- Esta temporada navideña marca nuevos comienzos con la última actualización de VS...
- El cambio se trata de mejorar, y este proceso no sería posible sin vuestra aport...
- Introducción En 2024, la gama de opciones para crear efectos visuales es incre...
- VSDC 9.2 ya está aquí y ofrece funciones revolucionarias como la nueva herramien...
Gráficos animados en VSDC Free Video Editor: una guía para principiantes
La parte más difícil de cualquier presentación es mantener la atención de la audiencia, especialmente cuando se mencionan muchos números. La visualización de datos generalmente funciona bien, sin embargo, las imágenes fijas y los diagramas no impresionarán a nadie hoy. Es por eso que las infografías se han vuelto tan populares así como los gráficos animados.
Los gráficos animados usados en una presentación pueden ayudarte a ilustrar el crecimiento del negocio, analizar las tendencias del mercado y visualizar las predicciones de desarrollo. En las instrucciones a continuación, te mostraremos cómo crear gráficos animados dinámicos en un software de edición de video gratuito llamado VSDC.
Descarga la última versión de VSDC aquí.
Cómo comenzar a trabajar con gráficos en VSDC
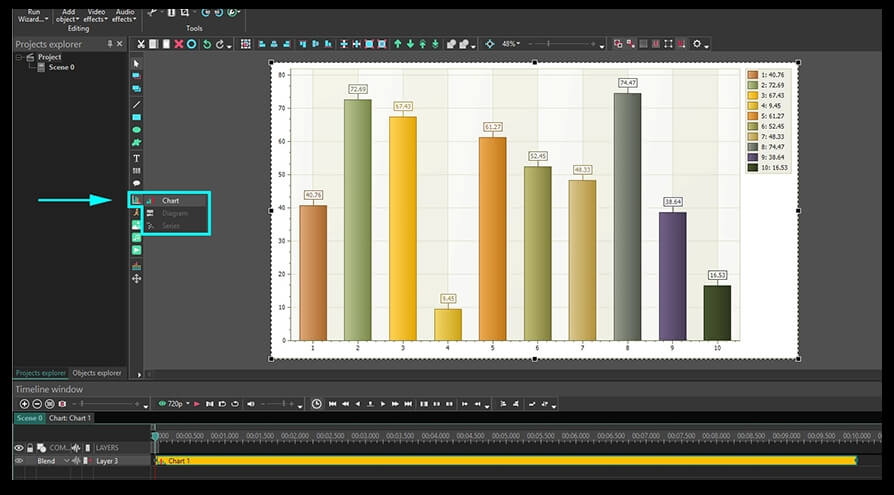
Una vez que hayas instalado e iniciado el programa, abre la pestaña "Editor" y haz clic en el botón "Añadir objeto" ubicado en el menú en la parte superior de la interfaz. Selecciona "Gráfico" en el menú desplegable para agregar un gráfico a la escena. También puedes usar el icono dedicado ![]() en el menú en el lado izquierdo o la combinación Shift + C. En la ventana emergente hay que confirmar la posición del objeto en el timeline. Simplemente haz clic en Aceptar. Una plantilla de gráfico genérico se colocará en la escena una vez que realices esta acción.
en el menú en el lado izquierdo o la combinación Shift + C. En la ventana emergente hay que confirmar la posición del objeto en el timeline. Simplemente haz clic en Aceptar. Una plantilla de gráfico genérico se colocará en la escena una vez que realices esta acción.

