- Bu tatil sezonu, VSDC Video Editörü'nün en son güncellemesiyle yeni başlangıçlar...
- Değişim, gelişim demektir ve bu süreç sizlerin geri bildirimleri olmadan mümkün ...
- Giriş 2024 yılında görsel efekt oluşturma seçenekleri son derece çeşitli ve en...
- VSDC 9.2 burada ve hassas nesne kaldırma, gelişmiş renk düzeltme ve videolarınız...
VSDC Ücretsiz Video Düzenleyici’de animasyonlu grafikler: yeni başlayanlar için kılavuz
Herhangi bir sunumun en zor kısmı, özellikle de işin içinde sayılar olduğunda dinleyiicleirn dikkatini çekmektir. Veri görselleştirme iyi çalışır, ancak yine de resimler ve diyagramlar bugünlerde kimseyi etkilemeyecektir. Bu yüzden infografikler bu kadar popüler ve bu nedenle – animasyonlu grafikler de.
Bir sunumda kullanılan animasyonlu grafikler, iş büyümesini göstermenize, Pazar eğilimlerini analiz etmenize ve gelişme tahminlerini görselleştirmenize yardımcı olabilir. Aşağıdaki talimatlarda VSDC adlı ücretsiz bir video düzenleme yazılımında dinamik animasyonlu çizelgeleri nasıl oluşturacağınızı göstereceğiz.
VSDC’nin en son sürümünü buradan indirin.
VSDC’de grafiklerle çalışmaya nasıl başlanır?
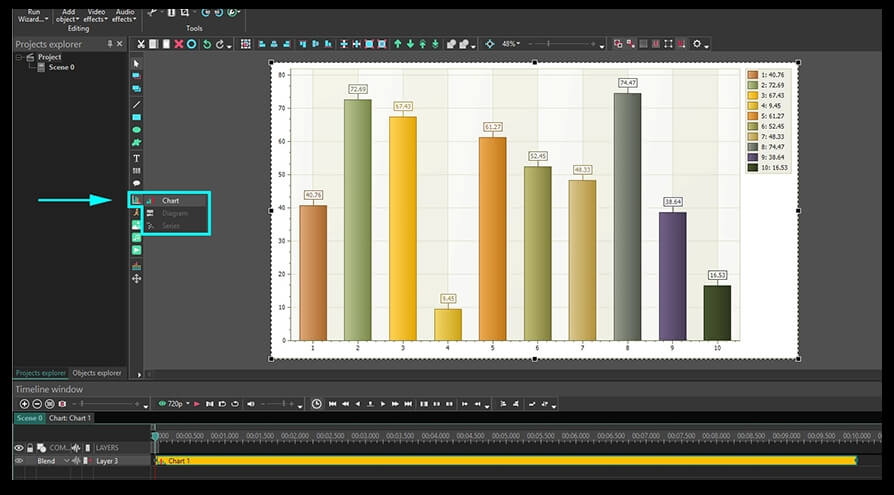
Programı kurup çalıştırdıktan sonra “Düzenleyici” sekmesini açın ve arayüzün üst kısmındaki menüde bulunan “Nesne ekle” düğmesine tıklayın. Sahneye bir grafik eklemek için ![]() açılır menüden “Grafik”i seçin. Ayrıca sol taraftaki menüdeki özel simgeyi veya Ctrl + C kombinasyonunu da kullanabilirsiniz. Açılır pencerede nesnenin zaman çizelgsindeki konumunu onaylamanız istenecektir – sadece Tamam’ı tıklayın. Bu eylemi gerçekleştirdiğinizde sahneye genel bir grafik şablonu yerleştirelecektir.
açılır menüden “Grafik”i seçin. Ayrıca sol taraftaki menüdeki özel simgeyi veya Ctrl + C kombinasyonunu da kullanabilirsiniz. Açılır pencerede nesnenin zaman çizelgsindeki konumunu onaylamanız istenecektir – sadece Tamam’ı tıklayın. Bu eylemi gerçekleştirdiğinizde sahneye genel bir grafik şablonu yerleştirelecektir.

