Как преобразовать текст с помощью VSDC: морфинг букв, раскрытие текста и анимации обводки текста, световые эффекты и многое другое
Если вы хотите придать тексту оригинальности и привлечь с его помощью больше внимания, то эта статья точно для вас! Мы расскажем, как с помощью нашего инструмента для преобразования текста, впервые представленного в версии VSDC 9.3, создать тысячи уникальных вариантов текстовых анимаций: морфинг букв, возникновение и исчезновение текста, анимации обводки контура, световые эффекты и многое другое. Всё зависит от вашей фантазии и навыков работы с окнами настроек и параметров в программе. Нет желания подбирать значения для настроек? И в этом случае есть выход: наши бесплатные пресеты!
Готовы к экспериментам? Читайте далее, чтобы узнать все тонкости работы с этим инструментом и вдохновиться новыми идеями!
Убедитесь, что у вас установлена последняя версия видеоредактора!
Как начать проект в VSDC
Для начала запустите видеоредактор VSDC и выберите опцию «Пустой проект» на стартовой странице или «Новый проект» в верхнем горизонтальном меню. Это откроет окно настроек, в котором вы сможете выбрать разрешение, частоту кадров и задать необходимое название проекта. После этого нажмите кнопку «Принять» и добавьте на сцену текстовый объект.
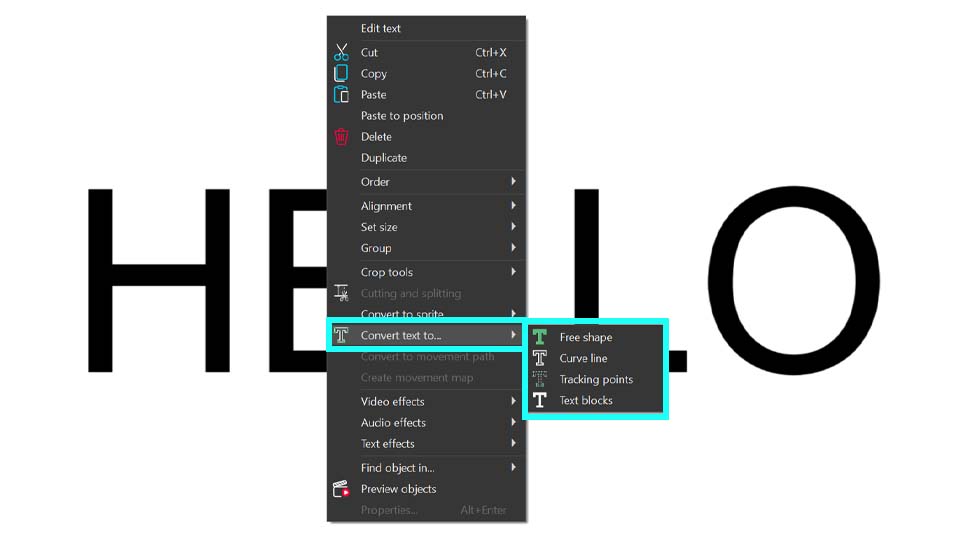
Теперь нажмите на клавишу ESC, чтобы скрыть мигающий курсор, и кликните правой кнопкой мыши по текстовому объекту на сцене или таймлайне, чтобы выбрать опцию «Преобразовать текст в…». Перед вами появятся четыре варианта преобразования текста:
- Свободная фигура
- Кривая линия
- Точки отслеживания
- Текстовые блоки

После выбора типа конвертации откроется окно настроек, адаптированное под выбранный вами вариант. Узнать больше об этих настройках вы можете ниже.
Интерфейс окна инструмента текстовой конвертации
Теперь познакомимся с интерфейсом инструмента текстовой конвертации. Несмотря на то, что настройки могут различаться в зависимости от выбранного режима, внешний вид окна во многом остается прежним. Давайте рассмотрим режим «Текстовые блоки». Убедитесь, что в тексте не мигает курсор (при необходимости нажмите клавишу Esc), кликните правой кнопкой мыши по текстовому объекту, выберите «Преобразовать текст в…» и переключитесь на режим «Текстовые блоки». После этого откроется окно инструмента текстовой конвертации.
В центре вы увидите все необходимые настройки для создания эффектов. Слева расположено окно шаблонов, в котором собраны все подходящие для текстовых объектов шаблоны. Отметим, что окно шаблонов доступно только для режимов «Текстовые блоки» и «Свободная фигура».