Ten en cuenta que el icono "Añadir gráfico" a la izquierda proporciona 3 opciones: hacer un gráfico, un diagrama o una capa "Series". Estas son las capas que te ayudan a ajustar un gráfico en diferentes niveles. Cada nueva capa se abre con un doble clic en la anterior. Por lo tanto, al hacer clic en la capa "Gráfico" dos veces, se mueve a la capa "Diagrama" y así sucesivamente. Un gráfico puede contener varios diagramas 2D.
Capas de configuración de gráficos en VSDC
Revisemos cada capa de configuración para que comprendas mejor dónde recurrir para un parámetro necesario.
Gráfico
Ésta es la primera capa con la que comienzas a trabajar y permite configurar la apariencia general del gráfico. Aquí están los parámetros disponibles:
- El tiempo de aparición del gráfico en la escena y su tiempo de duración;
- Colores de ejes, bordes y fondo;
- Ejes y títulos de bordes;
- Dirección y alineación de datos.
Diagrama
La configuración en el nivel de "Diagrama" es similar a la configuración en el nivel de "Gráfico". La principal diferencia es que aquí podrás editar cada diagrama individualmente cuando haya varios diagramas en un gráfico. Éstas son las propiedades con las que puedes trabajar:
- Estilo de diagrama (diagrama 2D, pastel 3D, embudo, pirámide, etc.);
- El tiempo de aparición en la escena y el tiempo de duración de cada diagrama;
- Título del diagrama;
- Colores de cada eje y fondo del diagrama;
- Formato de ejes y títulos de bordes.
Series
La última capa a la que llegas haciendo clic dos veces en el nivel del Diagrama se llama "Series". Permite ajustar los datos que se muestran en el gráfico. Ésto es lo que puedes configurar en particular:
- El momento de aparición de datos y su tiempo de duración en la escena;
- Leyenda del gráfico, su formato, tema de color y ubicación;
- Estilo de propiedades de la serie (por ejemplo, si has elegido un estilo de diagrama 3D anteriormente, deberás elegir un estilo de propiedades correspondiente como Torta 3D, Torus 3D, etc.);
- Formato, color y ubicación de los datos del gráfico;
- Forma, colores y tamaño de las etiquetas;
- La dinámica de la apariencia de los datos, etc.
Cómo crear y diseñar un gráfico en VSDC: principios básicos
Ahora, veamos cómo crear un gráfico 2D en VSDC en detalles. Sigue los pasos a continuación.
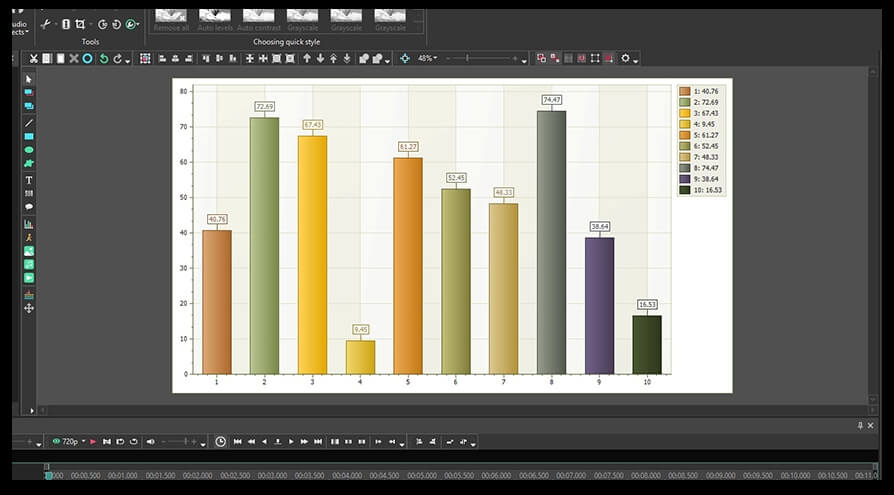
Paso 1. Ya hemos tocado el primer paso para crear un gráfico. Debes abrir la pestaña "Editor" y hacer clic en el botón "Añadir objeto". En el menú desplegable, selecciona "Gráfico" para obtener una plantilla de gráfico genérico con varias barras como se ilustra a continuación.

