- 这个节日季,迎接全新的开始!VSDC视频编辑器带来了最新的9.4版本。我们倾听了您的建议,专注于优化您最常用的工具,同时为明年更多创新功能奠定基础。 增強的...
- 改变就是进步,而这个过程离不开您的参与。在仔细审阅您的反馈后,我们已经解决了多个关键问题,并引入了旨在提升您编辑体验的更新。 150+模板、文本转换工具...
- 简介 2024年,用于创建视觉特效的选择范围极其多样化,越来越难以确定顶级选择。 在这里,您可以找到一份关于顶级视觉FX软件的指南,帮助您为项目增添原创...
- VSDC 9.2 已发布,带来了突破性的功能,例如新的AI 辅助分割工具,它能精确地移除对象、进行高级颜色校正,并提供多种效果以增强您的视频。此外,我们还推出了...
VSDC免费视频编辑器中的动画图表:初学者指
任何演讲中最困难的部分是保持观众的注意力,特别是涉及到数字的时候。 数据可视化通常效果很好,但是现在仍然没有图片和图表给任何人留下深刻的印象。 这就是为什么信息图表变得如此受欢迎,因此 - 动画图表也是如此
演示文稿中使用的动画图表可以帮助您说明业务增长,分析市场趋势并可视化开发预测。 在下面的说明中,我们将向您展示如何在名为VSDC免费视频编辑软件中创建动态动画图表
在这里下载最新版本的VSDC
如何在VSDC中开始使用图
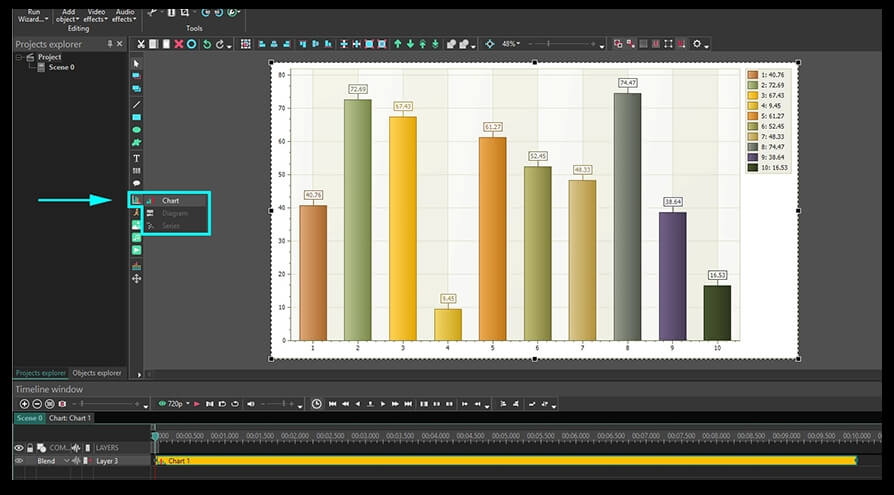
安装并启动程序以后,打开“编辑器”选项卡,然后单击界面顶部菜单中的“添加对象”按钮。 从下拉菜单中选择“图表”,将图表添加到场景中。 您也可以使用左侧菜单中![]() 的专用图标或者Shift + C组合。 在弹出窗口中,系统会要求您确认对象在时间线上的位置 - 只需单击“确定”即可。 执行此操作以后,通用图表模板将放置在场景中。
的专用图标或者Shift + C组合。 在弹出窗口中,系统会要求您确认对象在时间线上的位置 - 只需单击“确定”即可。 执行此操作以后,通用图表模板将放置在场景中。

