- このホリデーシーズンは、VSDC Video Editorの最新アップデートと共に新しい始まりを迎えましょう!皆様のフィードバックを受けて、最も愛されているツー...
- 変化は改善に関するものであり、このプロセスはあなたのご意見なしでは実現できませんでした。あなたのフィードバックを慎重に確認した結果、いくつかの重要な問題に対処し...
- イントロ 2024年、ビジュアルエフェクトを作成するためのオプションの範囲は非常に多様化しており、トップの選択肢を特定することがますます困難になっています。...
- VSDC 9.2が登場し、画期的な機能を提供します。たとえば、新しいAIによるセグメンテーションツールは、正確なオブジェクト除去を可能にし、色補正を強化し、ビデ...
VSDC無料動画編集のアニメーションチャート:初心者向けガイド
プレゼンテーションの最も難しい部分は、特に関係する数字がある場合に、聴衆の注意を維持することです。通常、データの視覚化はうまく機能しますが、最近の静止画や図表には誰も感動しません。そのため、インフォグラフィックスは非常に人気があり、アニメーションチャートも同様に普及しています。
プレゼンテーションで使用されるアニメーションチャートは、ビジネスの成長を説明し、市場動向を分析し、開発予測を視覚化するのに役立ちます。以下の手順では、VSDCと呼ばれる無料動画編集ソフトウェアで動的なアニメーションチャートを作成する方法を示します。
VSDCの最新版はこちらからダウンロードしてください。
VSDCでチャートの操作を開始する方法
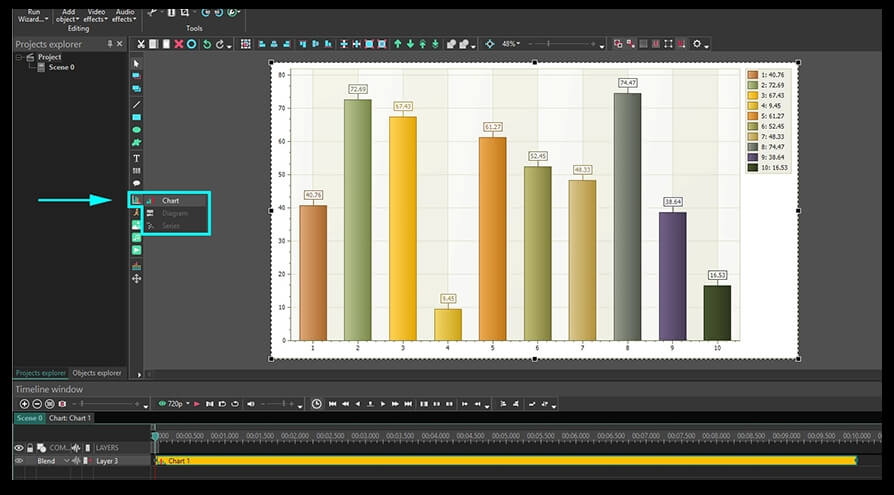
プログラムをインストールして起動したら、「編集」タブを開き、インターフェースの上部のメニューにある「オブジェクトの追加」ボタンをクリックします。ドロップダウンメニューから「チャート」を選択して、シーンにチャートを追加します。 左側のメニューの![]() アイコンまたはShift + Cの組み合わせを使用することもできます。
アイコンまたはShift + Cの組み合わせを使用することもできます。

左側の「チャートの追加」アイコンには、グラフ、図、または「シリーズ」レイヤーの3つのオプションを提供していることに注意してください。これらは、異なるレイヤーでチャートを微調整するのに役立つレイヤーです。それぞれの新しいレイヤーは、前のレイヤーをダブルクリックして開きます。したがって、「チャート」レイヤーを2回クリックすると、「ダイアグラム」レイヤーなどに移動します。 1つのチャートに複数の2Dダイアグラムを含めることができます。
VSDCのチャートレイヤーの設定
必要なパラメータに頼るところのより良い理解を持っているのは、各セットアップ層を確認してみましょう。
チャート
これは作業を開始する最初のレイヤーであり、チャートの一般的な外観を設定できます。ここで利用可能なパラメータは次のとおりです。
- シーンでのチャートの表示時間とその継続時間;
- 軸、境界線及び背景の色;
- 軸と境界線のタイトル;
- データの方向とアライメント。
ダイアグラム
「チャート」レイヤーをダブルクリックすると、「ダイアグラム」と呼ばれる第2レベルの設定が表示されます。
「ダイアグラム」レベルの設定は、「チャート」レベルの設定に似ています。主な違いは、チャートに複数の図がある場合、ここで各図を個別に編集できることです。 使用できるプロパティは次のとおりです。
- ダイアグラムスタイル(2Dダイアグラム、3Dパイ、ファンネル、ピラミッドなど);
- シーンに表示する時間と各ダイアグラムの継続時間;
- ダイアグラムのタイトル;
- 各ダイアグラムの軸と背景の色;
- 軸と境界線のタイトルの形式。
シリーズ
ダイアグラムレベルを2回クリックして表示される最後のレイヤーは、「シリーズ」と呼ばれます。チャートに表示されるデータを調整できます。 特に設定できるものは次のとおりです。
- シーン内のデータが表示される瞬間とその継続時間;
- グラフの凡例、その形式、色のテーマ、場所;
- シリーズプロパティのスタイル(たとえば、以前に3Dダイアグラムスタイルを選択した場合、3Dパイ、などの対応するプロパティスタイルを選択する必要があります);
- チャートデータの形式、色及び場所;
- ラベルの形状、色、サイズ;
- データの外観のダイナミクスなど。
VSDCでチャートを作成して設計する方法:基本原則
それでは、VSDCで詳細に2Dグラフを作成してみましょう。 以下の手順に従ってください。
ステップ1。 チャートを作成する最初のステップについてはすでに触れました。 「編集」タブを開き、「オブジェクトの追加」ボタンをクリックする必要があります。ドロップダウンメニューから「チャート」を選択して、下図のように複数のバーを含む一般的なチャートテンプレートを取得します。

