Cómo transformar texto con VSDC: morfando letras, revelando texto y animaciones de trazo de texto, efectos de luz y más
Si tus títulos necesitan un impulso visual para captar la atención, este artículo es para ti. Te mostraremos cómo lograr resultados impactantes con nuestra herramienta de conversión de texto, introducida por primera vez en VSDC 9.3. Con esta potente función, puedes diseñar una variedad de animaciones de texto, incluyendo morphing de letras, revelación de texto, efectos de contorno, animaciones de luz y mucho más. Las posibilidades son infinitas, dependiendo de tu creatividad y de cómo ajustes la configuración. ¿Prefieres un camino más rápido? Prueba nuestras presets y omite los ajustes por completo.
¿Listo para profundizar más? Sigue leyendo para conocer los detalles.
Asegúrate de tener instalada la última versión de VSDC Video Editor.
Empezando
Para comenzar, abre VSDC Video Editor y crea un nuevo proyecto seleccionando la opción "Proyecto en blanco" en la página de inicio o eligiendo "Nuevo proyecto" en el menú horizontal superior. Aparecerá una ventana emergente donde podrás establecer la resolución y la tasa de fotogramas deseadas. También puedes renombrar tu proyecto si es necesario. Una vez que hayas configurado todos los ajustes, haz clic en "Finalizar" y comienza a agregar un objeto de texto.
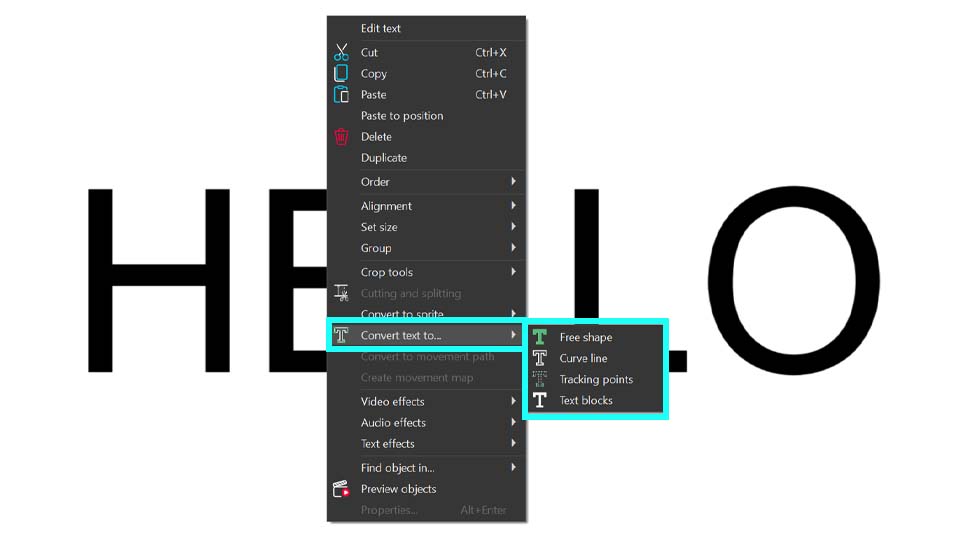
Presiona la tecla ESC para eliminar el cursor parpadeante del texto, luego haz clic derecho en tu texto en la escena o en la línea de tiempo y navega hasta “Convertir texto a…”. Aquí encontrarás cuatro opciones de conversión:
- Forma libre
- Línea curva
- Puntos de seguimiento
- Bloques de texto

Una vez que hayas elegido el modo de conversión deseado, aparecerá una ventana de configuración adaptada a ese modo. Los detalles sobre esta ventana se explican en el siguiente párrafo.
Ventana de la Herramienta de Conversión de Texto
Exploremos la interfaz de la Herramienta de Conversión de Texto. Aunque la configuración específica varía según el modo seleccionado, la estructura general se mantiene casi idéntica en todos ellos. Por ejemplo, echemos un vistazo al modo "Bloques de texto". Para abrirlo, haz clic derecho sobre tu objeto de texto (asegúrate de que no haya un cursor parpadeando—presiona ESC si es necesario), navega hasta "Convertir texto a…" y selecciona "Bloques de texto". Se abrirá la ventana de configuración mostrando su interfaz.