Soldaki “Grafik ekle” simgesinin 3 seçenek sunduğunu unutmayın: Grafik, diyagram veya “Seri” katmanı ekleme. Bunlar farklı katmanlarda bir grafiğe ince ayar yapmanıza yardımcı olan katmanlardır. Her yeni katman bir önceki çift tıklanarak açılır. Böylece “Grafik” katmanına iki kez tıklayarak “Diyagram” katmanına geçersiniz vb. Bir grafik birkaç 2B diyagram içerebilir.
VSDC’de grafiği oluşturan seviyeler
Gerekli bir parametre için nereye başvuracağınızı daha iyi anlamanız için her bir kurulum katmanını inceleyelim.
Grafik
İlk seviye, çalışmaya başladığınız “Grafik” olarak adlandırılır. Bu seviyede, grafiğin görünümü için genel ayarlar yapılır. Aşağıdaki seçenekleri ayarlayabilirsiniz:
- Grafiğin başlangıç zamanı ve süresi;
- Eksenler, ızgara çizgileri ve arka plan için renk değerleri;
- Eksenler ve ızgara çizgileri için etiket formatı;
- Nesne üzerindeki veri görüntüleme formatı (sağdan sola veya soldan sağa), vb.
Diyagram
“Grafik” katmanına çift tıklayarak “Diyagram” katmanının bulunduğu “ikinci seviye”ye ulaşırsınız. Aynı grafik üzerindeki iki grafiği görüntülemeniz gerekiyorsa (örneğin verileri karşılaştırmak için), o zaman “Grafik ekle” – “Grafik” simgesine tıklayarak buraya manuel olarak ikinci bir grafik ekleyebilirsiniz.
“Diyagram” seviyesindeki ayarlar seti, birinci seviyedeki ayarlar setine benzer. Tek fark, bir grafikte iki veya daha fazla grafik olması durumunda, burada her birinin görünümünü özelleştirilebilir ve özellikle parametreleri ayarlayabilirsiniz:
- Diyagram sınıfı (2B diyagram, 3B grafik, pasta grafik, çizgi grafik, vb.);
- Grafiğin başlangıç zamanı ve süresi;
- Diyagram başlığı;
- Her bir özel grafik için eksenlerin ve arka planın renk değerleri;
- Eksenler ve ızgara çizgileri için etiket formatı, vb.
Veri seti
Son seviye “Dataet”* adı verilen bir katmandır. Burada, verilerin kendisinin grafikte görüntülenmesini yapılandırabilirsiniz, özellikle:
- Veri gösteriminin başlama zamanı ve süresi;
- Bir lejandın varlığı*/yokluğu, formatı, renk şeması ve konumu;
- Seri özellkleri stili (örneğin daha önce bir 3B diyagram stili seçtiyseniz, Pasta 3B*, Torus 3B, vb. karşılık gelen bir özellik stili seçmeniz gerekir);
- Grafik verilerinin biçimi, rengi ve konumu;
- Grafikteki ve göstergedeki işaretçilerin şekli, rengi, boyutu;
- Grafik verilerinin dinamik gösterimi, vb.
VSDC’de bir grafik nasıl oluşturulur ve tasarlanır: Temel ilkeler
Şimdi VSDC düzenleyicide static 2B grafiklerin adım adım oluşturulmasına geçelim. Aşağıdaki adımları takip et.
Adım 1. Bir grafik oluşturmanın ilk adımına zaten değindik. “Düzenleyici” sekmesini açmanız ve “Nesne ekle” düğmesini tıklamanız gerekir. Aşağıda gösterildiği gibi birkaç çubuklu genel bir grafik şablonu açmak için açılır menüden “Grafik”i seçin.

Adım 2. Zaman çizelgesinde “Grafik” katmanına sağ tıklayı ve “Özellikler”i seçin – sağda ayarlar penceresi açılacaktır.
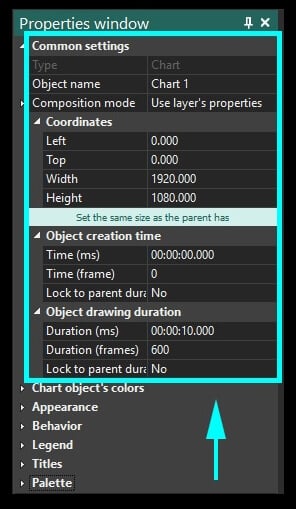
“Özellikler penceresi”ndeki ilk bölüm için “Genel grafik parametreleri”dir (aşağıdaki resme bakın). Burada grafiğin adını, sahnedeki konumunun koordinatlarını, gösterimin başlma saatini ve süresini girebilirisniz. “Nesne görüntüleme süresi” parametreleri iki değerde ayarlanabilir: kare kare veya milisaniye.

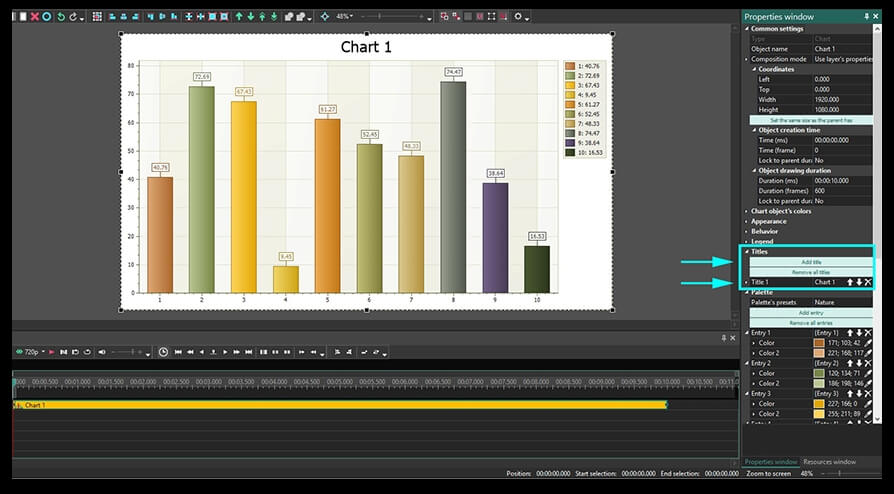
Adım 3. Grafik nesnesine bir başlık eklemek için “Başlıklar” bölümüne gidin ve “Başlık 1” adlı alana istediğiniz adı yazın.