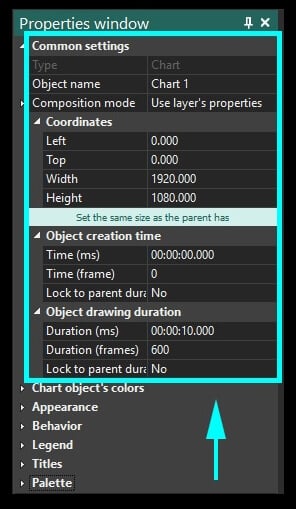
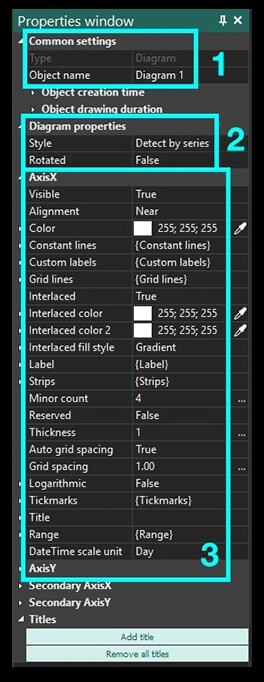
ステップ2。マウスの右ボタンを使用して、「チャート」レイヤーをクリックし、メニューから「プロパティ」を選択します。「プロパティウィンドウ」が右側からスライドします。
ここの最初のメニューセクションは「共通設定」と呼ばれます。ここで、チャートレイヤーの名前、シーン内の正確な位置、表示時間及び継続時間を入力できます。フレームまたはミリ秒を使用して、表示瞬間と持続時間を設定できることに注意してください。

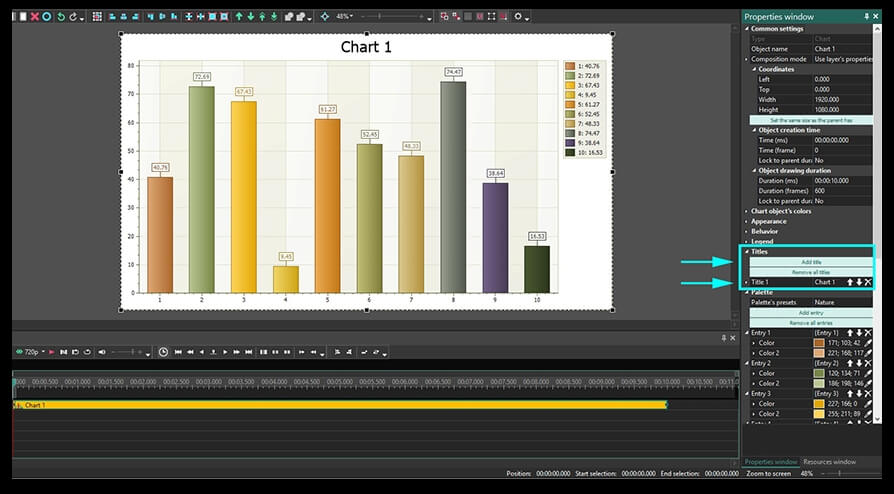
ステップ3。チャートオブジェクトにタイトルを追加するには、「タイトル」セクションまでスクロールダウンし、「タイトル1」というフィールドに目的の名前を入力します。