En el centro encontrarás todas las configuraciones necesarias para los efectos de texto. En los siguientes párrafos aprenderás a trabajar con ellas. A la izquierda verás la ventana de plantillas, donde se listan las plantillas aplicables a tu texto. Recuerda que esta ventana solo está disponible para los modos "Bloques de texto" y "Forma libre".
A la derecha está la ventana de vista previa, que te permite ver cómo funcionan la animación de texto y las plantillas seleccionadas. Cuando eliges una plantilla en la ventana de plantillas, esta aparecerá automáticamente en la vista previa. El texto con las plantillas y configuraciones aplicadas solo será visible después de hacer clic en el botón "Vista previa", ubicado en la esquina izquierda de la ventana central. También puedes usar este botón si cierras accidentalmente el área de vista previa: simplemente haz clic en él y esta área volverá a mostrarse.
Nota: Para acceder rápidamente a las plantillas que usas con frecuencia, puedes agregarlas a tu lista de favoritos. Para hacerlo, haz clic derecho en la plantilla que te gusta y selecciona la opción "Plantilla favorita" en la ventana principal de plantillas. Luego, aparecerá en la sección Favoritos en la esquina superior derecha, marcada con un icono de estrella.
Cuando hagas clic en el mismo icono de estrella dentro de la ventana de conversión de texto, verás las plantillas que seleccionaste (efectos o transiciones) que pueden aplicarse al texto.
Junto a la opción "Vista previa", verás tres botones. El primero, "Mover al sprite", agrupa automáticamente todos los objetos creados durante la conversión en un solo sprite. Esto es muy útil cuando se trabaja con grandes cantidades de texto, ya que evita que los nuevos objetos ocupen demasiado espacio en la línea de tiempo y dificulten la navegación. Si prefieres que los objetos permanezcan en la línea de tiempo principal, simplemente haz clic en el botón del medio, "Aceptar". Si decides no convertir el texto, puedes hacer clic en el tercer botón, "Cancelar", o simplemente cerrar la ventana.
Otra opción importante es la casilla "Ocultar el texto después". Si está marcada, la capa de texto original se ocultará después de hacer clic en "Aceptar" o "Mover al sprite", completando el proceso de conversión. Si prefieres mantenerla visible, simplemente desmarca esta opción. Si ya cerraste la ventana de configuración y necesitas ajustar esto, puedes volver a hacer visible la capa haciendo clic en el icono del "ojo" en el lado izquierdo de la línea de tiempo.
Ahora vamos a profundizar en la configuración específica de cada modo, guiarte a través del proceso de configuración y mostrarte cómo crear animaciones de texto sencillas.
Revelado de texto con el modo “Bloques de texto”
Después de seleccionar el modo “Bloques de texto” en la sección anterior, continuaremos trabajando con él. La ventana de configuración de este modo ya está abierta, así que exploremos el propósito de cada opción.
La primera es la función "Preset", diseñada para usuarios que prefieren no ajustar múltiples configuraciones manualmente. Simplemente selecciona un preajuste haciendo clic en la flecha junto a esta opción. Por ejemplo, elige "Paint Brush - Words" en el menú desplegable.
Si deseas ver todos los preajustes uno por uno, asegúrate de que la casilla "Vista previa" esté habilitada. De este modo, podrás visualizar cada preajuste sin necesidad de hacer clic en el botón "Vista previa" cada vez.
Una vez que estés satisfecho con el resultado, elige entre "Mover al sprite" o "Aceptar", según cómo prefieras organizar los objetos en la línea de tiempo.
Si deseas crear tus propias animaciones de texto, es fundamental comprender cómo funcionan las diferentes configuraciones. Dominar estos ajustes te permitirá crear miles de animaciones de texto únicas, incluido el popular efecto Máquina de escribir, que solo requiere modificar dos parámetros en esta ventana: “Dividir por” y “Fundido de entrada”.
Si has experimentado con preajustes anteriormente, es necesario borrar los valores aplicados automáticamente en los campos antes de introducir tus propios ajustes. Simplemente cierra y vuelve a abrir la ventana de conversión de texto.
