本。
- 这个节日季,迎接全新的开始!VSDC视频编辑器带来了最新的9.4版本。我们倾听了您的建议,专注于优化您最常用的工具,同时为明年更多创新功能奠定基础。 增強的...
- 改变就是进步,而这个过程离不开您的参与。在仔细审阅您的反馈后,我们已经解决了多个关键问题,并引入了旨在提升您编辑体验的更新。 150+模板、文本转换工具...
- 简介 2024年,用于创建视觉特效的选择范围极其多样化,越来越难以确定顶级选择。 在这里,您可以找到一份关于顶级视觉FX软件的指南,帮助您为项目增添原创...
- VSDC 9.2 已发布,带来了突破性的功能,例如新的AI 辅助分割工具,它能精确地移除对象、进行高级颜色校正,并提供多种效果以增强您的视频。此外,我们还推出了...
如何使用VSDC放大视频:即时缩放和逐步缩放
放大和缩小视频是我们最喜欢的功能之一,因为它可以实现许多目标。
以下是有关您可以实现的一些想法:
- 专注。 将观众的注意力吸引到视频中的特定区域或者对象。
- 澄清。 放大以使观众可以详细了解视频中正在谈论的对象。 与技术教程特别相关。 实际上,我们在YouTube频道上使用了很多东西。
- 戏剧。 在更改场景之前应用放大效果,以创建更生动的过渡。 或者逐渐缩小视频以实现缩放的效果。
我们只是从头开始!
如果您想开始在视频中使用放大效果,请访问右侧页面。 在下面,您将找到使用新手的分步指南,以使用放大视频。 我们将向您展示即时缩放和渐进缩放效果。 在本文的结尾,我们还将链接到流行的基于缩放的效果:平移和缩放,缩放淡入淡出以及平滑的缩放模糊过渡。
开始之前,您需要下载VSDC免费视频编辑器,这是我们将在本教程中使用的软件。 它是完全免费的,导出后不会在视频上加水印,并且没有格式限制。
现在,VSDC是一个非线性视频编辑器,并提供了几种应用放大和缩小效果的方法。 在这本教程中,我们将采用最简单的方法,并向您展示如何使用裁剪工具放大视频。 其背后的想法是,您可以“裁剪”出需要拉近的区域,并将其设置为在所需时间内接管整个场景。
准备好了吗?遵循指示
如何即时放大视频
在计算机上下载并启动VSDC以后,请导入要使用的视频。 理想情况下,它应该是高质量的素材,因此当您放大的时候,它不会显得像素化。
- 将视频添加到时间线以后,将光标置于您希望放大效果生效的时间。
- 然后转到“视频效果”选项卡,然后选择“变换->裁剪”。
- 将会出现一个弹出窗口,其中包含对象的位置设置。 保留所有内容,然后按确定。 这样,效果将从光标位置开始,一直持续到视频结束。
- 如果希望缩放效果仅持续一会儿,只需抓住图层的边界线并将其拖动到左侧即可。
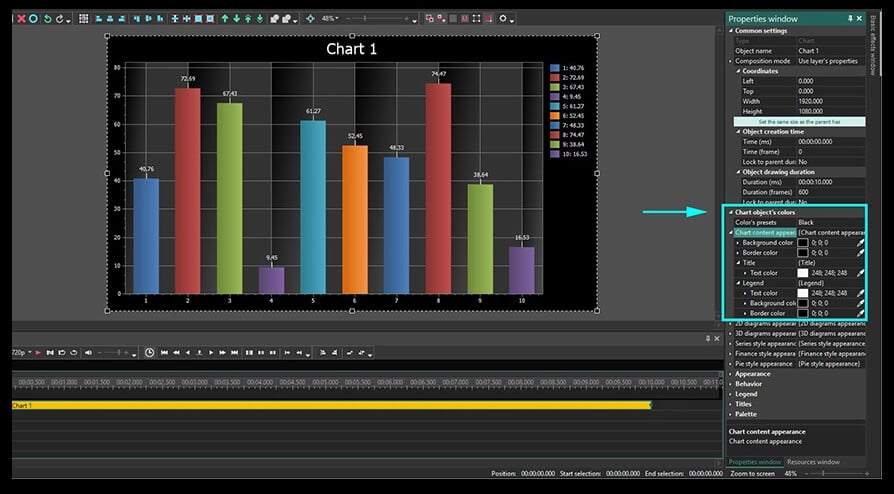
- 现在转到右侧的“属性”窗口,向下滚动到“裁剪效果设置”,然后单击“裁剪工具”。 您会在视频上看到轮廓框。
- 调整框的大小并将其移动到您要放大视频的区域–请参见下图。
- 返回到“属性”窗口,然后使用“应用效果”按钮。 您会看到所选场景的一部分现在在“预览”窗口中被裁剪并放大了。
- 将光标返回场景的开头,然后检查结果。 如果需要,在时间线上拉伸,缩小或者移动“裁剪”效果层。
如何逐渐放大视频
渐变变焦看起来更平滑,并且可以在场景之间进行完美过渡。 在VSDC中,也可以通过裁剪工具来应用渐变缩放。 其中一半的步骤将重复上述路径,因此请随意跳至步骤5。