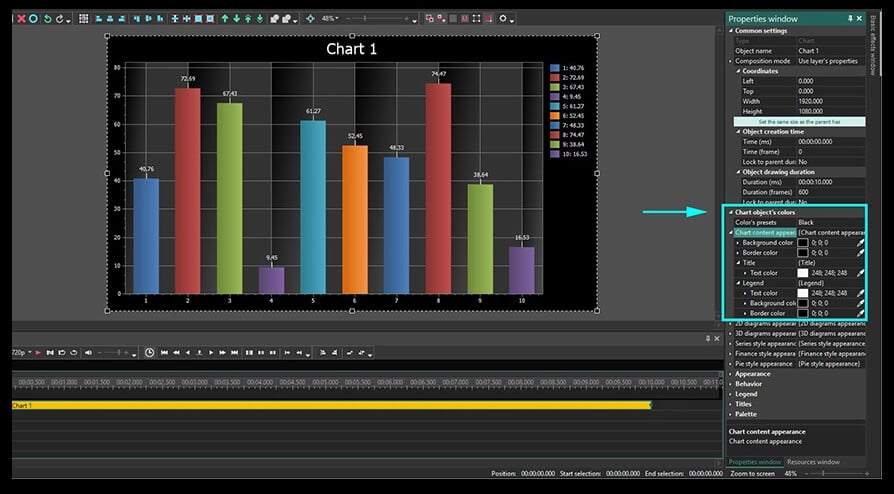
ステップ4。チャートの色を編集するには、「チャートオブジェクトの色」というセクションに移動して、色を手動で選択するか、いずれかのプリセットを適用します。 たとえば、次の図では、黒のプリセットを選択して、黒と白のスタイルを背景、凡例、データ及び境界線に適用しています。

ステップ5。グリッド線領域の色テーマを変更するには、同じ「チャートオブジェクトの色」メニューにある「2Dダイアグラムの外観」というセクションを開きます。 たとえば、次の図では、次のパラメーターを調整しています。
- 背景-黒とグレー(選択した色のプリセットに含まれます)。
- 軸の色-明るい青。
- インターレース色とインターレース色2-黒。

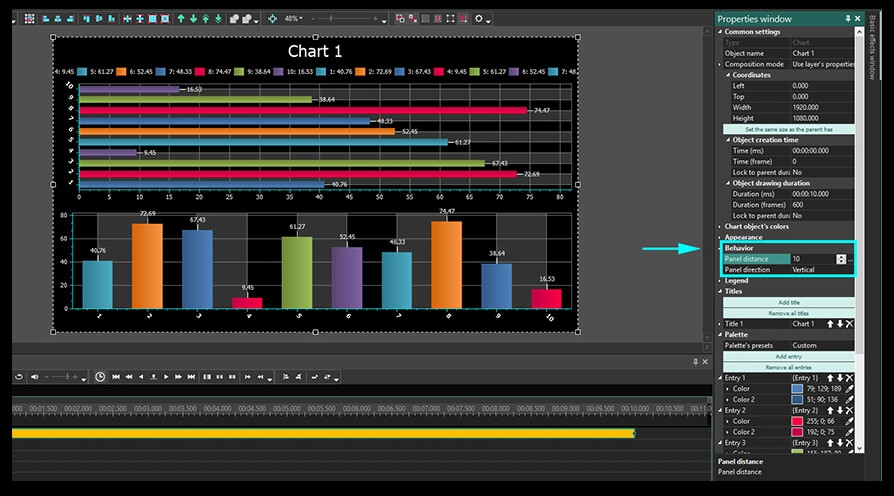
複数の図をチャートに追加した場合、それらの間の距離と、互いに関するスタイルと位置(水平または垂直、回転または非回転)を設定できます。

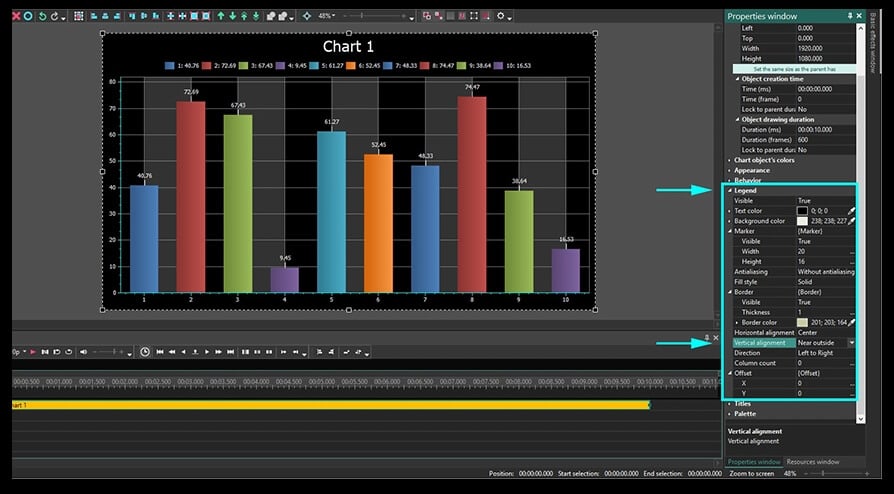
ステップ6。最後に、グラフの凡例の色(背景、テキスト、フレーム、ラベル、凡例の位置)を設定できます。次の例では、プリセットで選択したカラーテーマを残していますが、凡例の位置を変更しました。 以下のパラメーターを確認してください。
- 水平方向の配置-中央
- 垂直方向の配置-外側の近く
- 方向-左から右
- 列数-0