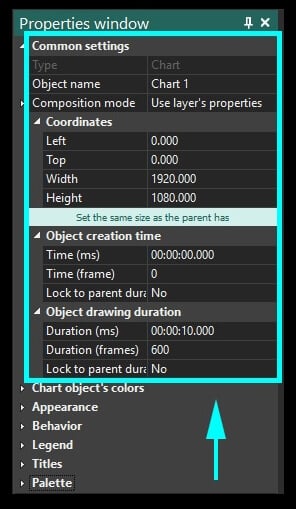
Paso 2. Usando el botón derecho del ratón, haz clic en la capa "Gráfico" y selecciona "Propiedades" en el menú; la "ventana Propiedades" se deslizará desde el lado derecho.
La primera sección del menú aquí se llama "Parámetros comunes". Aquí es donde puedes indicar un nombre para la capa del gráfico, su ubicación precisa en la escena, el tiempo de aparición y la duración. Ten en cuenta que puedes configurar el momento de aparición y la duración usando cuadros o milisegundos.

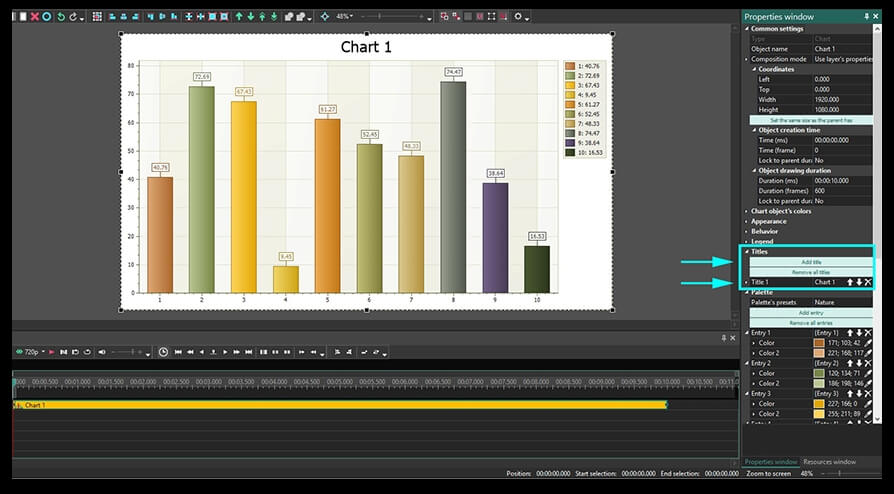
Paso 3. Para añadir un título al objeto del gráfico, desplázate hacia abajo hasta la sección "Títulos" y escribe el nombre deseado en el campo llamado "Título 1".

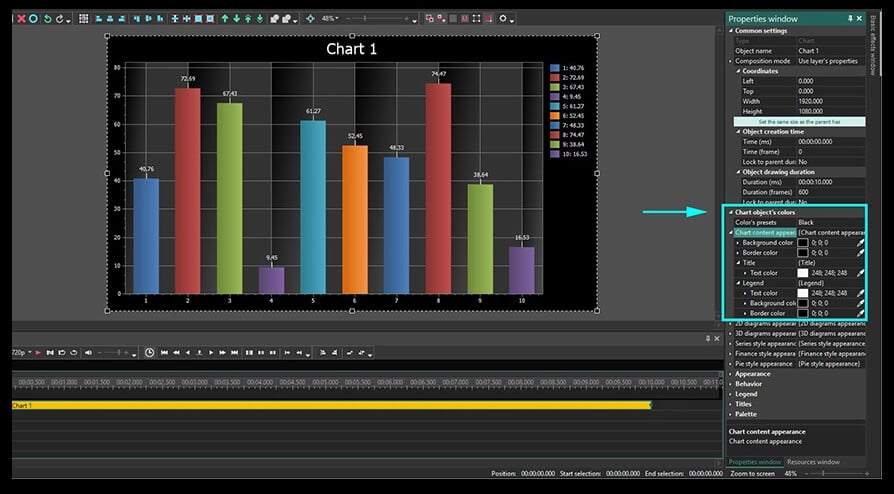
Paso 4. Para editar los colores del gráfico, ve a la sección llamada "Colores de objeto de gráfico" y selecciona los colores manualmente o aplica uno de los ajustes preestablecidos. Por ejemplo, en la siguiente ilustración, hemos elegido el preset negro para aplicar el estilo blanco y negro al fondo, la leyenda, los datos y los bordes.