请注意,左侧的“添加图表”图标提供了3个选项:添加图表,图表或者“系列”图层。 这些图层可帮助您微调不同图层上的图表。 打开每个新图层,双击前一个图层。 因此,通过单击“图表”图层两次,您将移动到“图表”图层,依此类推。 一个图表可以包含多个2D图表
VSDC中的图表设置图
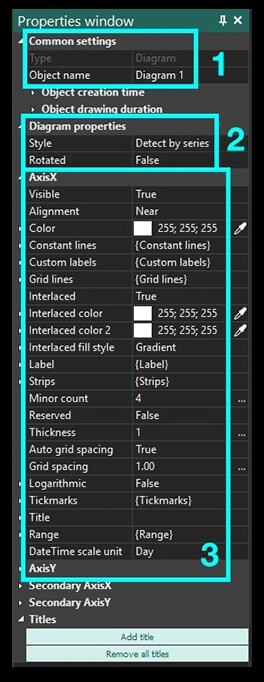
让我们回顾一下每个设置层,以便更好地了解在哪里求助于必要的参数
图表
这是您开始使用的第一层,它允许设置图表的一般外观。 以下是可用的参数
- 图表在场景中出现的时间及其持续时间;
- 轴,边框和背景的颜色;
- 轴和边界标题;
- 数据方向和对齐方式
图
当您双击“图表”图层的时候,您将进入第二级设置,称为“图表”
“图表”级别的设置类似于“图表”级别的设置。 主要区别在于,当图表中有多个图表的时候,您可以单独编辑每个图表。 以下是您可以使用的属性
- 图表样式(2D图表,3D饼图,漏斗,金字塔等)
- 场景中出现的时间和每个图表的持续时间;
- 图表标题;
- 每个图轴和背景的颜色;
- 轴和边框标题的格式
系
通过点击图表级别两次获得的最后一层称为“系列”。 它允许调整图表中显示的数据。 以下是您可以特别设置的内容
- 数据出现的时刻及其在场景中的持续时间;
- 图表图例,格式,颜色主题和位置;
- 系列属性样式(例如,如果您之前选择了3D图表样式,则需要选择相应的属性样式,如Pie 3D,Torus 3D等);
- 图表数据的格式,颜色和位置;
- 标签的形状,颜色和大小;
- 数据的外观动态等。
如何在VSDC中创建和设计图表:基本原
现在,让我们详细介绍在VSDC中创建2D图表。 请按照以下步骤操作
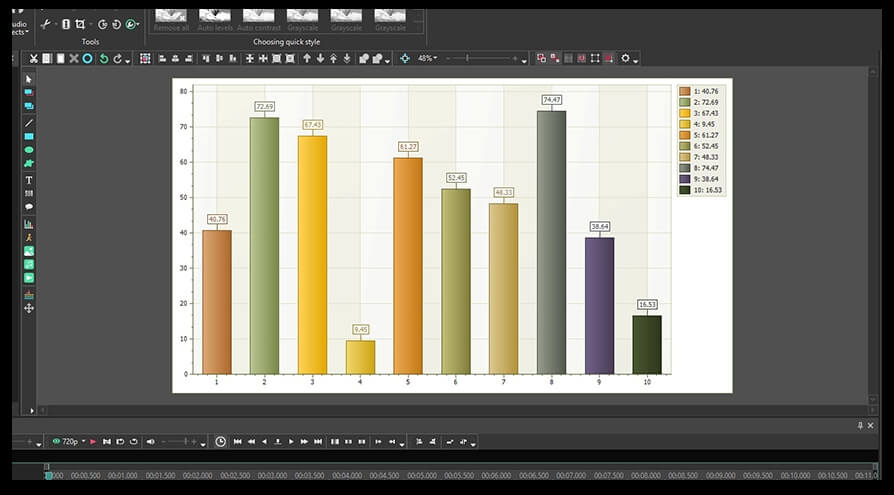
第一步。我们已经触及了创建图表的第一步。 您需要打开“编辑器”选项卡,然后单击“添加对象”按钮。 从下拉菜单中选择“图表”以获得具有多个条形的通用图表模板,如下所示

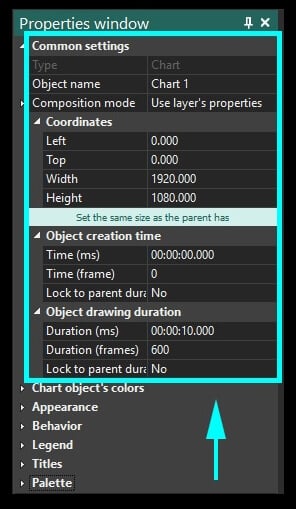
步骤2.使用鼠标右键,单击“图表”图层,然后从菜单中选择“属性” - “属性窗口”将从右侧滑入
此处的第一个菜单部分称为“常用设置”。 您可以在此处键入图表图层的名称,其在场景中的精确位置,出现时间和持续时间。 请注意,您可以使用帧或毫秒设置外观时刻和持续时间