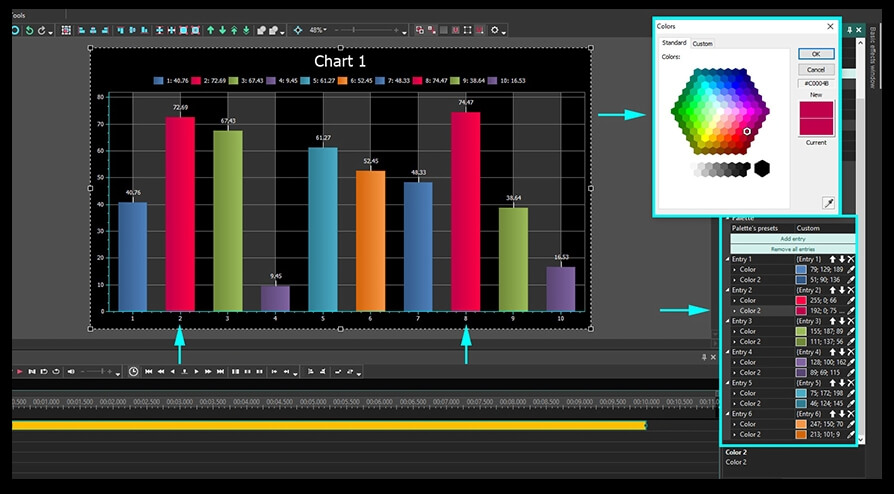
ステップ7。次のステップでは、バーを色で塗りつぶします。 グラデーション効果が必要な場合は、バーごとに2色を選択する必要があります。右側のメニューでは、バーは「エントリ1」、「エントリ2」などとして示されています。たとえば、次の図では、各バーに同じ音色のグラデーションを塗りつぶしています。

各入力フィールドの矢印「上」および「下」を使用すると、選択した色を前のバーまたは次のバーに適用できます。「X」アイコンは、エントリに加えられたすべての変更を削除します。
「チャート」レイヤーの「プロパティウィンドウ」で選択されたすべてのパラメーターは、チャート全体に適用されます。チャート内の各ダイアグラムの外観を変更する場合は、「チャート」レイヤーをダブルクリックして、操作するダイアグラムを選択します。
選択したダイアグラムの外観を設計する方法
単一のチャートに複数のダイアグラムがある場合、各ダイアグラムを個別に編集する方法は次のとおりです。
「チャート」レイヤーをダブルクリックして、「ダイアグラム」レイヤーに移動します。タイムラインでは、各図が個別のレイヤーとして表示されます。ダイアグラムを追加する場合は、「チャートを追加」アイコンをクリックし、今度は「ダイアグラム」オプションを選択して、手動でそれを行うことができます。
編集するダイアグラム上でマウスの右ボタンをクリックし、「プロパティ」を選択します。「プロパティウィンドウ」が右側からスライドします。

- 「共通設定」メニューは、「チャート」レイヤーのメニューに似ています。
- 「ダイアグラムのプロパティ」メニューでは、ダイアグラムのスタイル(2Dダイアグラム、3Dパイ、ファンネルなど)およびバーの方向(水平または垂直)を選択できます。
- 軸Xと軸Yの設定により、各軸の色、太さ、その他のパラメーターを選択できます。 第二軸Xと第二軸Yは軸Xや軸Yとまったく同じで、チャートの反対側にあります。
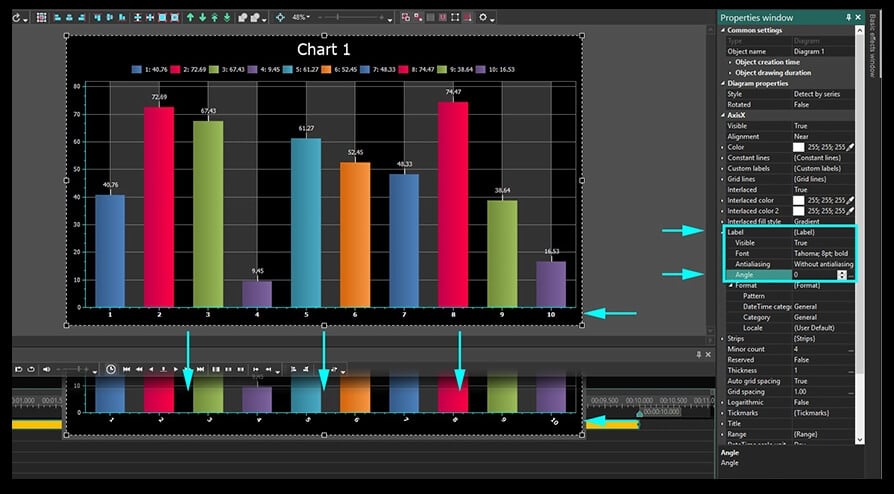
最後に、ここで軸のタイトルを変更できます。 具体的には、以下に示すように、フォント、フォーマット、角度及びその他のパラメーターを編集できます。