Paso 5. Para cambiar el tema de color del área de la cuadrícula, abre la sección llamada "Aspecto de diagramas 2D" ubicada en el mismo menú "Colores de objeto de gráfico". Por ejemplo, en la siguiente ilustración, hemos ajustado los siguientes parámetros:
- Fondo: negro y gris (viene con el preset de color seleccionado).
- Color del eje: azul claro.
- Color entrelazado y color entrelazado 2 - negro.

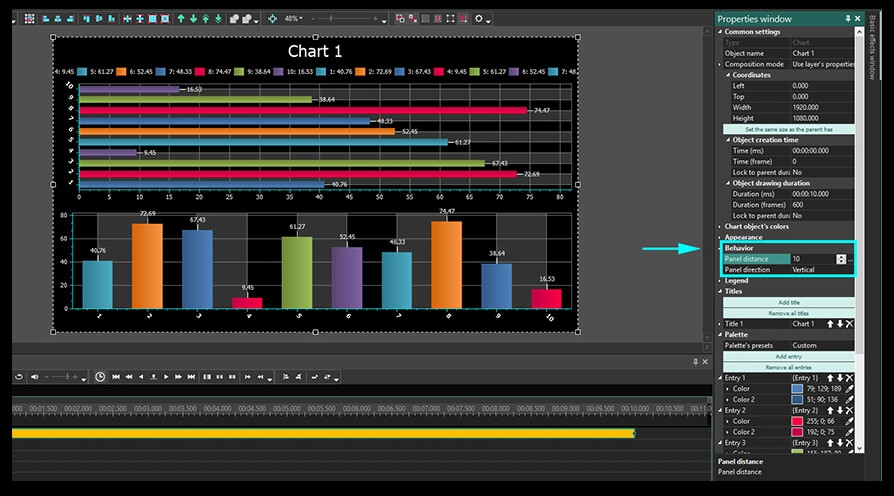
Si has añadido varios diagramas al gráfico, puedes configurar la distancia entre ellos, así como su estilo y posición uno con respecto al otro: horizontal o vertical, girado o no.

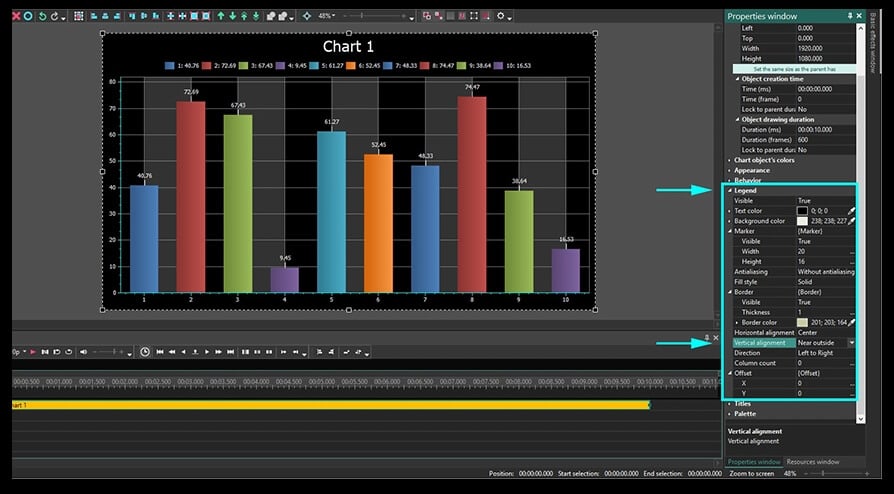
Paso 6. Finalmente, puedes configurar los colores de la leyenda del gráfico: su fondo, texto, marco, etiquetas y la posición de la leyenda. En el siguiente ejemplo, hemos dejado el tema de color seleccionado con el preset, sin embargo, hemos cambiado la posición de la leyenda. Verifica los parámetros siguientes:
- Alineación horizontal - centro
- Alineación vertical: cerca del exterior
- Dirección: de izquierda a derecha
- Número de columnas: 0