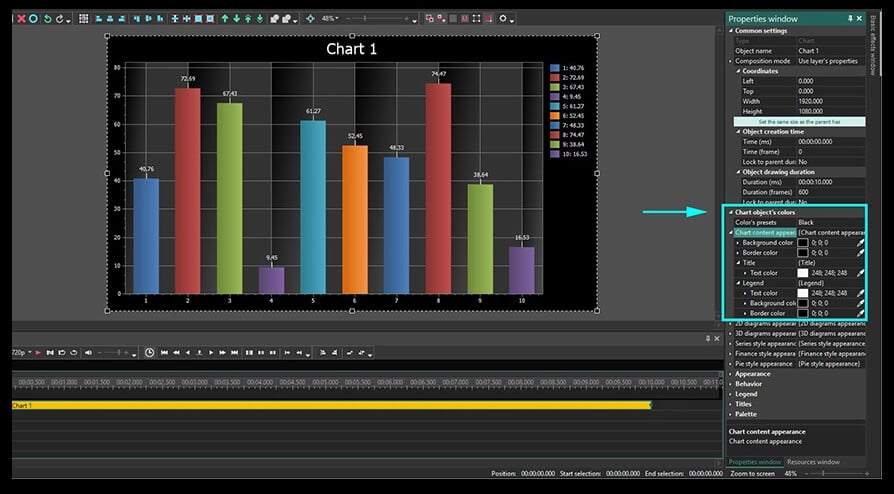
Adım 4. Grafiğin renklerini düzenlemek için “Grafik nesnesinin renkleri” adlı bölüme gidin ve renkleri manuel olarak seçin veya ön ayarlardan birini uygulayın. Örneğin aşağıdaki çizimde siyah beyaz stili arka plana, göstergeye, verilere ve kenarlıklara uygulamak için siyah ön ayarı seçtik.

Adım 5. Kılavuz çizgisi alanının renk temasını değiştirmek için aynı “Grafik nesnesinin renkleri” menüsünde bulunan “2B diyagram görünümü” adlı bölümü açın. Örneğin aşağıdaki çizimde aşağıdaki* parametreleri ayarladık:
- Arka plan – siyah ve gri (seçilen renk ön ayarında gelir).
- Eksen rengi – açık mavi.
- Titreşimli* renk ve Titreşimli renk 2 – siyah.

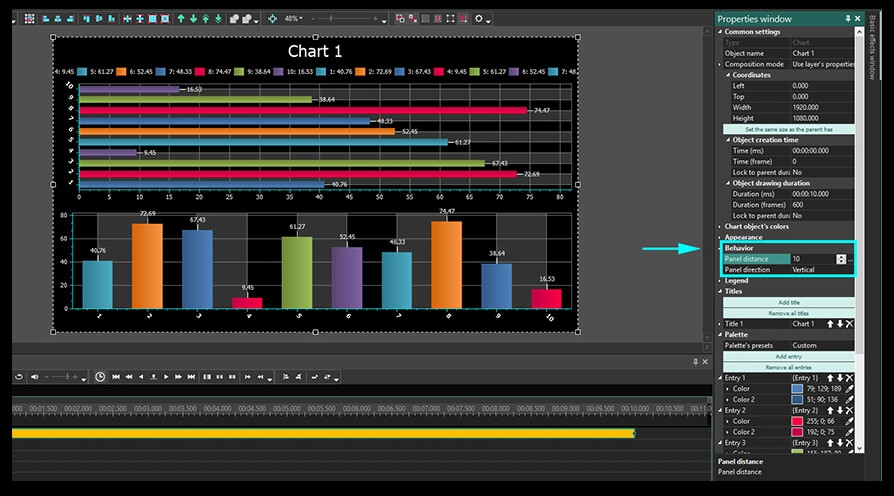
Grafiğe birden fazla diyagram eklediyseniz aralarındaki mesafenin yanı sıra stillerini ve birbirlerine göre konumlarını (yatay veya dikey, döndürülmüş veya döndürülmemiş) ayarlayabilirsiniz.

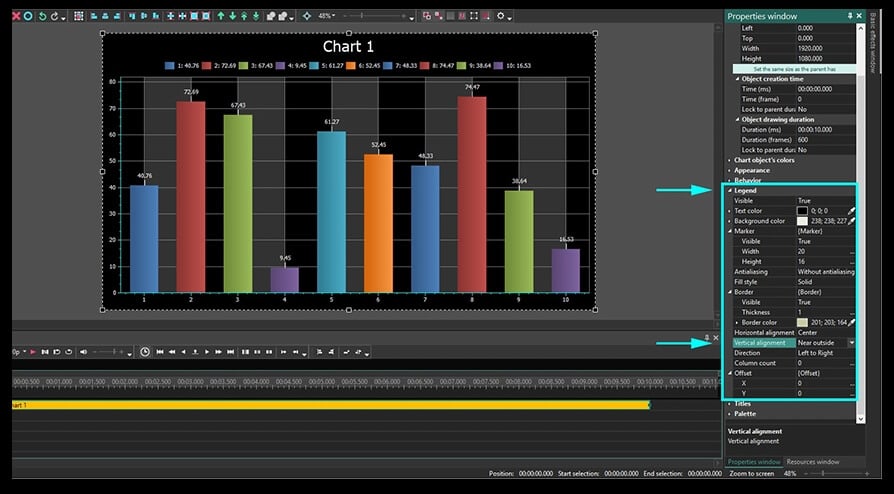
Step 6. Son olarak, gösterge öğeleri için renk değerlerini de ayarlayabilirsiniz: Arka plan, metin, çerçeve, işaretçiler; efsanenin ekrandaki yeri; işaretleyici boyutlarının ayarlanması vb. Bu, Özellikler penceresinin ayarlar menüsünde ayrı bir satırdır. Aşağıdaki çizimde, aşağıdaki seçenekleri kullanarak lejandın konumunu değiştirdik:
- Yatay hizalama – merkez
- Dikey hizalama – dışarıya yakın
- Yön – soldan sağa
- Sütun sayısı – 0