Справа находится окно предпросмотра, где вы можете увидеть, как изменения настроек влияют на ваш текст, а также просмотреть шаблоны. Чтобы применить шаблон к тексту, нажмите на опцию «Предпросмотр» в левом углу главного окна настроек. Эта же функция вернет окно предпросмотра, если вы случайно его закрыли.
Для часто используемых шаблонов теперь доступна категория «Избранное». Чтобы добавить шаблон в эту категорию, кликните правой кнопкой мыши по нужному варианту в окне шаблонов и выберите «Избранный шаблон»..
После этого шаблон сразу появится в разделе «Избранное» (значок звезды), который расположен в верхнем правом углу. Этот же раздел дублируется в окне шаблонов внутри инструмента текстовой конвертации.
Рядом с опцией «Предпросмотр» находятся три варианта выхода из окна текстовой конвертации. «Переместить в спрайт» автоматически группирует все объекты, создаваемые при конвертации, в спрайт. Это особенно удобно при работе с большим объемом текста, когда на таймлайне появляется множество объектов, усложняющих их редактирование и поиск. Если вы хотите, чтобы все объекты оставались на сцене 0, выберите «Ок». А если передумали создавать текстовые эффекты, нажмите «Отмена» или просто закройте окно конвертации, кликнув по «крестику» в верхнем правом углу инструмента.
Еще одна важная опция — «Скрыть текст по завершении». Если она включена, исходный текст станет невидимым после закрытия окна конвертации через «Ок» или «Переместить в спрайт». Если нужно, чтобы объект оставался видимым, просто снимите галочку. Если вы уже закрыли окно настроек и обнаружили, что слой с вашим текстом скрыт, можно вернуть его, нажав на пустой квадратик рядом с иконкой «глаз», обозначающей видимость слоя.
Теперь давайте рассмотрим настройки каждого режима, познакомимся с процессом их конфигурации и научимся создавать простые анимации текста.
Анимации появления текста с помощью текстовых блоков
Поскольку мы уже начали работу с текстовыми блоками, в этом параграфе также пойдет речь об этом режиме.
Первая опция в окне настроек — «Пресеты». Она создана специально для тех, кто не хочет тратить много времени на подбор параметров для определенного эффекта. Достаточно выбрать понравившийся вариант из списка. К примеру, попробуем «Paint Brush - Words».
Убедитесь, что у вас включена опция «Автообновление предпросмотра», чтобы не нажимать «Предпросмотр» после каждой смены пресета. Так вы сможете сосредоточиться на переключении эффектов в списке и выбрать наиболее подходящий для себя.
После выбора нужного пресета нажмите «Переместить в спрайт» или «Ок» — в зависимости от того, где вы хотите разместить конвертированные объекты на таймлайне (см. выше, чтобы узнать разницу).
Если же вы хотите создать что-то особенное — собственную текстовую анимацию, важно понимать принципы работы настроек этого инструмента. Они позволяют создавать тысячи уникальных вариантов, включая популярный эффект “пишущая машинка”. Для него достаточно задействовать всего две опции: «Разделить по» и «Появление».
Если вы до этого экспериментировали с пресетами, рекомендуется перезапустить инструмент конвертации, чтобы сбросить все автоматически выставленные значения.
Рассмотрим опцию “Разделить по”, расположенную под опцией “Пресеты”. Она позволяет разделить текст на несколько блоков следующими способами:
- Символы: текст будет разделен по буквам;
- Слова: текст будет разделен по словам;
- Предложения: текст будет разделен по предложениям.
Выбрав, например, вариант «Символы», вы преобразуете каждую букву в отдельный текстовый объект на таймлайне. Это удобно, если нужно разместить каждую букву отдельно или применить к ним разные эффекты.
Но добиться интересных результатов можно, комбинируя эту настройку с другими. Например, рассмотрим опцию «Появление». Она отвечает за то, как текстовые блоки будут возникать на сцене. Доступны следующие варианты:
- Не использовать: анимация появления для текстовых блоков не применяется;
- Все сразу: текстовые блоки отобразятся все одновременно;
- По одному: текстовые блоки появляются последовательно, от начала до конца текста;
- По одному в обратном порядке: текстовые блоки появляются последовательно, начиная с конца текста;
- Случайный порядок: текстовые блоки появляются в произвольной последовательности.