詳細を確認したい場合は、目盛りの太さを調整し、目盛りの数、長さやその間のすべてを変更して、チャートをユニークにすることができます。
範囲
「範囲」が別の段落で説明されている理由は、グラフのアニメーション設定に直接関連しているためです。
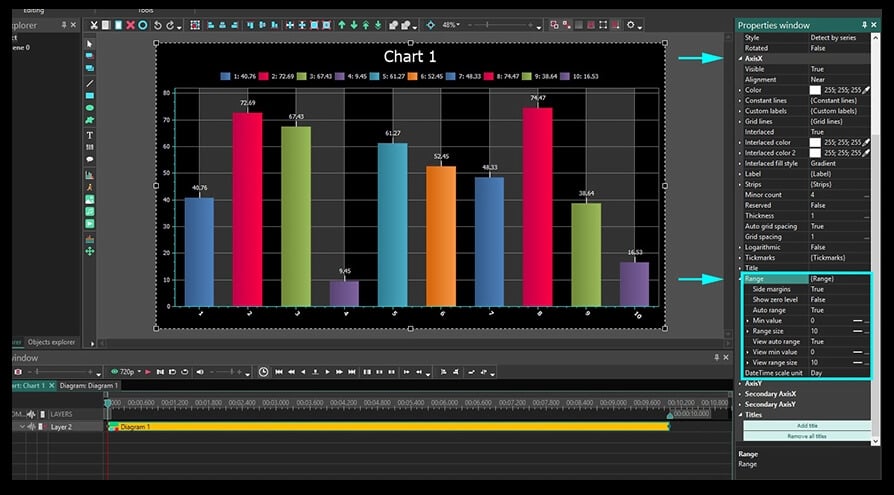
まず、「軸X」>「範囲」>「自動範囲」/「自動範囲の表示」フィールドを見つけ、両方の設定を「偽」に切り替える必要があります。軸Yと同じ操作を行います。「自動範囲」では、軸の最小値と最大値を設定できます。一方、「自動範囲の表示」パラメーターを使用すると、チャートの再生中に表示される軸の最小値と最大値を設定できます。前者の値が後者の値よりも高いことを常に確認する必要があります。
範囲パラメーターを設定する方法
上記のすべてを説明するには、例のグラフの「範囲」メニューで次の設定を選択しましょう。
「自動範囲」フィールド
最小値:
- 初期値-0。これは、最初のフレームの可能な最小軸スケール値です。
- 最終値-0。これは、最後のフレームで可能な最小軸スケール値です。
範囲サイズ:
- 初期値-100。これは、最初のフレームの可能な最大軸スケール値です。
- 最終値-100。これは、最後のフレームの可能な最大軸スケール値です。

「自動範囲の表示」フィールド(これらのパラメーターは、表示される軸のスケール制限を定義します)
最小値の表示:
- 初期値-0。これは最初のフレームに表示される最小値です。
- 最終値-10。これは、最後のフレームの最小表示値です。
範囲サイズの表示:
- 初期値-20。これは、最初のフレームの最大表示値です。
- 最終値-70。これは、最後のフレームの最大表示値です。
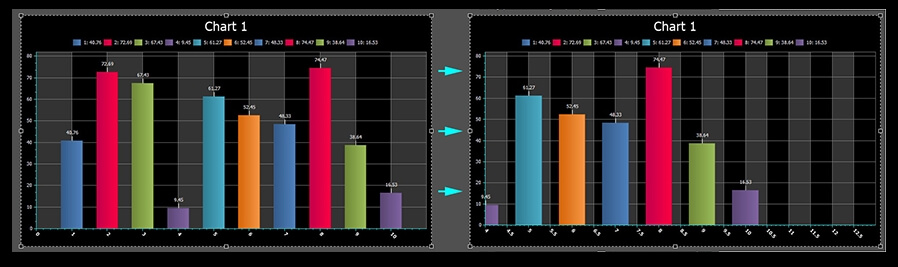
タイムラインの上の左側にある「プレビュー」ボタンを使用して、さまざまな値を入力すると、ビデオプレゼンテーションがどのように変化するかを確認できます。