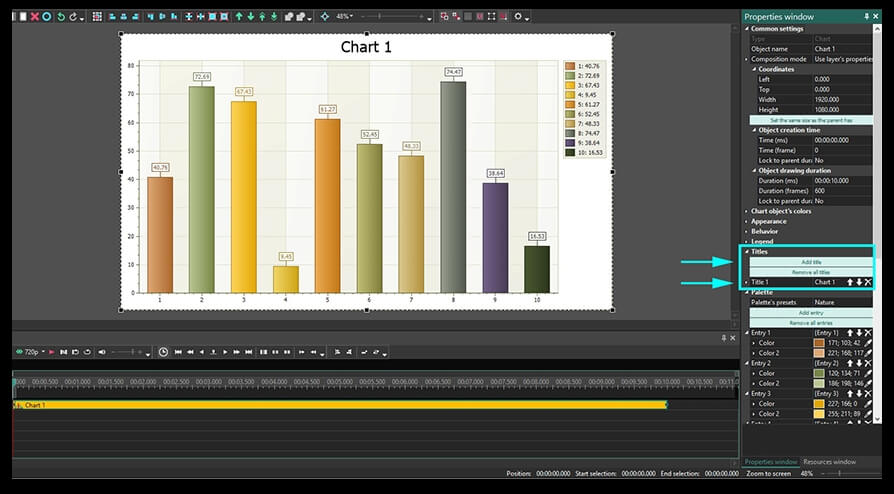
第三步。要向图表对象添加标题,请向下滚动到“标题”部分,然后在名为“标题1”的字段中键入所需的名称

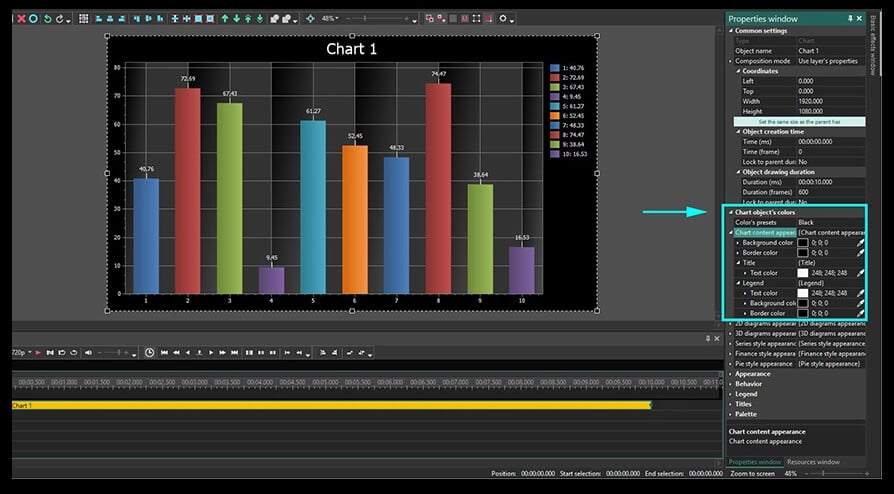
第四步。要编辑图表的颜色,请转到“图表对象的颜色”部分,然后手动选择颜色或应用其中一个预设。 例如,在下图中,我们选择黑色预设将黑白样式应用于背景,图例,数据和边框

第五步。要更改网格线区域的颜色主题,请打开位于相同“图表对象颜色”菜单中的“2D图形外观”部分。 例如,在下图中我们调整了以下参数
- 背景 - 黑色和灰色(带有选定的颜色预设)。
- 轴颜色 - 浅蓝色。
- 隔行扫描颜色和隔行扫描颜色2 - 黑色

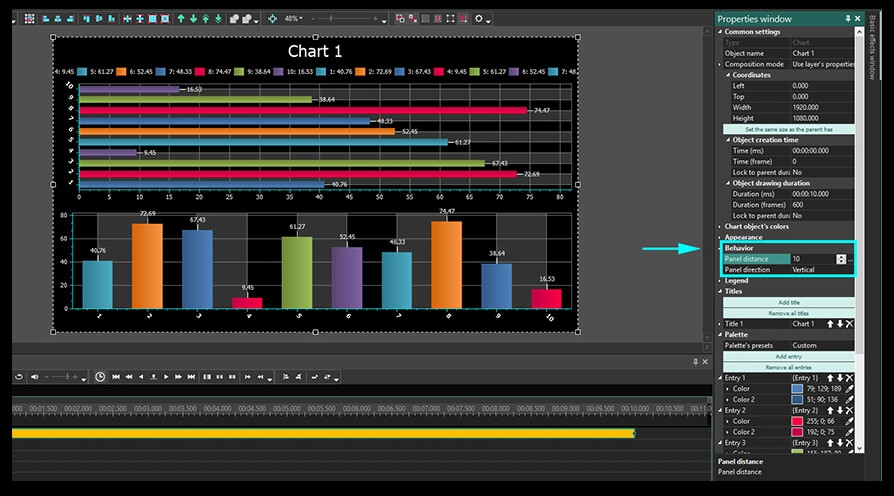
如果您在图表中添加了多个图表,则可以设置它们之间的距离以及它们的样式和位置 - 水平或者垂直,旋转或不旋转