Выберем «По одному» и оценим результат. Текстовые блоки будут появляться один за другим, автоматически размещаясь на таймлайне, что напоминает эффект «печатной машинки», верно?
Если вам кажется, что анимация возникновения происходит слишком быстро, это легко исправить настройкой «Продолжительность», находящейся немного ниже в окне настроек: просто введите нужное вам время появления (в миллисекундах). Она доступна при выборе значений «По одному», «По одному в обратном порядке» либо «Случайный порядок» для опции «Появление».
Для нашего примера настроим опции таким образом: “Появление” - по одному и “Продолжительность” - 3 000 миллисекунд (3 сек.). В результате весь текст появится по буквам в течение трех секунд. На таймлайне автоматически отобразится сдвиг порядка возникновения, и мы получим следующий результат:
Чтобы первый символ появился на экране не сразу, а немного позже, например, через секунду после начала видео, используйте опцию «Наложение с появлением». Она позволяет синхронно сдвинуть начало отображения всех текстовых блоков на таймлайне. Этот параметр действует только в комбинации с опцией «Продолжительность».
- Если для опции «Наложение с появлением» установлено значение больше 0, все текстовые блоки сместятся влево на таймлайне, то есть начнут появляться на сцене раньше.
- Если для опции «Наложение с появлением» установлено значение меньше 0, все текстовые блоки сместятся вправо на таймлайне, что означает, что они начнут появляться позже.
Поскольку нам нужно, чтобы текст начинал появляться немного позже, установим этот параметр на значение ниже 0, чтобы сдвинуть текстовые блоки вправо на таймлайне, и задержать таким образом начало появления текста. Установим значение -1000 мс, чтобы текст появился через секунду после начала видео.
Среди наиболее интересных параметров — «Эффект появления». Здесь доступен большой выбор вариантов для придания анимации индивидуального стиля. Эффекты можно выбирать из списка или перетягивать из окна шаблонов (оно доступно только в режимах «Свободная фигура» и «Текстовые блоки») в зону «перетащите эффект в эту область». Чтобы посмотреть, как шаблон сочетается с вашим текстом, нажмите «Предпросмотр».
Допустим, попробуем «Paint Brush: Top-Right Corner». Согласитесь, результат впечатляет?
Если вы хотите замедлить анимацию, настройте «Продолжительность эффекта появления», например, установите 3 000 миллисекунд, чтобы всё происходило плавнее.
Разобравшись с опциями, которые отвечают за появление, перейдем к настройкам исчезновения текста.
Опция «Исчезновение» по функциям схожа с опцией «Появление», но отвечает за окончание показа текстовых блоков. Для нее доступны те же настройки:
- Не использовать: анимация исчезновения для текстовых блоков не применяется;
- Все сразу: все текстовые блоки исчезнут одновременно;
- По одному: текстовые блоки исчезнут последовательно, от начала до конца текста;
- По одному в обратном порядке: текстовые блоки исчезнут последовательно, начиная с конца текста;
- Случайный порядок: текстовые блоки исчезнут в произвольной последовательности.
Чтобы увидеть, как это работает вместе со всеми нашими настройками, посмотрим видео ниже. Выберем «По одному в обратном порядке». В результате блоки исчезают по очереди, что добавляет анимации больше динамики.
Сделать исчезновение плавнее помогает параметр «Продолжительность исчезновения» (по аналогии с «Продолжительностью появления»).
Например, если для «Исчезновения» установлено значение «по одному в обратном порядке», а для опции «Продолжительность» задано 2 000 миллисекунд, то все текстовые блоки исчезнут за две секунды до конца воспроизведения.
Перейдем к следующей опции окна настроек конвертации, «Наложение с исчезновением». По функциям она аналогична опции «Наложение с появлением», но регулирует одновременный сдвиг времени исчезновения всех текстовых блоков на таймлайне. Этот параметр работает в комбинации с опцией «Продолжительность» для исчезновения.
- Если значение этого параметра больше 0, сдвиг выполняется вправо, к концу таймлайна.
- Если значение меньше 0, сдвиг выполняется влево, к началу таймлайна.