最初のフレーム 最後のフレーム
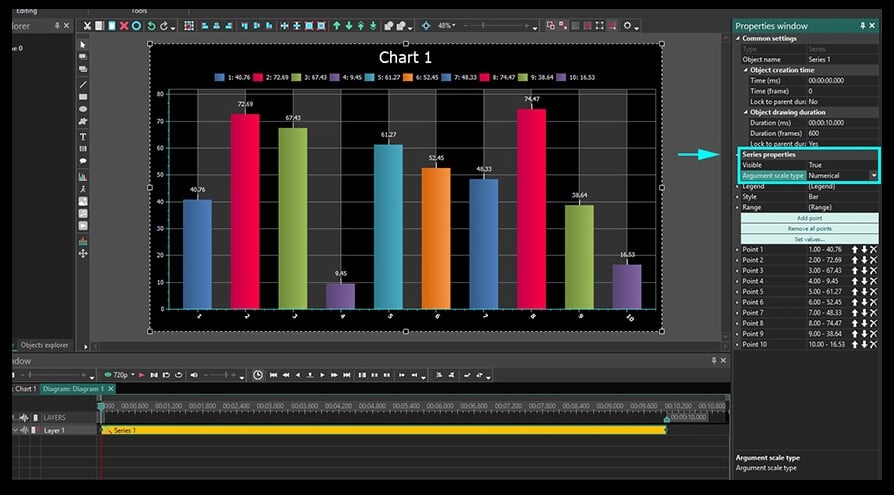
プロセスでフォーマットの問題に直面している場合(たとえば、スケールが0ではなく1で始まる場合)、「シリーズ」レイヤーに移動し、シリーズプロパティメニューで「数値」引数スケールタイプを選択します。
「シリーズ」レイヤーの使用方法
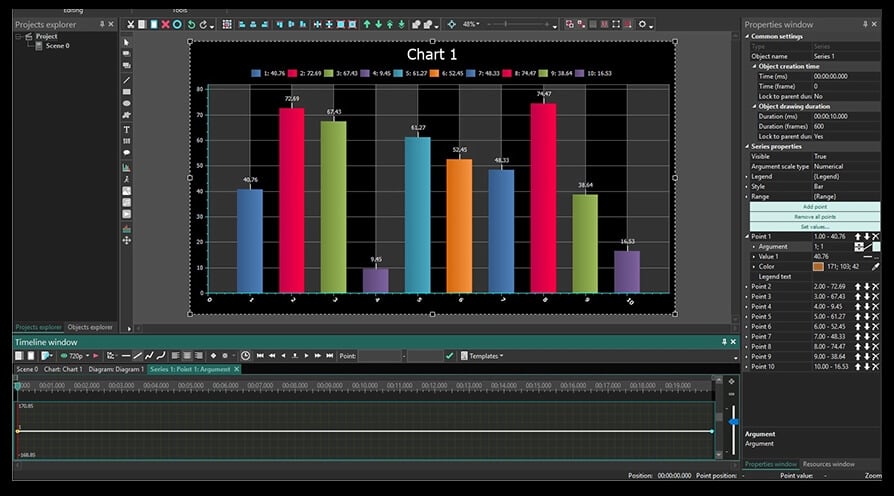
最後のレイヤーは「シリーズ」と呼ばれ、アニメーション化されたチャートに表示されるデータに関連するパラメーターが含まれます。「ダイアグラム」レイヤーをダブルクリックして「シリーズ」レイヤーを開き、マウスの右ボタンを使用して「プロパティ」ウィンドウを開きます。
「共通設定」メニューは、「チャート」や「ダイアグラム」レイヤーに表示されるものと似ています。 そのため、「シリーズプロパティ」メニューに直接進みましょう。

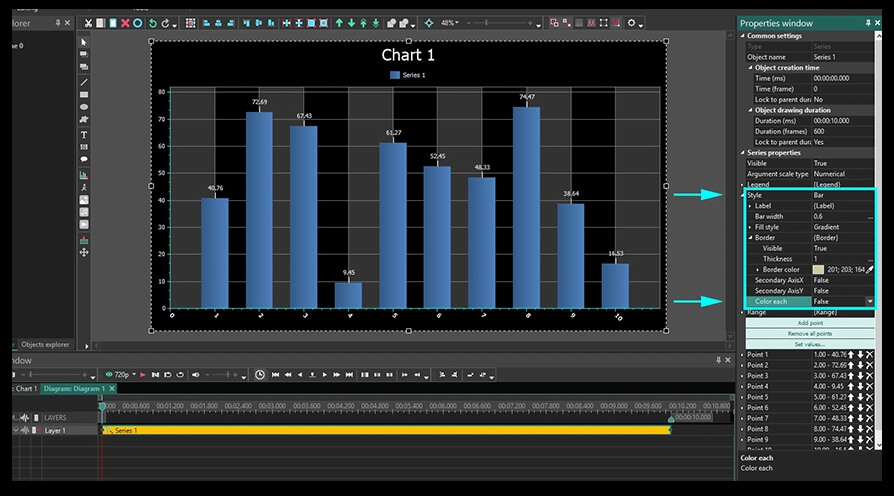
凡例。 ここで、凡例のタイトルを変更できます。このレイヤー上のすべてのデータ(この場合はバー)が同じ色の場合にのみ表示されることに注意してください。それを実現するには、「スタイル」>「境界」>「各色」フィールドで「偽」を選択する必要があります。 これは次のようになります。