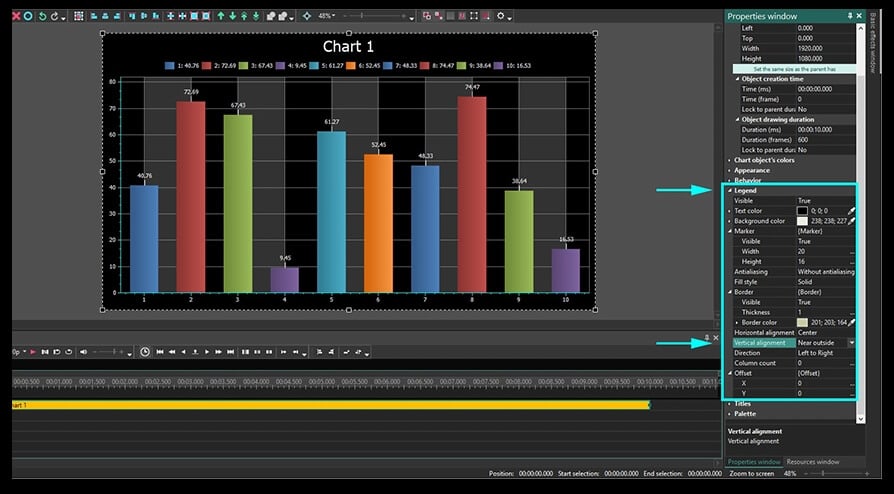
第六步。最后,您可以设置图表图例的颜色:背景,文本,框架,标签以及图例的位置。 在下面的示例中,我们已经使用预设选择了颜色主题,但是,我们已经更改了图例的位置。 检查以下参数
- 水平对齐 - 中心
- 垂直对齐 - 靠近外部
- 方向 - 从左到右
- 列数 -

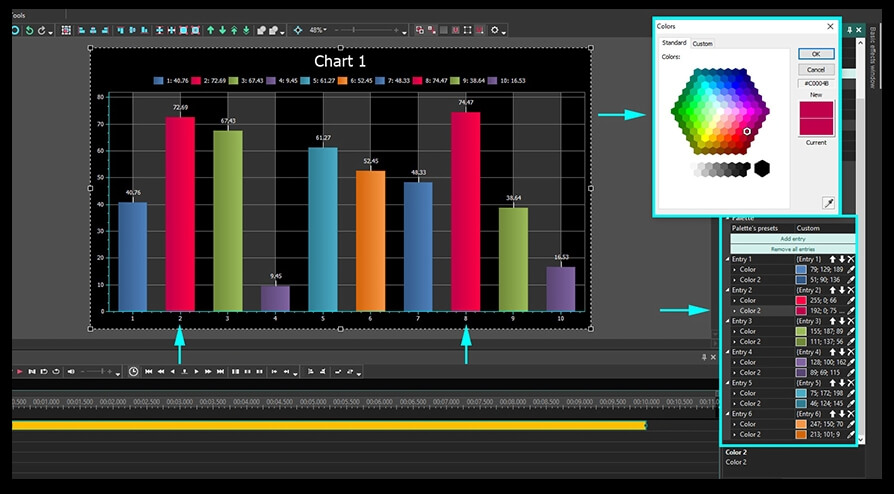
第七步。下一步将填充颜色条。 如果要获得渐变效果,则需要为每个条形选择2种颜色。 在右侧的菜单中,条形表示为“条目1”,“条目2”等。例如,在下图中,我们使用相同音色的渐变填充每个条形

每个输入字段中的“向上”和“向下”箭头允许您将所选颜色应用于上一个或者下一个条。 X图标将删除对条目所做的所有更改
在“图表”图层的“属性窗口”中选择的所有参数都将应用于整个图表。 如果要修改图表中每个图表的外观,请双击“图表”图层并选择要使用的图表
如何设计所选图表的外
如果您在一个图表中有多个图表,以下是您可以单独编辑每个图表的方法
双击“图表”图层以进入“图表”图层。 在时间线上,您将看到每个图表作为单独的图层。 如果要添加图表,可以通过单击“添加图表”图标并在此次选择“图表”选项手动完成
在要编辑的图表上单击鼠标右键,然后选择“属性” - “属性窗口”将从右侧滑入