- 将视频添加到时间线以后,将光标置于希望放大效果生效的时间点。
- 然后转到“视频效果”选项卡,然后选择“变换->裁剪”。
- 将会出现一个弹出窗口,其中包含对象的位置设置。 保留所有内容,然后按确定。 这样,效果将从光标位置开始,一直持续到视频结束。
- 现在转到右侧的“属性”窗口,向下滚动到“裁剪效果设置”,然后单击“裁剪工具”。 您会在视频上看到轮廓框。
- 调整框的大小并将其移动到要放大的区域。
- 现在转到“属性”窗口,然后向下滚动到“裁剪的边框”菜单。 那里有4个边框:左,上,右和下。 请注意,每个坐标前面都有一个坐标和一个破折号。 单击破折号一次,以从“常量参数值”切换到“线性参数更改”。
- 完成此操作后,每个边框将具有2个坐标值:一个用于效果的开始,一个用于效果的结束。 这意味着变焦将随着时间而延长。
- 将每个边框的初始值设置为以下值:
- 左 - 0
- 顶部 - 0
- 右 - 100
- 底部 – 100
请注意,自步骤#5开始,最终值应保持不变。 使初始值和最终值不同是渐进缩放的重点。
- 使用“应用效果”按钮并预览结果。
现在,使用相同的逻辑,您可以应用逐渐缩小的效果。 唯一的区别是值0; 0; 100; 每个边界的最终坐标应设置为100。
请记住,您始终可以调整效果的持续时间以及效果的开始和结束时间。 为此,请抓住“裁剪”图层,然后在时间线上将其前后移动。 对效果感到满意以后,继续操作,然后使用“导出项目”标签将视频保存到PC。
令人惊叹的效果和过渡,包括放大视频
希望您已经有了主意,现在可以复制项目的缩放效果。 一旦掌握了这些技巧,您可能需要查看以下视频教程,这些教程显示了如何使用此功能为视频添加动态效果:
- 平移和缩放效果。也称为Ken Burns效果,最初用于向静止图像添加运动,它允许聚焦于细节并在整个场景中平移。
- 缩放模糊过渡是网上最流行的过渡之一。它创造了令人难以置信的动态捕捉效果,甚至可以保存最无聊的视频。
- 缩放淡入淡出过渡在应用于标题以及图像或者视频时看起来很棒,并且可能很好地用于打开场景。
其中一些教程采用了高级订阅中提供的VSDC Pro功能。 但是,订阅费用仅为19.99美元,有效期为一年,如果您热衷于视频编辑,那么这笔钱当然值得。
订阅VSDC YouTube频道以获得更多灵感!
您可以在免费视频编辑器' 的描述页面上获得更多有关该程序的信息。

"VSDC Free Video Editor is a surprisingly powerful, if unconventional video editor"
- PC Advisor

"This video editor gives you tons of control and editing power"
- CNet

"The editor handles many common formats and boasts a good deal of capabilities when it comes time to alter lighting, splice video, and apply filters and transitions in post production"
- Digital Trends