Veamos la opción “Dividir por”, ubicada debajo de “Preset”. Esta opción te permite especificar en qué elementos se puede dividir el objeto de texto:
- Caracteres: Divide el texto en letras.
- Palabras: Divide el texto en palabras.
- Oraciones: Divide el texto en oraciones.
Seleccionar "Caracteres", por ejemplo, transformará cada carácter en un objeto de texto independiente en la línea de tiempo, lo que te permitirá posicionarlos y aplicar efectos a cada uno de manera individual. Para ver cómo se ubican los objetos en la línea de tiempo, haz clic en "Aceptar" para salir de la ventana de conversión de texto.
Un resultado aún mejor se puede lograr combinando con otras configuraciones. Por ejemplo, con la opción “Fundido de entrada”, que configura cómo aparecerán los Bloques de texto en la escena. Hay varias variantes:
- No usar: No se aplica efecto de fundido de entrada.
- Todo de una vez: Todos los Bloques de texto aparecen simultáneamente.
- Uno por uno: Los Bloques de texto aparecen secuencialmente del primero al último.
- Uno por uno en reversa: Los Bloques de texto aparecen secuencialmente del último al primero.
- Orden aleatorio: Los Bloques de texto aparecen en un orden aleatorio.
Elijamos "Uno por uno" y veamos el resultado. Los objetos de texto se colocan automáticamente en la línea de tiempo para que aparezcan en la escena uno por uno. ¿No es el resultado similar al efecto Máquina de escribir?
Si el fundido de entrada parece demasiado rápido, puedes mejorarlo con la opción “Duración del Fundido de entrada”, que establece el intervalo de tiempo durante el cual aparecen todos los bloques de texto. Esta configuración se puede activar cuando se selecciona “Uno por uno”, “Uno por uno en reversa” o “Orden aleatorio” en los valores de Fundido de entrada.
Por ejemplo, si configuramos “Fundido de entrada” en “Uno por uno” y “Duración del Fundido de entrada” en 3000 ms (3 segundos), todos los bloques de texto aparecerán uno por uno en un intervalo de tres segundos. La línea de tiempo ajustará automáticamente el momento de aparición de cada bloque de texto, y obtendrás el siguiente resultado:
Si deseas que el primer carácter no aparezca inmediatamente en pantalla, sino un poco después (por ejemplo, un segundo después de que comience el video), utiliza la opción Superposición del fundido de entrada. Esta opción permite desplazar simultáneamente el inicio de todos los Bloques de texto en la línea de tiempo. Este parámetro funciona junto con Duración del fundido de entrada.
- Si establecemos Superposición del fundido de entrada en un valor mayor a 0, todos los Bloques de texto se desplazarán hacia la izquierda en la línea de tiempo, apareciendo más temprano.
- Si lo ajustamos a un valor menor a 0, los Bloques de texto se desplazarán hacia la derecha, comenzando a aparecer más tarde.
Como queremos que nuestro texto comience un poco más tarde, debemos establecer este parámetro en un valor inferior a 0 para retrasar el inicio de la aparición del texto, desplazándolo hacia la derecha. Establezcámoslo en -1000 ms, de modo que el texto aparezca un segundo después de que comience el video. Haz clic en “Vista previa” para comprobarlo y observar cómo se refleja en la línea de tiempo.
El punto clave de este proceso es el Efecto de fundido de entrada, que da vida a tu texto de manera espectacular. Puedes seleccionar una plantilla desde la lista desplegable o arrastrarla y soltarla desde la ventana de plantillas en la celda dedicada etiquetada como “Arrastra y suelta la plantilla aquí” (disponible solo para “Forma libre” y “Bloques de texto”). Cuando seleccionas una plantilla en la ventana de plantillas, su vista previa aparece automáticamente a la izquierda de la ventana de conversión de texto. Para ver cómo se aplica esta transición a tu texto, simplemente haz clic en el botón “Vista previa”.
Por ejemplo, elijamos el efecto “Paint Brush: Top-Right Corner” y veamos el resultado. ¡Es impresionante, ¿verdad?!