- “常用设置”菜单类似于“图表”图层的菜单。
- “图表属性”菜单允许选择图表样式(2D图表,3D饼图,漏斗等)和条形图的方向 - 水平或者垂直。
- 轴X和Y设置允许为每个轴选择颜色,厚度和其他参数。 辅助轴X和Y与主要轴完全相同,位于图表的相对两侧
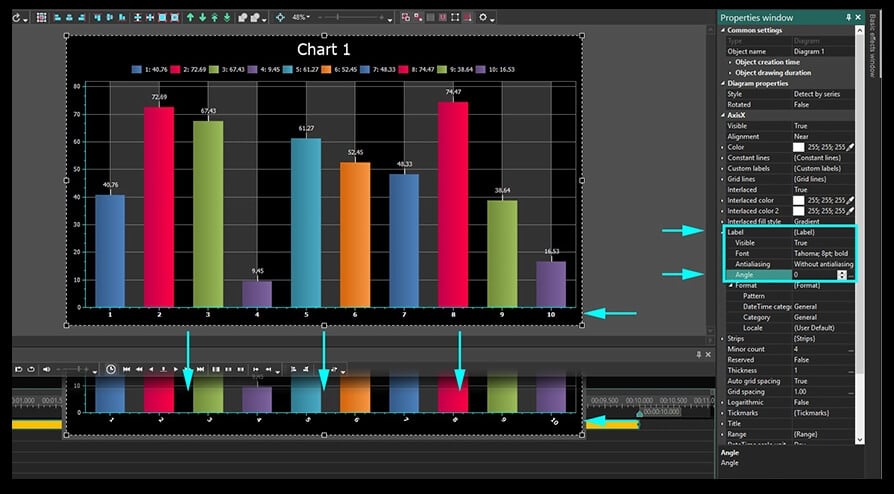
最后,您可以在此处更改轴标题。 具体来说,您可以编辑其字体,格式,角度和其他参数,如下所示

如果您想了解细节,您还可以调整刻度线的厚度,更改它们的数量,长度以及介于两者之间的所有内容,以使您的图表独特且无可挑剔
范
“范围”在单独段落中描述的原因是它与图表动画设置直接相关
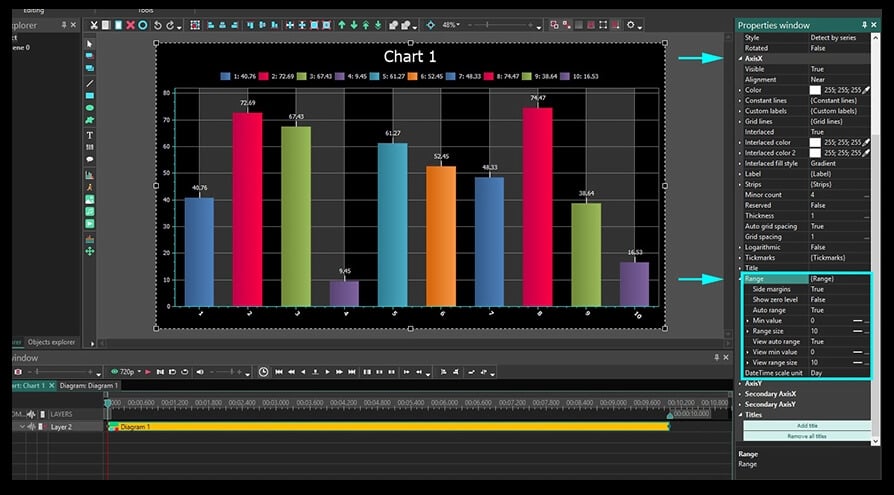
首先,您应找到“轴X - 范围 - 自动范围/查看自动范围”字段,并将两个设置切换为“假”。 对轴Y执行相同操作。“自动量程”允许设置最小和最大轴值。 同时,“查看自动量程”参数允许设置在图表回放期间可见的最小和最大轴值。 您应该始终确保前者的值高于后者
如何设置范围参
为了说明我们上面刚刚说过的所有内容,让我们在示例图表的“范围”菜单中选择以下设置
自动量程
最低价值
- 初始值 - 0.这是第一帧的最小可能轴刻度值。
- 最终值 - 0.这是最后一帧的最小可能轴刻度值
范围大小
- 初始值 - 100.这是第一帧的最大可能轴刻度值。
- 最终值 - 100.这是最后一帧的最大可能轴刻度值

2.查看自动量程字段(这些参数定义显示的轴刻度限制
查看最小值
- 初始值 - 0.这是第一帧的最小显示值。
- 最终值 - 10.这是最后一帧的最小显示值
查看范围大小
- 初始值 - 20.这是第一帧的最大显示值。
- 最终值 - 70.这是最后一帧的最大显示值
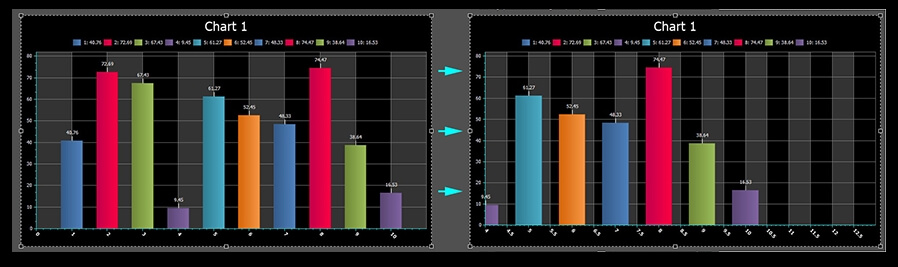
通过使用时间线上方左侧的“预览”按钮,您可以在输入各种值时看到视频演示如何变化