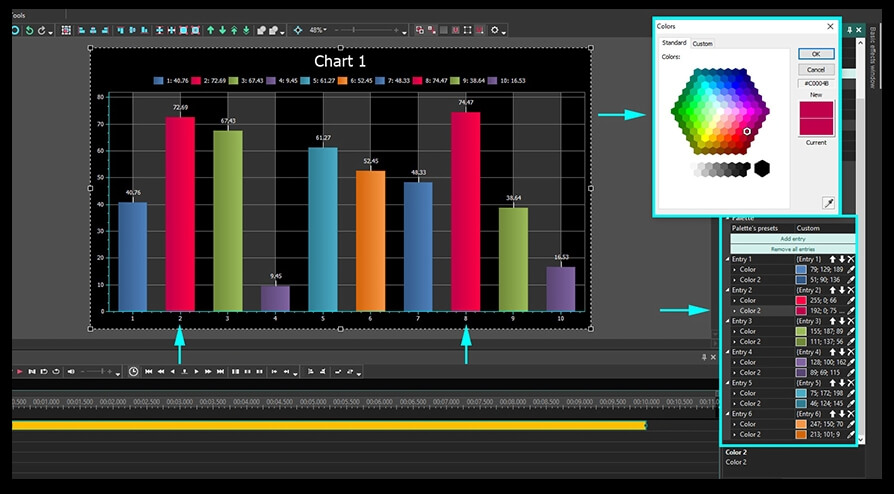
Paso 7. El siguiente paso será llenar las barras con color. Si deseas tener el efecto Gradiente, debes seleccionar 2 colores para cada barra. En el menú del lado derecho, las barras se indican como "Entrada 1", "Entrada 2", etc. Por ejemplo, en la siguiente ilustración, hemos llenado cada barra con un gradiente de los mismos colores de tono.

Las flechas "arriba" y "abajo" en cada campo de entrada te permiten aplicar el color seleccionado a la barra anterior o siguiente. El ícono X elimina todos los cambios realizados en la entrada.
Todos los parámetros seleccionados en la "Ventana de propiedades" para la capa "Gráfico" se aplican a todo el gráfico. Si deseas modificar la apariencia de cada diagrama en el gráfico, haz doble clic en la capa "Gráfico" y selecciona el diagrama con el que deseas trabajar.
Cómo diseñar la apariencia de un diagrama seleccionado
En caso de que tengas varios diagramas en un solo gráfico, así es como puedes editar cada uno de forma independiente.
Haz doble clic en la capa "Gráfico" para llegar a la capa "Diagrama". En el timeline, verás cada diagrama como una capa separada. Si deseas añadir un diagrama, puedes hacerlo manualmente haciendo clic en el icono "Añadir gráfico" y eligiendo esta vez la opción "Diagrama".
Haz clic con el botón derecho del ratón en el diagrama que deseas editar y elije "Propiedades": la "ventana Propiedades" se deslizará desde el lado derecho.