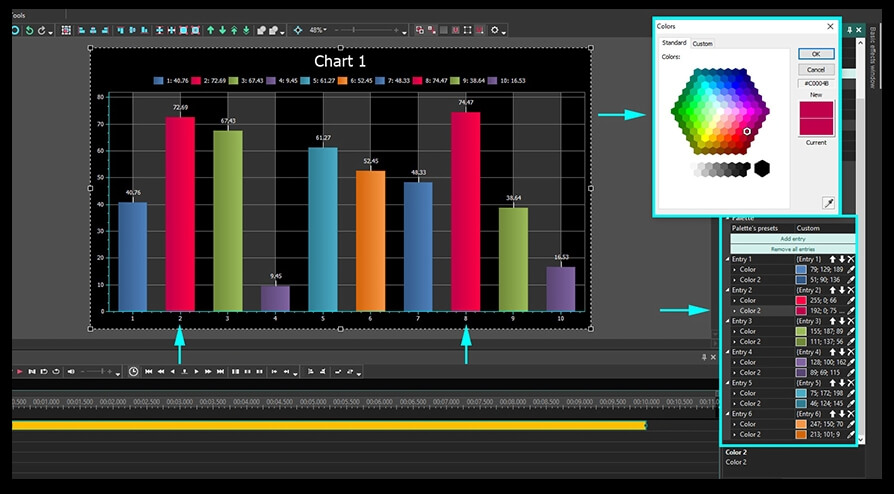
Adım 7. Bir sonraki adım çubukları renkle doldurmak olacaktır. Gradyan efektini elde etmek istiyorsanız, her çubuk için 2 renk seçmeniz gerekir. Sağ taraftaki menüde çubuklar “Giriş 1”, “Giriş 2” vb. olarak gösterilir. Örneğin aşağıdaki resimde her çubuğu aynı ton renk gradyanı ile doldurduk.

Her giriş alanındaki “yukarı” ve “aşağı” okları, seçilen rengi önceki veya sonraki çubuğa uygulamanıza olanak tanır. X simgesi, girişte yapılan tüm değişiklikleri kaldırır.
Grafik katmanındaki “Özellikler penceresi”nde ayarlanan tüm parametreler, geçerli çizelgeye yerleştirilen tüm çizelgelere uygulanır. Her grafiğin görünümünü ayrı ayrı özelleştirmek istiyorsanız, “Grafik” katmanına çift tıklayarak “Grafik” katmanına gitmelisiniz.
Seçilen bir diyagramın görünümü nasıl tasarlanır?
Tabloda birkaç diyagramın olduğu durumlarda, her birini ayrı ayrı düzenleyebilirsiniz. Bunu aşağıda anlatıldığı gibi yapabilirsiniz.
“Grafik” katmanına çift tıklayarak “Grafik”katmanına gideriz. Zaman çizelgesinde grafikteyer alan tüm çizelgeleri ayrı katmanlar olarak göreceksiniz. Eğer grafik eklemek isterseniz bu aşamada manuel olarak yapabilirsiniz. Bunu yapmak için soldaki menüden “Grafik ekle” simgesine tıklayın ve “Grafik”i seçin.
Ardından çalışmayı planladığınız şemaya sağ tıklayın ve “Özellikler”i seçin – sağda “Özellikler penceresi” açılacaktır.

- “Genel seçenekler” bölümünde ayarlar, “Grafik” düzeyindeki genel seçenekler için yapılan ayarlarla aynıdır.
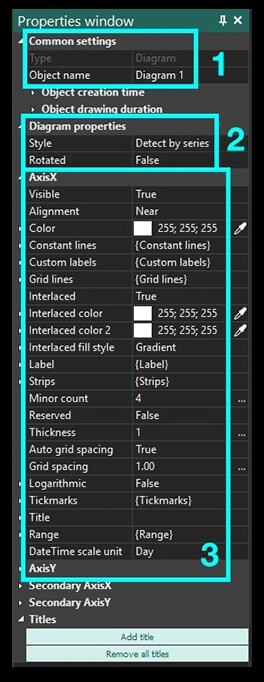
- “Diyagram özellikler” menüsü, diyagram stilini (2B diyagram, 3B pasta, huni vb.) ve çubukların yönünü – yatay veya dikey olarak seçmenize olanak tanır.
- X ve Y ekseni ayarları, her eksen için renk, kalınlık ve diğer parametrelerin seçilmesine izin verir. İkincil eksen X ve Y, birincil olanlarla tamamen aynıdır ve grafiğin karşı taraflarında bulunur.
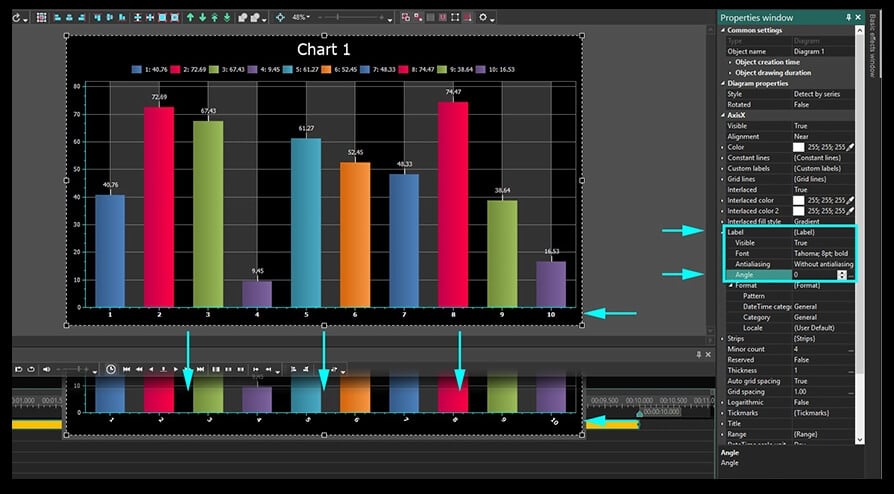
“Etiket” menüsünden koordinat eksenlerinin etiketlerini de ayarlayabilirsiniz: Yazı tipi, boyut, biçim ve eğim açısı.