第一帧 最后一帧
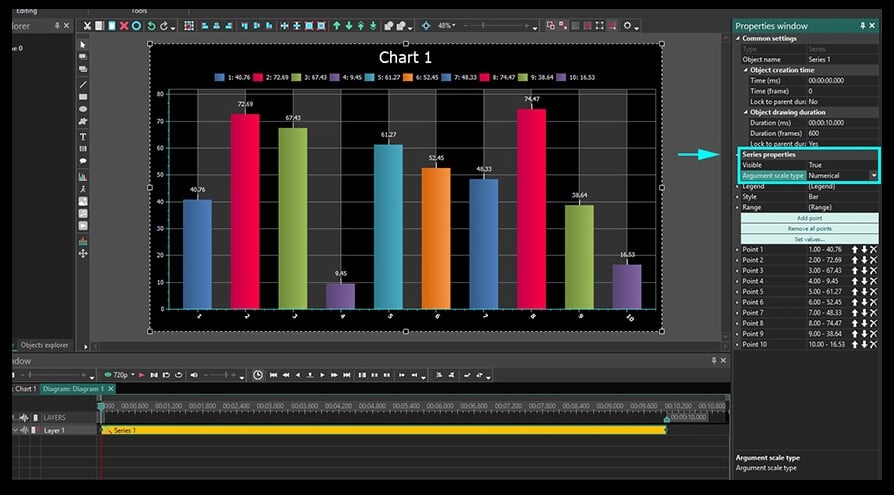
如果在此过程中您遇到格式问题(例如,当您的比例从1开始而不是0时),请转到“系列”图层并在“系列属性”菜单中选择“数字”参数比例类型
如何使用“系列”图
最后一层称为“系列”,它包含与动画图表中显示的数据相关的参数。 双击“图表”图层打开“系列”图层,然后使用鼠标右键打开“属性”窗口
“常用设置”菜单类似于您在“图表”和“图表”图层中看到的内容。 这就是为什么让我们直接进入“系列属性”菜单

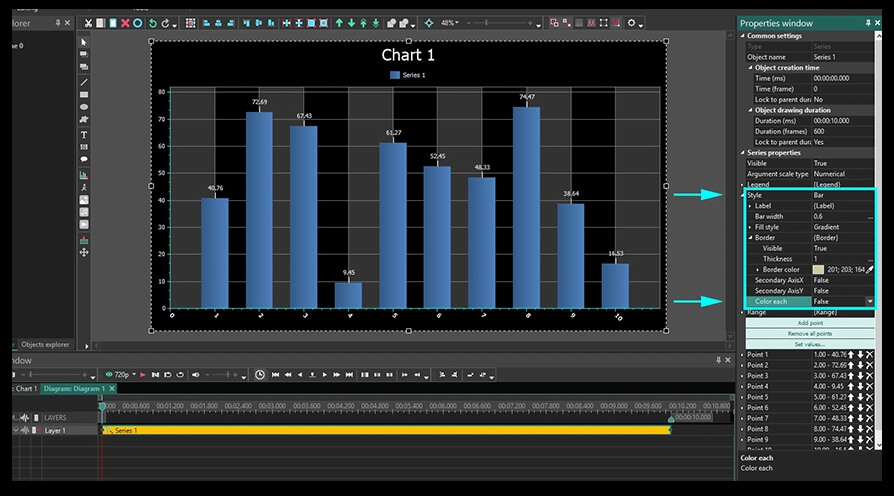
传说。 在这里,您可以更改图例的标题。 请记住,只有当此图层上的所有数据(在我们的示例中为条形图)具有相同颜色时才会显示。 要实现这一点,您需要在以下字段中选择“False”:“样式 - 边框 - 每个颜色”。 这是它的样子