- El menú "Parámetros comunes" es similar al de la capa "Gráfico".
- El menú "Propiedades de diagrama" permite elegir el estilo del diagrama (diagrama 2D, gráfico 3D, embudo etc.) y la dirección de las barras, horizontal o vertical.
- La configuración de los ejes X e Y permite elegir colores, grosores y otros parámetros para cada eje. Los ejes secundarios X e Y son exactamente iguales a los primarios y se encuentran en los lados opuestos de la tabla.
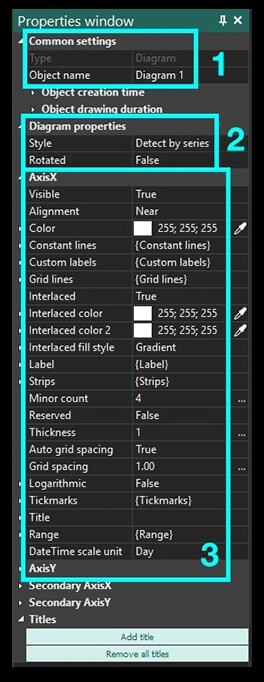
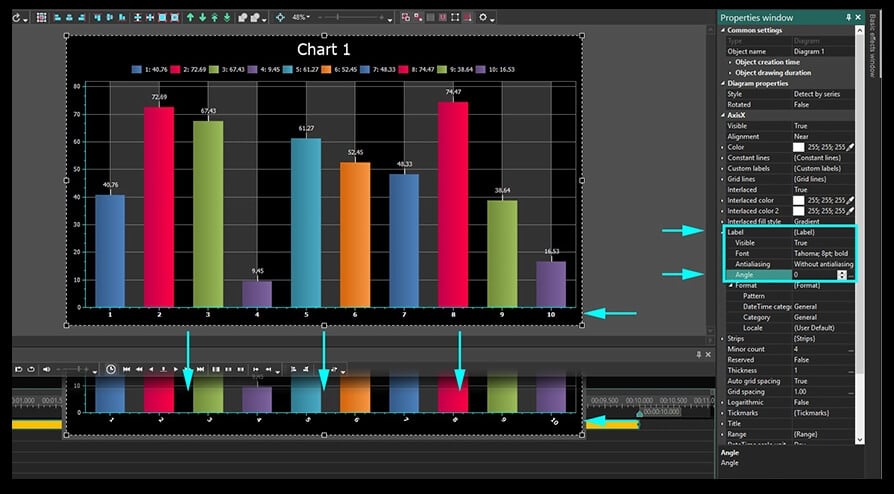
Finalmente, puedes cambiar los títulos de los ejes aquí. Específicamente, puedes editar su fuente, formato, ángulo y otros parámetros como se ilustra a continuación.

Si deseas entrar en detalles, también puedes ajustar el grosor de las marcas de graduación, cambiar su número, longitud y todo lo demás para que tu gráfico sea único e impecable.
Intervalo
La razón por la cual "Intervalo" se describe en un párrafo separado es porque está directamente relacionado con la configuración de la animación del gráfico.
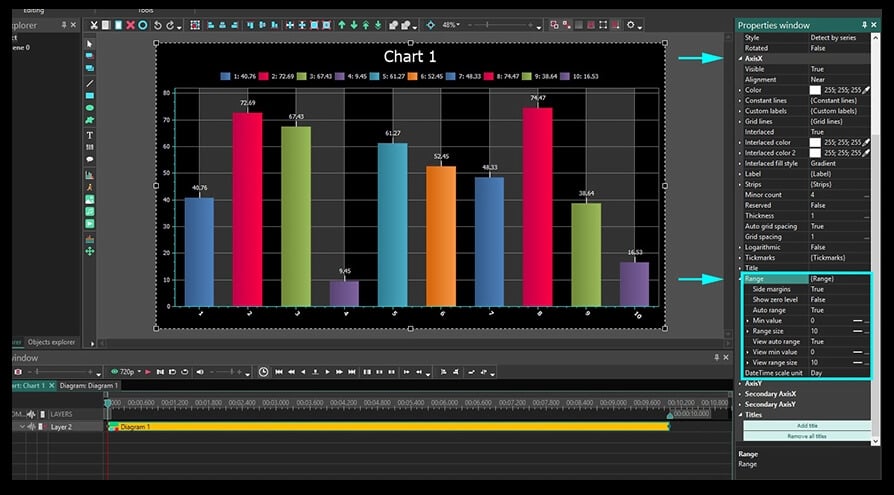
En primer lugar, debes encontrar el campo "Eje X - Intervalo - Intervalo auto/Ver intervalo auto" y cambiar ambas configuraciones a "Falso". Haz lo mismo para el eje Y. El "intervalo auto" permite establecer los valores mínimo y máximo del eje. Mientras tanto, el parámetro " Ver intervalo auto" permite establecer los valores de eje mínimo y máximo que serán visibles durante la reproducción del gráfico. Siempre debes asegurarte de que el primero tenga valores más altos que el segundo.
Cómo configurar parámetros de intervalo
Para ilustrar todo lo que acabamos de decir arriba, seleccionemos la siguiente configuración en el menú Intervalo para nuestro gráfico de ejemplo:
1. Campo de intervalo automático
Valor mínimo:
- Valor inicial - 0. Éste es el valor mínimo de escala de eje posible para el primer cuadro.
- Valor final - 0. Éste es el valor mínimo de escala de eje posible para el último cuadro.
Tamaño del intervalo:
- Valor inicial: 100. Éste es el valor de escala de eje máximo posible para el primer cuadro.
- Valor final: 100. Éste es el valor de escala de eje máximo posible para el último cuadro.