Si notas que tu texto se revela demasiado rápido, puedes ajustar la opción “Duración del efecto de fundido de entrada” para controlar el tiempo de aparición. Por ejemplo, establece la duración en 3000 ms, y notarás que la animación se vuelve mucho más fluida y gradual.
Ahora que hemos cubierto la configuración de Fundido de entrada, pasemos a los parámetros de Fundido de salida.
Fundido de salida es similar al parámetro Fundido de entrada, pero controla la desaparición (fin de visualización) de los Bloques de texto:
- No usar: No se aplica ningún efecto de fundido de salida.
- Todo de una vez: Todos los Bloques de texto desaparecen simultáneamente.
- Uno por uno: Los Bloques de texto desaparecen secuencialmente, comenzando por el primero.
- Uno por uno en reversa: Los Bloques de texto desaparecen secuencialmente en orden inverso.
- Orden aleatorio: Los Bloques de texto desaparecen en un orden aleatorio.
En el video puedes ver el efecto de la opción “Uno por uno en reversa” combinado con los valores de configuración anteriores. Todas las letras de tu texto desaparecerán rápidamente.
Si añades un valor para Duración del fundido de salida, similar a Duración del fundido de entrada, pero que especifica el intervalo de tiempo en el que todos los Bloques de texto deben desaparecer de la escena, la desaparición del texto será más fluida.
Por ejemplo, si configuramos Fundido de salida en “Uno por uno en reversa” y Duración del fundido de salida en 2000 ms (2 segundos), todos los Bloques de texto desaparecerán en dos segundos al final de la reproducción.
Pasemos a la siguiente opción en la ventana de configuración, Superposición del fundido de salida, que es similar a Superposición del fundido de entrada, pero ajusta el desplazamiento simultáneo de la desaparición de todos los Bloques de texto en la línea de tiempo. Este parámetro funciona en combinación con Duración del fundido de salida.
- Si el valor de este parámetro es mayor a 0, el desplazamiento se realiza hacia la derecha, hacia el final de la línea de tiempo.
- Si el valor es menor a 0, el desplazamiento se realiza hacia la izquierda, hacia el inicio de la línea de tiempo.
¡Agregar una transición desde “Efecto de fundido de salida” es una excelente manera de cautivar a tu audiencia! Puedes aplicar fácilmente el mismo efecto utilizado en Fundido de entrada haciendo clic en “Copiar de fundido de entrada”, o elegir un efecto diferente desde la lista desplegable. También puedes arrastrar y soltar un nuevo efecto desde la ventana de plantillas, creando así un toque final único para tu texto.
Para nuestro ejemplo, usaremos la transición “Paint brush: top-right corner”, pero siéntete libre de seleccionar cualquier otra transición que se ajuste al efecto que deseas lograr.
Si el texto desaparece demasiado rápido, puedes ajustar la opción “Duración del efecto de fundido de salida” para prolongar el tiempo de desaparición. Para una animación equilibrada, prueba establecerla en 3000 ms, el mismo valor que la “Duración del fundido de entrada”.
En este ejemplo, logramos un impresionante efecto de revelado donde el texto aparece con una pincelada y se desvanece de la misma manera. Al explorar las numerosas opciones disponibles, puedes combinar efectos y desbloquear más de mil animaciones de texto únicas.
Transformación de texto con el modo “Forma libre”
Cuando la opción “Convertir texto a…” está configurada en “Forma libre”, el objeto de texto que agregas a la escena se transforma en un grupo de formas libres. Este tipo de conversión es especialmente útil para crear animaciones en las que las formas de las letras se transforman en formas arbitrarias. Además, te permite trabajar con mayor detalle en el color de cada letra como objetos individuales de forma libre, lo que posibilita ajustar gradientes de color o establecer cambios de color mediante fotogramas clave.
Comenzamos de la misma manera que en otros modos: haz clic derecho en tu objeto de texto y navega hasta "Convertir texto a…". Luego, selecciona "Forma libre". Aquí puedes elegir entre los mismos preajustes disponibles para “Bloques de texto” o ingresar valores personalizados para crear un efecto único.