范围。 现在,让我们切换到“范围”菜单设置。 就像您在“图表”图层中看到的那样,有最小值和范围大小字段
同样,最小值包括两个参数
- 初始值。 在这里,您需要设置在第一帧期间不会显示的条数。 换句话说,如果您在此处键入“2”作为初始值,则将跳过前两个小节,并且播放将从第三个小节开始。
- 最终价值。 在这里,您需要指定在最终帧期间不显示的条数。 因此,如果键入“5”,则表示在最后一帧中不会显示条形#1-5
请注意,从播放中排除的条形颜色将应用于播放期间显示的下一个条形。 更确切地说,如果第一个条形为黄色而第二个条形为蓝色,但第一个条形图在第一个框架期间不会显示,则第二个条形图在回放期间会自动变为黄色
范围大小还有两个关键参数
- 初始值。 在这里,您可以决定第一帧中将显示的总数量。 例如,如果您输入“2”,则视频中只会显示2个条形,从第一个开始(在“最小值”字段中指示)。
- 最终价值。 在这里,您可以决定最后一帧中显示的条数。 例如,如果您输入“10” - 最后一帧中将显示10个条形图(从显示的第一个条形图开始
如何为图中的特定条设置属
您可以使用“系列”图层编辑图表中的每个条形图。 条形指示为“点1”,“点2”等。因此,对于每个点,您可以设置初始和最终参数 - 将在视频开头和在视频开头显示的值,标题和颜色 结束

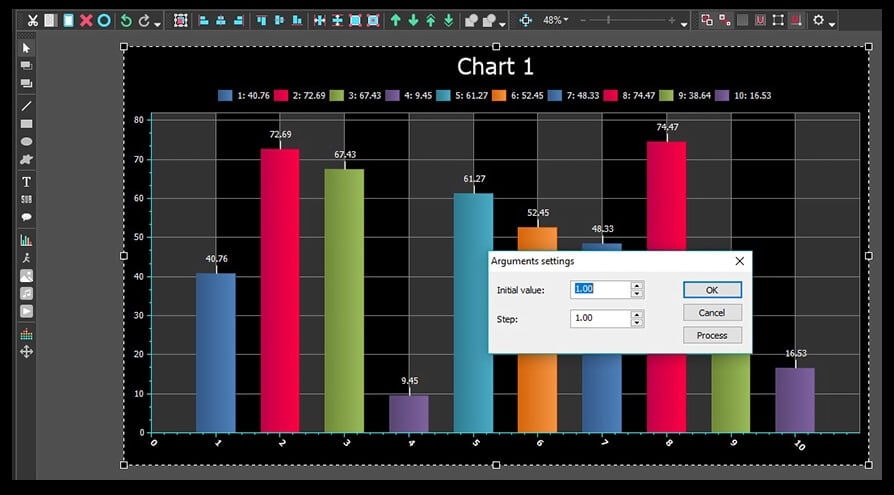
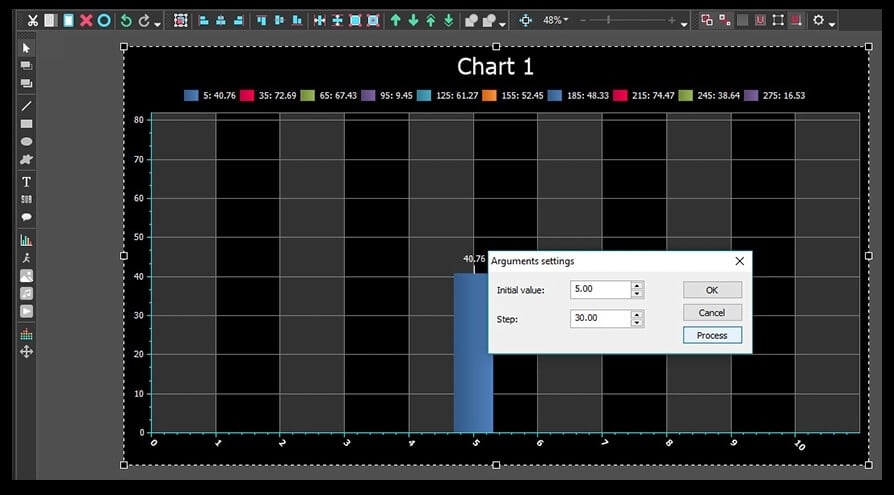
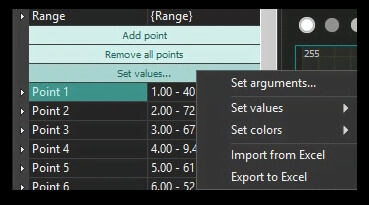
为此,请使用“设置值”按钮并从弹出菜单中选择“设置参数”。 完成后,继续键入初始值和步骤
- 初始值。 此参数定义图表中第一个条形的轴X上的值。 默认情况下,它始终为1 - 请参见上图。
- 步。 在这里,您可以设置条形之间的间隔。 默认情况下,它始终为5
设置值后,单击“处理”,然后单击“Ок”

单击“设置值”按钮后,第二个菜单选项称为“设置随机值”。 它为所有条形创建随机轴Y值。 单击此选项的次数越多,将应用的随机值越多
同样,以下“设置颜色”选项允许为条形设置随机颜色或者使用调色板