Если вы еще и добавите эффект исчезновения, выбрав, как и для эффекта появления, какой-либо шаблон из окна шаблонов или выпадающего списка, то точно от вашего текста никто не сможет отвести глаз. Можно применить такой же эффект, который вы применили для анимации появления: для этого нажмите «Копировать из появления». Или выберите другой переход из выпадающего списка. Этим мы вы завершите анимацию, настроив и появление, и исчезновение текста.
Давайте применим тот же переход, что и для эффекта появления, Paint brush: top-right corner. Как вам результат?
Если вы хотите, чтобы текст не исчезал так быстро, настройте продолжительность этого эффекта. Чтобы сбалансировать время появления и исчезновения, установите такое же значение, 3 000 миллисекунд.
Таким образом, мы создали замечательную анимацию: текст словно рисуется кистью и при появлении, и при исчезновении. Но это далеко не все возможности! Экспериментируйте с разными эффектами, комбинируйте их и удивляйте всех необычными анимациями, которых никто раньше не видел!
Анимации морфинга с помощью свободных фигур
При выборе варианта «Свободная фигура» для преобразования текста, ваш текст преобразуется в набор отдельных свободных фигур. Этот способ особенно удобен для создания анимаций, где формы букв могут плавно перетекать в произвольные фигуры и обратно. Кроме того, вы получаете возможность более тонко настраивать цвет каждой буквы, ведь каждая превращается в отдельную фигуру. Это значит, что можно использовать цветовые градиенты или менять цвет при помощи ключевых кадров.
Как и при преобразовании текста в «Текстовые блоки», щелкните правой кнопкой мыши по текстовому объекту, выберите «Преобразовать текст в...» и далее — «Свободная фигура». Появится окно настроек, содержащее те же параметры, что и при работе с «Текстовыми блоками». Вы можете выбрать готовые пресеты или создать собственные текстовые эффекты, изменяя нужные настройки.
Например, вы можете повторить эффект «пылающего» текста, используя те же значения, что и у нас:
Но поскольку мы преобразовали наш текст в свободные фигуры, становятся доступны и многие другие эффекты. Например, можно создать анимацию морфинга, для которой важно убедиться, что в полях настроек не осталось значений от предыдущих анимаций (пресетов). Установим для некоторых параметров следующие значения: «Разделить по» — «Символы», «Появление» — «По одному» и выберем нужные временные интервалы для опций «Продолжительность» и «Наложение с появлением» (для нашего примера это 3 000 и -1 000 миллисекунд соответственно).
Теперь можно закрыть окно конвертации. Мы рекомендуем выбрать вариант выхода “Переместить в спрайт”, поскольку в этом режиме создается достаточно много объектов на таймлайне и и удобнее всего будет собрать их все в одном месте, чтобы они не мешали работать с другими объектами на таймлайне.
Для анимации морфинга букв сделайте несколько дубликатов каждой свободной фигуры и постепенно изменяйте их форму, чтобы каждая фигура последовательно «перетекала» в очертания буквы. То есть для каждой буквы создайте несколько свободных фигур, расположенных последовательно на таймлайне, и получите покадровую анимацию, в которой буквы «вырастают» из произвольных форм.
Кроме того, используя свободные фигуры, вы можете создавать впечатляющие анимированные градиентные логотипы и тексты. Для этого понадобится окно свойств. Чтобы узнать как в нем работать, посмотрите наше обучающее видео.
Эффекты контурного текста с помощью кривых линий
При выборе режима «Кривая линия» для опции «Преобразовать текст в» добавленный на сцену текстовый объект преобразуется в группу кривых. Этот тип преобразования идеально подходит для создания анимаций, которые обрисовывают контуры букв.
В окне настроек конвертации для этого режима появятся параметры, которые немного отличаются от ранее рассмотренных. Прежде чем перейти к этим настройкам, обратите внимание: каждый символ может состоять из нескольких кривых, и их количество зависит от шрифта. Это определяется разработчиками шрифта, а не видеоредактором.
Здесь вы сразу заметите отсутствие окна шаблонов в отличие от двух вышеописанных режимов. Здесь недоступны опции “Эффект появления” и “Эффект исчезновения”. Это повторяется и в режиме “Точки отслеживания”.
Настройки также начинаются с опции “Пресет”, которые содержат готовые варианты эффектов контурного текста, с возможностью выбора способа (по одной букве, рандомно либо все сразу) и скорости появления (медленно, средне и быстро).