範囲。 それでは、範囲メニューの設定に切り替えましょう。 「ダイアグラム」レイヤーで見たように、最小値と範囲サイズのフィールドがあります。
同様に、最小値には2つのパラメーターが含まれます。
- 初期値。 ここでは、最初のフレームで表示されないバーの数を入力する必要があります。 つまり、ここで初期値として「2」を入力すると、最初の2小節がスキップされ、3番目の小節から再生が開始されます。
- 最終値。 ここでは、最終フレーム中に表示されないバーの数を指定する必要があります。 したがって、「5」と入力すると、バー1から5までは最後のフレームに表示されなくなります。
再生から除外されるバーの色は、再生中に表示される次のバーに適用されることに注意してください。より正確には、最初のバーが黄色で2番目のバーが青色であるが、最初のフレームで最初のバーが表示されない場合、2番目のバーは再生中に自動的に黄色になります。
範囲サイズには2つの主要なパラメーターもあります。
- 初期値。 ここで、最初のフレームに表示されるバーの合計数を決定します。 たとえば、「2」を入力すると、ビデオには最初のバーを開始する2本のバーのみが表示されます(最小値フィールドに表示されます)。
- 最終値。 ここでは、最後のフレームに表示されるバーの数を決定します。 たとえば、「10」と入力すると、最後のフレームに表示される10本のバーが表示されます(最初に表示されたバーから始まります)。
ダイアグラム内の特定のバーのプロパティを設定する方法
「シリーズ」レイヤーを使用して、ダイアグラムの各バーを編集できます。バーは「ポイント1」、「ポイント2」などとして示されます。そのため、各ポイントに対して、ビデオの最初と最後に表示される値、タイトル、色などの初期パラメーターと最終パラメーターを設定できます。

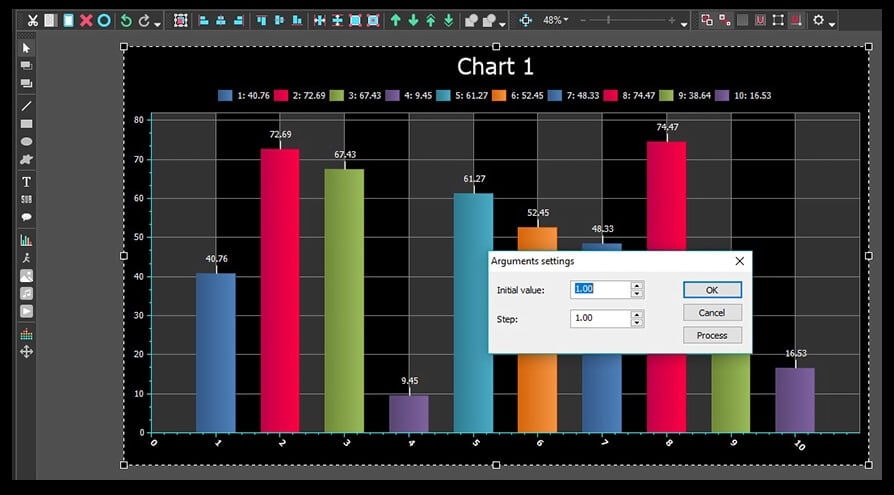
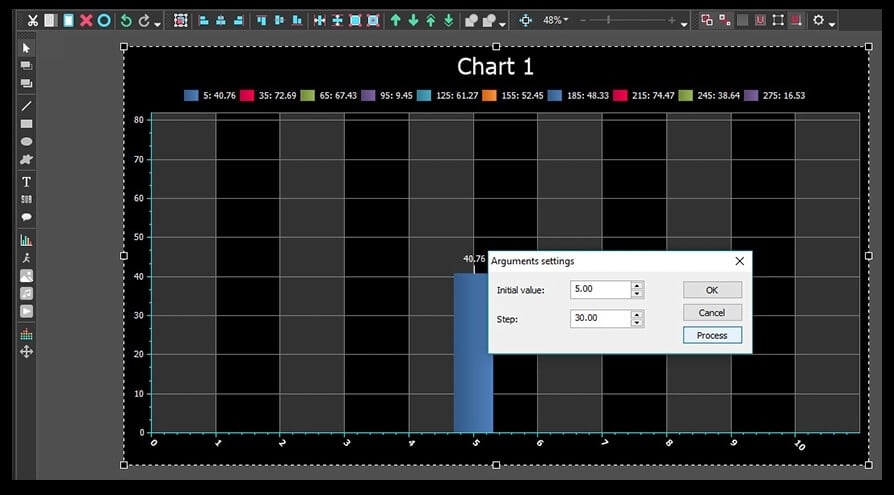
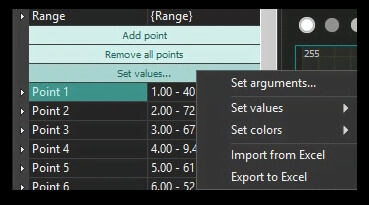
それをやるには、「値の設定」ボタンを使用して、ポップアップメニューから「引数の設定」を選択します。 それができたら、初期値とステップの入力に進みます。
- 初期値。 このパラメーターは、ダイアグラムの最初のバーの軸Xの値を定義します。 デフォルトでは、常に1です。上の図を参照してください。
- ステップ。 ここでは、バーの間隔を設定します。 デフォルトでは、常に5です。
値を設定したら、「プロセス」をクリックしてから「OK」をクリックします。