Por ejemplo, puedes replicar los valores mostrados en el video a continuación para crear un impresionante efecto de revelado de texto en llamas, completo con un efecto de desaparición a juego.
Pero al convertir nuestro texto en Formas libres, podemos hacer muchas otras cosas. Por ejemplo, podemos crear una animación de Morph Text. Establezcamos el parámetro “Dividir por” en “por carácter”, “Fundido de entrada” en “Uno por uno” y seleccionemos la Duración del Fundido de entrada y la Superposición del fundido de entrada que deseemos (los configuramos en 3000 ms y -1000 ms, respectivamente).
Para finalizar tu trabajo en esta ventana, te recomendamos hacer clic en “Mover al sprite”. El modo “Forma libre” suele generar muchos objetos en la línea de tiempo, por lo que es preferible organizarlos en un solo lugar.
Para lograr animaciones de transformación de letras, duplica cada forma libre en la línea de tiempo y ajústalas gradualmente para que la forma se transforme en una letra reconocible con el tiempo. Esto significa que, para cada carácter, debes crear varias formas libres ubicadas en diferentes momentos de la línea de tiempo, de manera que se conviertan progresivamente en una letra. De este modo, obtendrás una animación cuadro por cuadro en la que las letras emergen a partir de formas.
Las posibilidades con formas libres no terminan ahí. Por ejemplo, también puedes diseñar impresionantes logos y textos animados con degradados. Para una guía detallada sobre cómo crearlos y explorar las diferentes configuraciones en la ventana de propiedades para experimentar con tu texto, mira nuestro video tutorial.
Texto con trazo - usando el modo “Línea curva”
Cuando activas el modo “Línea curva” en la opción “Convertir texto a…”, el objeto de texto que añades a la escena se transforma en un grupo de curvas. Esta conversión es ideal para crear animaciones que delineen la aparición de las letras.
En la ventana de configuración de conversión, encontrarás parámetros que difieren de los discutidos anteriormente. Antes de analizar estos ajustes, ten en cuenta que cada carácter puede consistir en múltiples curvas y el número de ellas puede variar según la fuente, ya que es determinado por el diseñador de la fuente, no por el editor de video.
Cuando abras esta ventana, notarás de inmediato que la ventana de plantillas no está presente, a diferencia de los dos modos anteriores. Por esta razón, no encontrarás transiciones en los campos de Efecto de fundido de entrada y Efecto de fundido de salida. Ten en cuenta que esta opción no está disponible para este modo ni para el siguiente, “Puntos de seguimiento”. Así que no te sorprendas si no ves estas opciones mientras trabajas con ellas.
Pasemos ahora a la ventana de configuración para este tipo de conversión, comenzando con el parámetro “Preset”. Aquí encontrarás una variedad de plantillas específicas para este modo, diferentes de las disponibles en los dos modos anteriores. Entre ellas, se incluyen opciones para animaciones de trazo, que te permiten elegir cómo aparecen las letras (una por una, en orden aleatorio o todas a la vez) y controlar la velocidad del efecto (lento, medio o rápido).
Si deseas crear tu propio efecto de texto, utiliza las opciones disponibles aquí. Notarás una nueva opción: el parámetro “Modo”, que no estaba presente en los dos modos anteriores. Esta configuración te permite especificar qué curvas editar:
- Ambos: Manipula todas las curvas de cada letra en el objeto de texto original.
- Par: Trabaja con todas las curvas numeradas como pares de cada letra.
- Impar: Se enfoca en todas las curvas numeradas como impares de cada letra.
Puedes añadir una animación suave para que cada letra aparezca Uno por uno en la pantalla. Para lograr esto, configura el Fundido de entrada en “Uno por uno” y elige “Duración” para el Efecto de fundido de entrada. El tiempo de los parámetros de Fundido de entrada y Duración del efecto dependerá de cuánto tiempo deseas que el texto completo tarde en aparecer. Nosotros configuramos ambos en 3000 ms.
¡Mira esto! Después de ajustar tres configuraciones, tu animación de Texto con trazo está lista.