Для создания своей собственной анимации, рассмотрим остальные опции. Вы можете заметить, что здесь добавляется новая опция, «Режим», в которой можно выбрать, какие именно кривые будут использованы для конвертации:
- Оба: отобразятся все кривые каждого символа текста;
- Четные: отобразятся все четные кривые каждого символа;
- Нечетные: отобразятся все нечетные кривые каждого символа.
Если выбрать «Четные» или «Нечетные», буквы не будут отображены полностью: будут видны только те их части, которые соответствуют выбранному типу кривых. Чтобы отобразить весь текст, оптимальным вариантом будет установить для этого параметра значение «Оба». Таким образом, мы получаем текст с выделенным контуром:
Вы можете добавить к нему плавную анимацию, чтобы каждая буква появлялась на экране по очереди. Для этого установите для параметра «Появление» значение «По одному» и задайте нужную вам «Продолжительность» для «Эффекта появления». Значения будут зависеть от того, как именно и в какие временные рамки нужно отобразить весь текст. Мы установили оба параметра на 3000 мс.
И посмотрите! Всего три параметра - и у нас уже получилась замечательная контурная анимация!
Анимации свечения текста с помощью точек отслеживания
Четвертый тип преобразования текста, «Точки отслеживания», используется для создания анимации, где по контуру букв будто бы пробегает огонек.
Прежде чем мы расскажем вам, как настроить этот эффект, просим вас обратить внимание на то, что, в отличие от других типов преобразования, объекты, созданные в этом режиме, остаются внутри исходного текстового объекта на таймлайне, не делая его невидимым.
Немного будут отличаться и настройки. Параметры, связанные с исчезновением объекта, включая «Исчезновение» и его продолжительность, а также эффект исчезновения и его продолжительность, отключены. Эффект появления и его продолжительность также неактивны, и вариант «Все сразу» для появления недоступен. Пресеты недоступны. Этим объясняется главная функция этого режима.
Для этого типа конвертации, также, как и в предыдущем варианте, траектории кривых линий шрифта играют важную роль, поскольку их количество определяет, сколько эффектов будет применено к тексту. Все добавленные блики будут следовать линиям кривых, определенным формой шрифта. Поэтому важно задать параметр «Режим», который, как и в предыдущем разделе, включает следующие варианты:
- Оба: для эффекта бликов будут задействованы все кривые линии символов.
- Четные: для эффекта бликов будут задействованы только четные кривые линии символов.
- Нечетные: для эффекта бликов будут задействованы только нечетные линии символов.
Только для этого типа преобразования становится активным параметр «Эффект», который определяет, как именно будет подсвечен контур текста. Доступные варианты для настройки:
- Не использовать: Не применяет эффекты.
- Блики: Применяет эффект солнечных бликов для выделения контуров букв.
- Блики Боке: Применяет эффект бликов боке для выделения контуров букв.
Настроив как вам нужно параметры, у вас уже получится анимация свечения.
Например, в этом окне установим для следующих параметров такие значения: «Режим» — оба, «Эффект» — блики, «Появление» — по одному, а его продолжительность — 10 000 миллисекунд. Мы выбрали большое значение продолжительности, так как фраза в нашем примере достаточно длинная, и для анимации требуется больше времени. Если выбрать меньшее значение, анимация получится слишком быстрой.
Результат:
Вариант более загадочной анимации можно создать, изменив параметры для эффектов бликов внутри текстового объекта. Выделите их на таймлайне и перейдите в окно свойств. Здесь можно настроить интенсивность бликов, силу световых лучей, тон цвета, видимую зону и другие параметры для усиления визуального эффекта.
В примере ниже мы уменьшили значение параметра «Видимая зона» и погрузили текст в темноту, где его освещает лишь блик.
И это далеко не все, что можно сделать с инструментом преобразования текста!
Попробуйте больше текстовых анимаций и эффектов, комбинируя доступные настройки для каждого типа!
Надеемся, что эта статья была полезной и вы узнали много нового! Не забудьте перейти по ссылкам, которые мы оставили в тексте, чтобы получить полное представление о том, как использовать этот инструмент, а также на нашем Ютуб канале!
Остались вопросы?
Свяжитесь с нами по адресу Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра. или в наших соцсетях: Reddit и Вконтакте.