Ayrıntılara girmek isterseniz grafiğinizi benzersiz ve kusursuz hale getirmek için onay işaretlerinin kalınlığını ayarlayabilir, sayılarını, uzunluklarını ve aradaki her şeyi değiştirebilirsiniz.
Aralık
Ayrıntılara girmek isterseniz grafiğinizi benzersiz ve kusursuz hale getirmek için onay işaretlerinin kalınlığını ayarlayabilir, sayılarını, uzunluklarını ve aradaki her şeyi değiştirebilirsiniz.
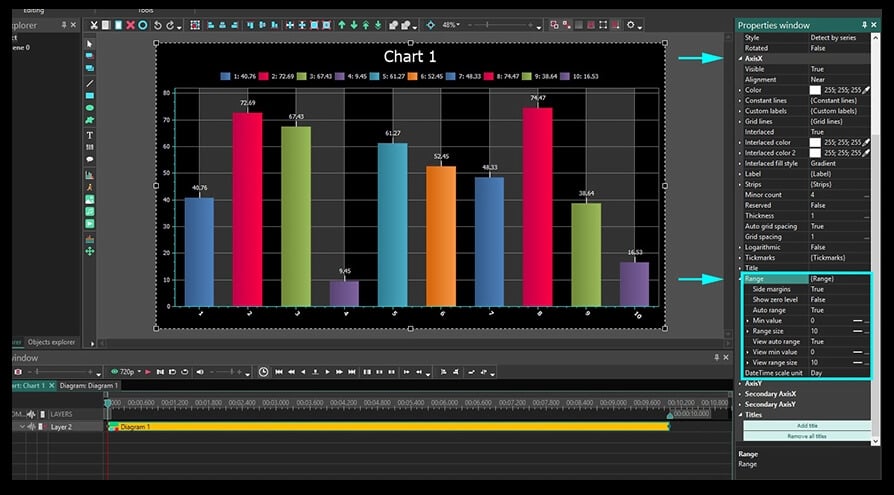
Çünkü “Range” ayarına dikkat etmelisiniz. Bu bölümün parametreleri, doğrudan animasyonlu bir grafiğin oluşturulmasıyla ilgilidir. Öncelikle “X ekseni / Y ekseni – Aralık – Aralığı hesapla / Görüntülenen aralığı hesapla” satırlarında “Hayır” değerini seçmeniz gerekir. “Aralığı hesapla”* satırlarında “Hayır” değerini seçmeniz gerekir. “Aralığı hesapla” satırında, ölçeklerin maksimum ve minimum olası değerleri ayarlanır. Ve “Görüntülenen aralığı hesapla” satırında – grafik görüntülendiğinde görünecek olan ölçeklerin maksimum ve minimum değerleri. Bu nedenle, grafiğin doğru görüntülenmesi için, “Aralığı hesapla” satırındaki değer, her zaman “Görüntülnen aralığı hesapla” satırındaki değerden büyük olmalıdır.
Aralık parametreleri nasıl ayarlanır
Yukarıda az söylediğimiz her şeyi göstermek için örnek grafiğimiz Aralık menüsünde aşağıdaki ayarları seçelim:
1. Otomatik menzil alanı:
Minimum ölçek değeri:
- Başlangıç değeri – 0. Bu ilk çerçeve için mümkün olan minimum eksen ölçeği değeridir.
- Son değer 0’dır. Bu, son çerçeve için mümkün minimum ölçek değeridir.
Bant boyutu:
- Başlangıç değeri 100’dür. Bu, ilk çerçeve için mümkün olan maksimum ölçek değeridir.
- Nihai değer 100’dür. Bu, son kare için mümkün olan maksimum ölçek değeridir.

2. Otomatik aralık alanını görüntüle (bu parametreler görüntülenen eksen ölçeği sınırlarını tanımlar)
Görüntülenen minimum değer:
- Başlangıç değeri 0’dır. Bu, ilk çerçeve için görüntülenen minimum ölçek değeridir.
- Son değer 10’dur. Bu, son kare için minimum görüntü ölçeği değeridir.
Ekran aralığı:
- Başlangç değeri 20’dir. Bu, ilk kare için görüntülenen maksimum ölçek değeridir.
- Nihai değer* 70’tir. Bu, son kare için görüntülenen maksimum ölçek değeridir.
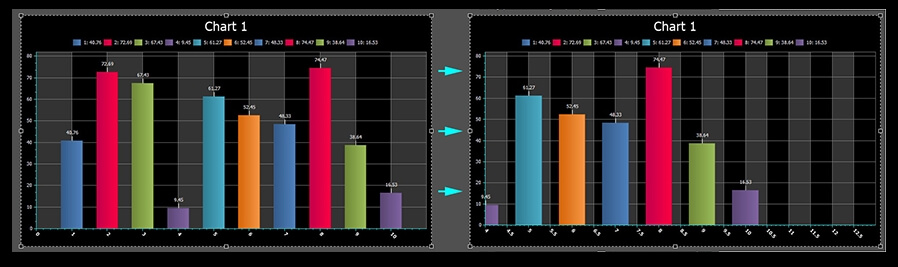
Videoda nasıl görüneceğini anlamak için zaman çizelgesinin sol üst tarafında bulunan ön izleme butonunu kullanabilirsiniz.