「値の設定」ボタンをクリックすると、2番目のメニューオプションは「ランダム値の設定」と呼ばれます。すべてのバーに対してランダムな軸Y値を作成します。 このオプションをクリックするたびに、より多くのランダムな値が適用されます。
同様に、次の「色の設定」オプションを使用すると、バーにランダムな色を設定したり、パレットを使用したりできます。

エクセルファイルからチャートを操作する方法
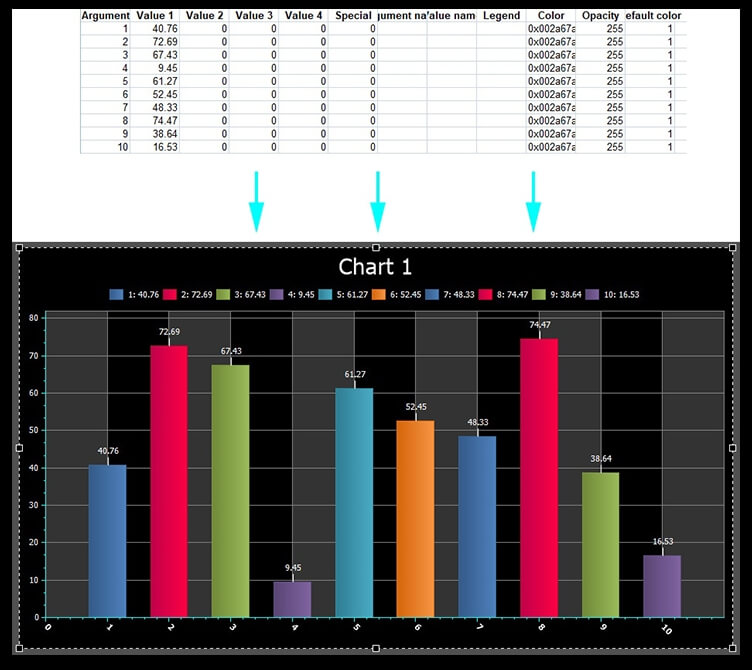
上記のすべてに加えて、VSDCにアップロードされたExcelのスプレッドシートのデータに基づいてグラフを作成できます。 この機能を有効にするには、「シリーズ」>「値の設定」>「エクセルからインポート」に進みます。 正しくアップロードするには、次の方法でデータをフォーマットする必要があります。

上の図では、「引数」列には各バーの軸Xの値が含まれ、「値1」列には軸Yの値が含まれています。チャートデータをExcelファイルにエクスポートする必要がある場合は、「シリーズ」>「値の設定」>「エクセルへのエクスポート」に進んでください。
チャートダイナミクスの設定方法
私たちはついに、指導の中で最も刺激的で最も短い部分、つまり、ダイナミクスをチャートに適用することに取り組みました。ダイナミックチャートのポイントは、ビデオが継続するにつれて、その要素(バーなど)が両方の軸で値を変更することです。
ダイナミクスをチャートに適用するには、「シリーズ」レイヤーで次の設定を開く必要があります:「シリーズのプロパティ」>「ポイント」。次に、ダイナミクスを適用する予定のポイントを選択し、「引数」または「値」フィールドを見つけます。 3点の「…」アイコンをクリックすると、タイムラインに直線の軌跡が表示されます。

この曲線は、「引数」フィールドと「値」フィールドのどちらを選択したかに応じて、軸Xまたは軸Yで選択したバーの値に対応します。ダブルクリックすると、コントロールポイントを作成し、ドラッグして曲線を変更できます。コントロールポイントを上下にドラッグすると、選択した時間の特定のチャートバーに正または負の値を適用できます。
以下は、ポイント1に適用されるダイナミクスの図です。

では、VSDCで最初のアニメーションチャートを設計してみましょう。
さらに素晴らしいチュートリアルをお探しですか? YouTubeチャンネルをチェックして、Facebookページで質問をしてください。
無料動画編集の説明ページでプログラムに関する詳細な情報を得ることができます。