2. Ver campo de intervalo automático (estos parámetros definen los límites de escala del eje mostrados)
Ver valor mínimo:
- Valor inicial - 0. Éste es el valor mínimo mostrado para el primer cuadro.
- Valor final: 10. Éste es el valor mínimo mostrado para el último cuadro.
Ver tamaño del rango:
- Valor inicial - 20. Éste es el valor máximo mostrado para el primer cuadro.
- Valor final - 70. Éste es el valor máximo mostrado para el último cuadro.
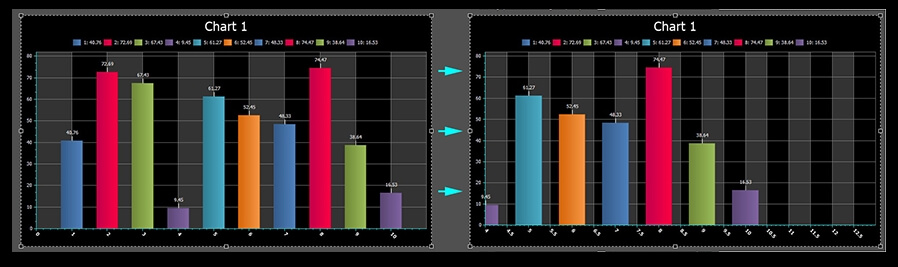
Puedes ver cómo cambia tu presentación de video a medida que ingresas varios valores, usando el botón "Vista previa" en el lado izquierdo sobre el timeline.

Primer cuadro Último cuadro
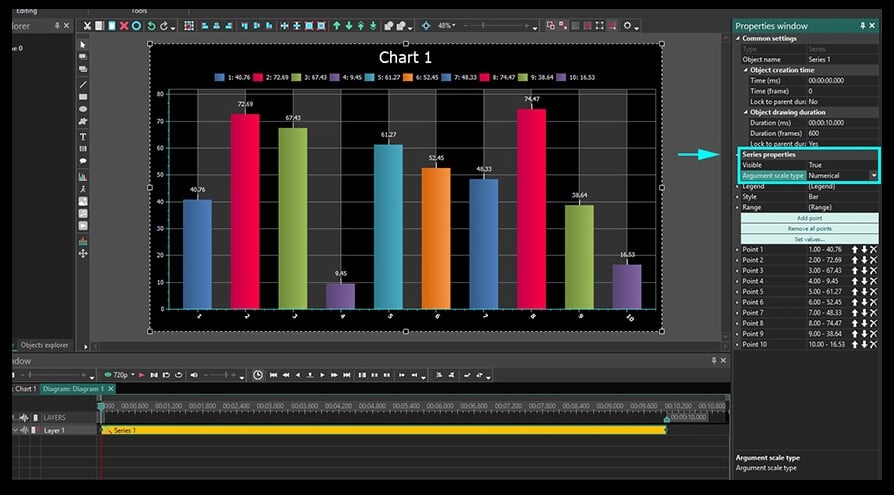
Si en el proceso enfrentas problemas de formato (por ejemplo, cuando tu escala comienza con 1 en lugar de 0), ve a la capa "Series" y selecciona el tipo de escala Argumento "Numérico" en el menú de propiedades de Series.
Cómo trabajar con la capa "Series"
La capa final se llama "Series" e incluye parámetros relacionados con los datos que se muestran en el gráfico. Haz doble clic en la capa "Diagrama" para abrir la capa "Series", luego usa el botón derecho del ratón para abrir la ventana “Propiedades”.
El menú "Parámetros comunes" es similar a lo que has visto en la capa "Gráfico" y "Diagrama". Por eso vamos directamente al menú "Propiedades de serie".