如何使用Excel文件中的图
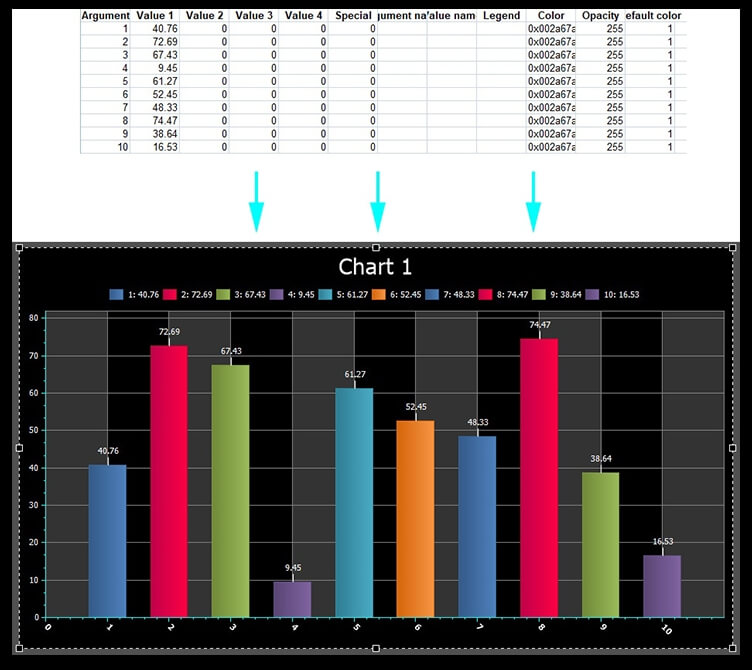
除了上述所有内容之外,您还可以根据上传到VSDC的Excel电子表格中的数据构建图表。 要激活此功能,请转到“系列 - 设置值 - 从Excel导入”。 要正确上传,您需要按以下方式格式化数据

在上图中,“参数”列包含每个条形的轴X值,“值1”列包含轴Y的值。如果需要将图表数据导出到Excel文件,请转到“系列 - 设置值” - 导出到Excel“
如何设置图表动
我们终于找到了教学中最令人兴奋和最短暂的部分 - 将动态应用于图表。 动态图表的重点是,当视频继续时,其元素(例如条形)会在两个轴上更改其值
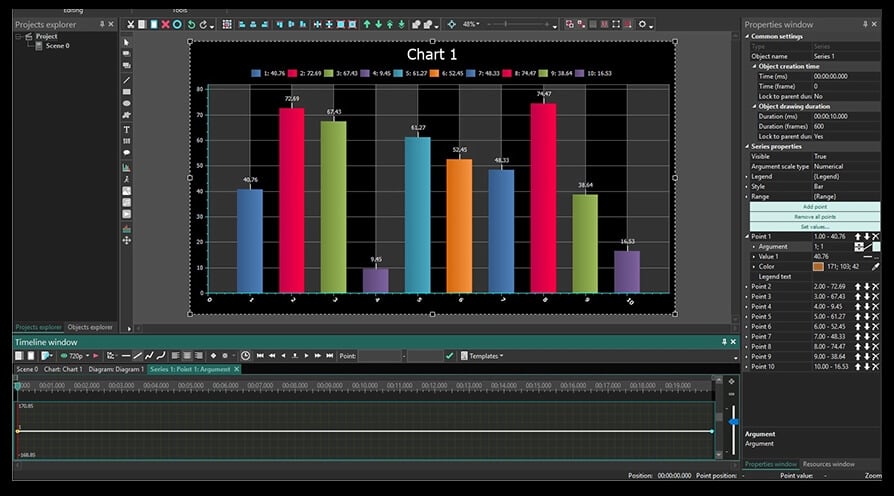
要将动态应用于图表,您需要在“系列”图层上打开以下设置:“系列属性 - 点”。 然后,选择您计划应用动力学的点,并找到“参数”或“值”字段。 单击三点图标,您将在时间轴中看到直线轨迹

此轨迹对应于轴X上或者轴Y上所选条的值 - 取决于您是选择“参数”还是“值”字段。 通过双击它,您可以创建控制点并拖动它们来修改轨迹。 通过上下拖动控制点,可以在选定的时间段内为特定图表栏应用正值或者负值
下面是应用于Point 1的动态图示

现在继续尝试在VSDC中设计您的第一个动画图表
寻找更多精彩的教程? 查看我们的YouTube频道,并在并在我们的Facebook页面上提出任何问题
您可以在免费视频编辑器' 的描述页面上获得更多有关该程序的信息。