İlk kare son kare
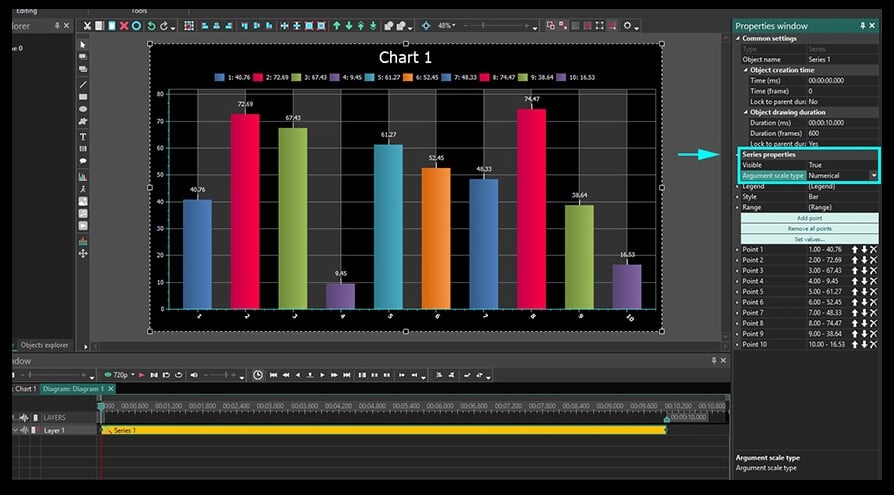
Terazileri kurarken bir format sorunuyla karşılaşırsanız* (örneğin, terazi “0” ile değil “1” ile başlar), “Veri kümesi” ayarları penceresini açmanız ve gerekli terazi tipini seçmeniz gerekir. “Veri kümesi özellikleri – Argüman ölçeği tipi” bölümü – Sayısal.
Veri Kümesi katmanıyla çalışma
“Veri kümesi” katmanını, animasyonlu grafikte görüntülenen tüm verileri ayarlamanıza olanak tanır. “Dataset”* katmanıyla çalışmaya başlamak için “Diyagram” katmanına çift tıklamanız gerekir.
“Genel ayarlar” bölümü, ayarlarında “Grafik” ve “Diyagram” katmanlarında aynı adlı bölüme benzer, bu yüzden doğrudan “Veri kümesi Özellikleri” bölümüne gidelim.

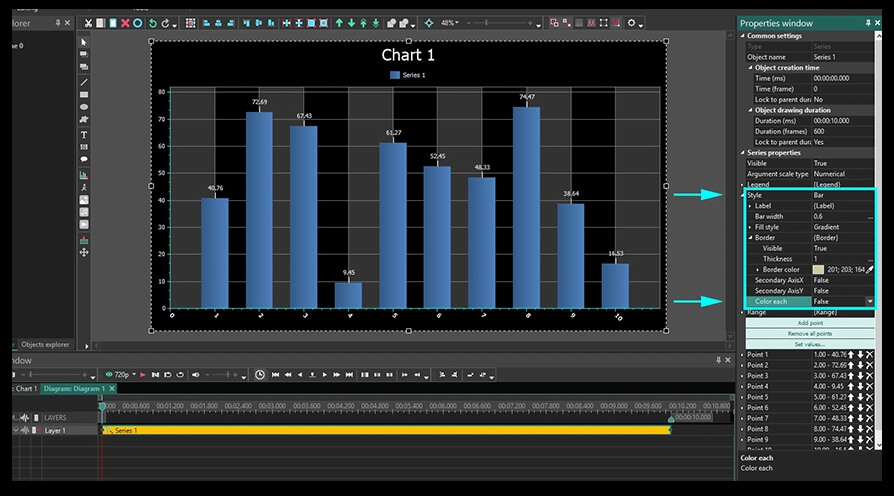
Gösterge. Burada göstergenin başlığını değiştirebilirsiniz. Yalnızca bu katmandaki tüm veriler (bizim durumumuzda çubuklar) aynı renge sahipse görünür olacağını unutmayın. Bunu başarmak için aşağıdaki alanda “Yanlış” seçeneğini seçmeniz gerekir: “Stil – Kenarlık – Herbirini renklendirin”. İşte nasıl görüneceği:

Aralık. Şimdi Aralık menu ayarlarına geçelim. Tıpkı “Diyagram” katmanında gördüğünüz giib minimum değer ve aralık boyutu alanları vardır.
Benzer şekilde minimum değer iki parametre içerir:
- Başlangıç değeri. Burada ilk kare görüntülenmeyecek çubukların sayısını yazmanız gerekir. Yani burada başlangıç değeri olarak “2” yazarsanız ilk iki çubuk atlanacak ve oynatma çubukları 3.çubuktan başlayacaktır.
- Bitiş değeri. Bu paragrafta, gösterimin sonuna katılmayacak sütun sayısını belirtmelisiniz. Yani, bu bölümde değeri “5” olarak ayarlarsak – bu 1-5 numaralı sütunların son kareye yansıtılmayacağı anlamına gelir.
Bu durumda, kaldırılan sütundan (göstergeye katılmayan) renk değerinin bir sonraki sütuna (göstergeye katılma) aktarıldığına dikkat edilmelidir. Yani, ilk sütun sarı ve ikinci sütun mavi ise ancak ilk sütun ekrana katılmıyorsa, sarı renk değeri ekrandaki 2 numaralı sütuna aktarılır.
Aralık boyutunun ayrıca iki temel parametresi vardır:
- Başlangıç değer. Bu paragrafta, ilk kareye yansıtılacak sütun sayısını belirtmelisiniz. Yani, bu bölümde “2” değerini ayarlarsanız, ilk karede ilkinden başlayarak (“Minimum değer” alanında belirtilen parametreler dikkate alınarak) yalnızca iki sütun gösterilecektir.
- Son değer. Bu paragrafta, son kareye yansıtılacak sütun sayısını belirtmelisiniz. Yani bu bölümde “10” değerini ayarlarsanız, son karedeilk on sütun görüntülenecektir.
Bir grafikte belirli bir sütun için veri kümesi nasıl kurulur?
"Veri Kümesi Özellikleri" bölümünde, grafikteki her bir sütun için ayarlar mevcuttur ("Nokta 1", "Nokta 2" vb. olarak etiketlenirler). Her "nokta" için ekranın başlangıcı ve bitişi, başlıklar, renk şeması ve göstergedeki belirli bir değer için değerleri ayarlayabilirsiniz.