Puedes añadir una animación suave para que cada letra aparezca Uno por uno en la pantalla. Para lograr esto, configura el Fundido de entrada en “Uno por uno” y elige “Duración” para el Efecto de fundido de entrada. El tiempo de los parámetros de Fundido de entrada y Duración del efecto dependerá de cuánto tiempo deseas que el texto completo tarde en aparecer. Nosotros configuramos ambos en 3000 ms.
¡Mira esto! Después de ajustar tres configuraciones, tu animación de Texto con trazo está lista.
Animaciones de texto con luz - usando el modo “Puntos de seguimiento”
La cuarta opción de conversión, Puntos de seguimiento, se utiliza para crear animaciones que resaltan las letras a lo largo de sus contornos, como el efecto de luz en movimiento.
Antes de mostrarte el efecto, ten en cuenta que, a diferencia de otros tipos de conversión, los objetos generados en este modo se crean dentro del texto original en la línea de tiempo y no hacen que el objeto de texto en sí se vuelva invisible. Por esta razón, las opciones “Mover al sprite” y “Ocultar el texto después” están deshabilitadas.
Los ajustes también varían un poco. Los parámetros relacionados con el Fundido de salida, incluidos Fundido de salida, Duración del fundido de salida, Efecto de fundido de salida y Duración del efecto de fundido de salida, están desactivados. Del mismo modo, Efecto de fundido de entrada y Duración del efecto de fundido de entrada están inactivos, y la opción “Todo de una vez” no está disponible para el Fundido de entrada. Los presets también están deshabilitado. Estos cambios resaltan las características específicas de este modo.
Aquí, como en la sección anterior, las Líneas curvas son esenciales, ya que el número de curvas determina el número de efectos aplicados al texto. Cualquier destello que añadas seguirá las líneas curvas definidas por la forma de tu fuente. Por lo tanto, es importante configurar el parámetro Modo, que, al igual que en la sección anterior, incluye las siguientes opciones:
- Ambos: Todas las curvas de cada letra en el objeto de texto original se utilizan para crear el efecto de resaltado.
- Par: Solo se resaltan las curvas numeradas como pares de cada letra.
- Impar: Solo se resaltan las curvas numeradas como impares de cada letra.
Solo en este tipo de conversión se activa el parámetro Efecto, que determina el efecto utilizado para resaltar los contornos de las letras. Las opciones disponibles son:
- Ninguno: No se aplica ningún efecto.
- Destello de lente: Aplica un efecto de destello solar para resaltar los contornos de las letras.
- BokehGlare: Usa un efecto de resplandor bokeh para resaltar los contornos de las letras.
Al ajustar todos estos parámetros, obtendrás una animación de luz perfecta.
Por ejemplo, configuremos “Modo” en “Ambos”, Efecto en “Destello de lente”, Fundido de entrada en “Uno por uno” y Duración del Fundido de entrada en 10000 ms. Este valor alto para la duración es necesario porque la frase de ejemplo es bastante larga y la animación necesita tiempo suficiente para reproducirse. Configurarlo en un valor más bajo haría que sea demasiado rápido.
Resultado de ejemplo:
Puedes lograr una animación aún más misteriosa si cambias algunos parámetros en la ventana de propiedades para el efecto Destello de lente dentro de tu objeto de texto. Para hacerlo, selecciona todos los efectos en tu línea de tiempo y ve a su ventana de propiedades. Aquí puedes ajustar la Intensidad de destello, Fuerza de rayo de luz, Tono de color de los destellos, Área visible, etc., para mejorar el impacto visual.
Reduciendo el valor de la opción Área visible, puedes crear un texto que se ilumina con un resplandor en la oscuridad.
¡Esto es solo una pequeña muestra de lo que puedes hacer con esta herramienta!
No dudes en explorar estos modos y su ventana de propiedades para descubrir una variedad de animaciones y efectos adicionales.
Esperamos que hayas encontrado útil este artículo y que hayas revisado todos los recursos vinculados para comprender completamente esta nueva herramienta. Para descubrir más posibilidades, asegúrate de ver nuestro video tutorial en nuestro canal de YouTube.
¿Tienes alguna pregunta?
No dudes en contactarnos por correo electrónico a Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo. o conéctate con nosotros en nuestras redes sociales: Facebook, X, Reddit o Discord.