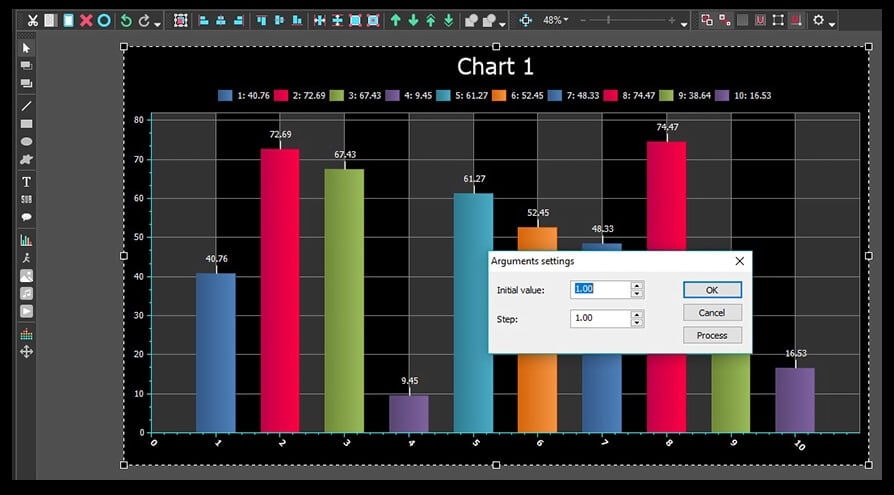
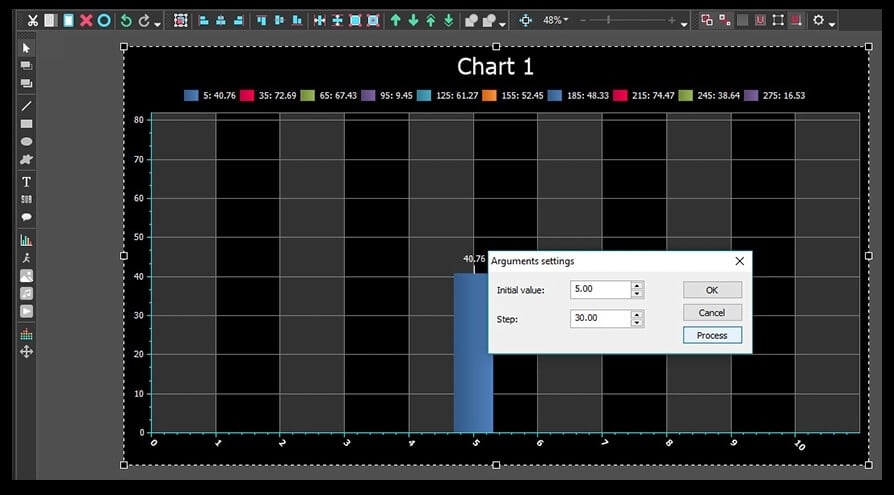
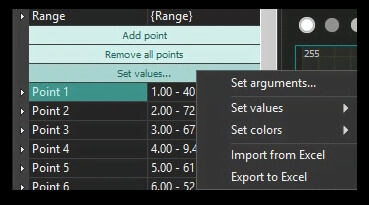
Bunu yapmak için “Değerleri ayarla” düğmesini kullanın ve açılır menüden “Bağımsız değişkenleri ayarla”yı seçin. Bunu yaptıktan sonra başlangıç değerini ve adımı yazarak devam edin.
- Başlangıç değeri. Bu parametre diyagramdaki ilk çubuk için Eksen X* üzerindeki değeri tanımlar. Varsayılan olarak her zaman 1’dir – yukarıdaki resme bakın.
- Aralık. Bu kutu, sütunlar arasındaki boşluğu ayarlar. Varsayılan her zaman 5’tir.
Değerleri ayarladıkta sonra “İşlem”* ardın “Ok” öğesine tıklayın.

“Değerleri ayarla” düğmesine tıkladığınızda ikinci menu seçeneğine “Rastgele değerler ayarla” denir. Tüm çubuklar için rastgelene Eksen Y değerleri oluşturur. Bu seçeneğe ne kadar çok tıklarsanız, o kadar rastgele değerler uygulanacaktır.
Benzer şekilde aşağıdaki “Renkleri ayarla” seçeneği çubuklar için rastgele renkler ayarlamaya veya bir palet kullanmaya izin verir.

Excel dosyalarından grafiklerle nasıl çalışılır?
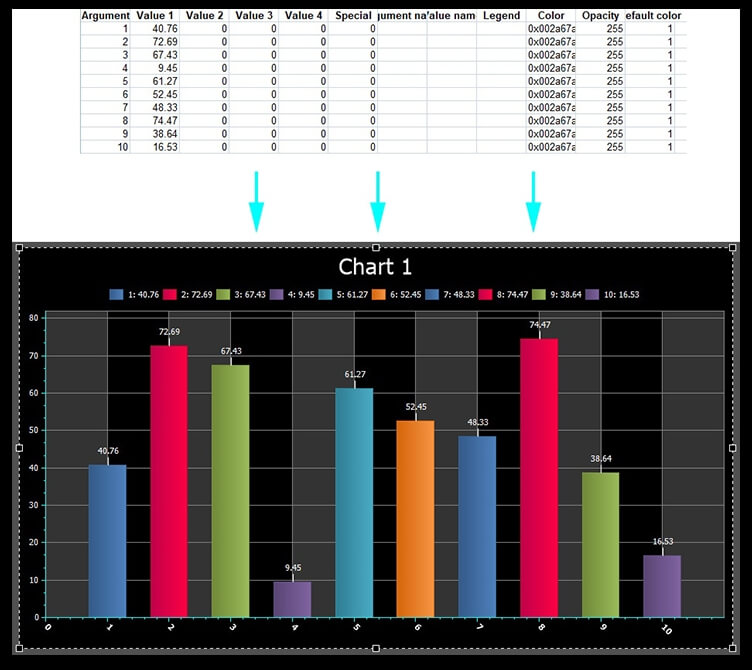
Ayrı olarak, kullanıcı tarafından programa yüklenen bir Excel belgesinin verilerine göre çizme olasılığına dikkat etmelidir. Bu işlevi etkinleştirmek için “Veri kümesi – Değerleri ayarla – Excel’den içe aktar” yolundan gitmeniz gerekir. Doğru yükleme için veriler aşağıdaki biçimde sunulmalıdır:

Yukarıdaki çizimde “Bağımsız değişken” sütunu her çubuk için Eksen X değerleri içerir ve “Değer 1” sütunu, Eksen Y için değerleri içerir. Grafik verilerini bir Excel dosyasına aktarmanız gerekiyorsa “Dizi – Değerleri ayarla”ya geçin. – Excel’e Aktar”.
Excel dosyalarından grafiklerle çalışma
Sonunda yönergemizin en heyecan verici ve en kısa kısmına dinamikleri bir grafiğe uygulama kısmına geldik. Dinamik grafiğin amacı, öğelerinin (örneğin çubukların) video devam ederken her iki Eksen üzerindeki değerlerini değiştirmesidir.
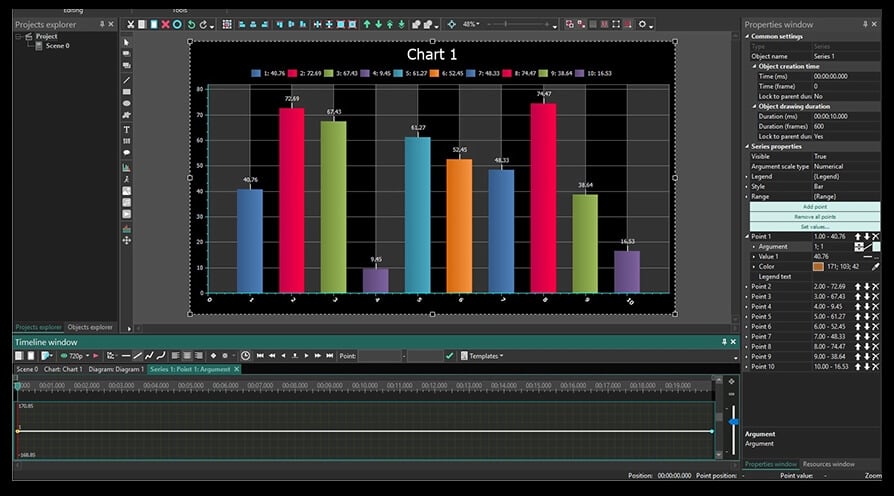
Bir dinamik unsuru eklemek için “Grafik – Grafik – Veri Kümesi – Veri Kümesi Özellikleri – Noktalar”* yolundan gitmeniz gerekir. Dinamik görüntü için değerlerini değiştirmeyi planladığınız noktaları tek tek seçin. Ardından, “Argüman” parametresinde veya seçilen nokta için “Değer” parametresinde, üç noktanın görüntüsü olan simgeye tıklayın <...> - ve zaman çizelgesi penceresinde düz bir yörünge görünecektir.

Bu düz çizgi, statikteki belirli bir noktanın X ekseninin veya Y ekseninin değerine karşılık gelir - seçtiğiniz parametreye bağlı olarak “Bağımsız değişken” veya “Değer” . Başka bir deyişle, bu bir yörüngedir. Yörüngeyi değiştirmek için üzerine çift tıklayarak kontrol noktaları yerleştirmeniz ve bunları yukarı veya aşağı hareket ettirmeniz gerekir – böylece zaman içinde belirli noktalarda “Bağımsız değişken” ve “Değer” parametreleri için pozitif veya negative değerler ayarlamanız gerekir.
Örneğin aşağıdaki çizim için 1. Nokta için dinamik değerler belirledik.

Bu kadar. Artık VSDC Ücretsiz Video Düzenleyici’de bir hareket grafiğinin nasıl oluşturulacağını ve özelleştirileceğini ayrıntılı larak anladınız.
Daha harika öğreticiler mi arıyorsunuz? YouTube kanalımıza göz atın ve Facebook sayfamızda herhangi bir soru sorun.
Program hakkında daha fazla bilgiyi Ücretsiz Video Düzenleyici’nin açıklama sayfasından edinebilirsiniz.