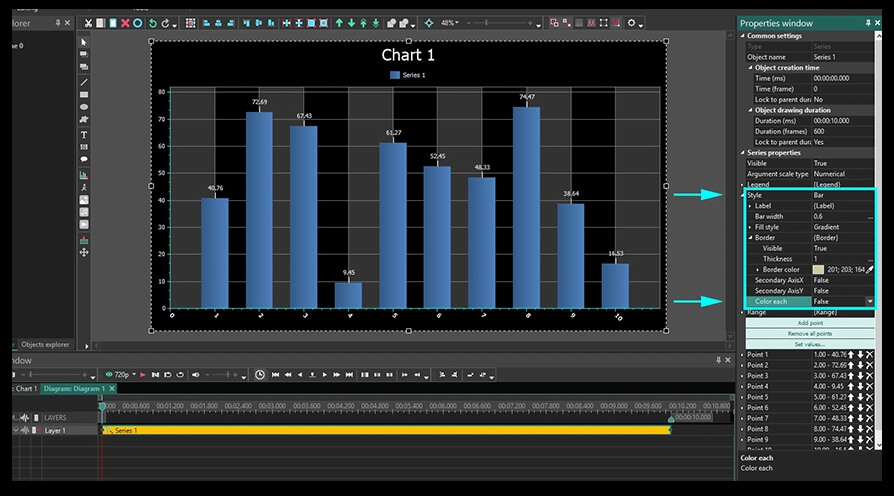
Leyenda. Aquí puedes cambiar el título de la leyenda. Ten en cuenta que solo será visible si todos los datos de esta capa (barras en nuestro caso) tienen el mismo color. Para lograrlo, debes seleccionar "Falso" en el siguiente campo: "Estilo - Borde - Colorizar cada". Así es como se verá:

Intervalo. Ahora, pasemos a la configuración del menú Intervalo. Tal como lo has visto en la capa "Diagrama", hay campos de valor mínimo y tamaño de intervalo.
Del mismo modo, el valor mínimo incluye dos parámetros:
- Valor inicial. Aquí, debes poner el número de barras que no se mostrarán durante el primer cuadro. En otras palabras, si escribes "2" como el valor inicial aquí, se omitirán las dos primeras barras, y la reproducción comenzará desde la 3ra.
- Valor final. Aquí, debes especificar cuántas barras no se mostrarán durante el cuadro final. Entonces, si escribes "5", eso significará que las barras # 1-5 no serán visibles en el último cuadro.
Ten en cuenta que el color de la barra que se excluye de la reproducción se aplica a la siguiente barra que se muestra durante la reproducción. Para ser más precisos, si la primera barra es amarilla y la segunda barra es azul, pero la primera no se mostrará durante el primer fotograma, la segunda barra se vuelve amarilla automáticamente durante la reproducción.
El tamaño del intervalo también tiene dos parámetros claves:
- Valor inicial. Aquí, tu decides cuántas barras en total se mostrarán en el primer cuadro. Por ejemplo, si pones “2”, solo se mostrarán 2 barras en el video que comienza la primera (indicado en el campo Valor mínimo).
- Valor final. Aquí, tú decides cuántas barras se mostrarán en el último cuadro. Por ejemplo, si colocas "10", habrá 10 barras visibles en el último cuadro (comenzando por el primero que se muestra.
Cómo configurar propiedades para una barra en particular en el diagrama
Puedes editar cada barra en el diagrama usando la capa "Serie". Las barras se indican como "Punto 1", "Punto 2", etc. Por lo tanto, para cada punto, puedes configurar los parámetros iniciales y finales: valor, títulos y colores que se mostrarán al comienzo de un video y al final.

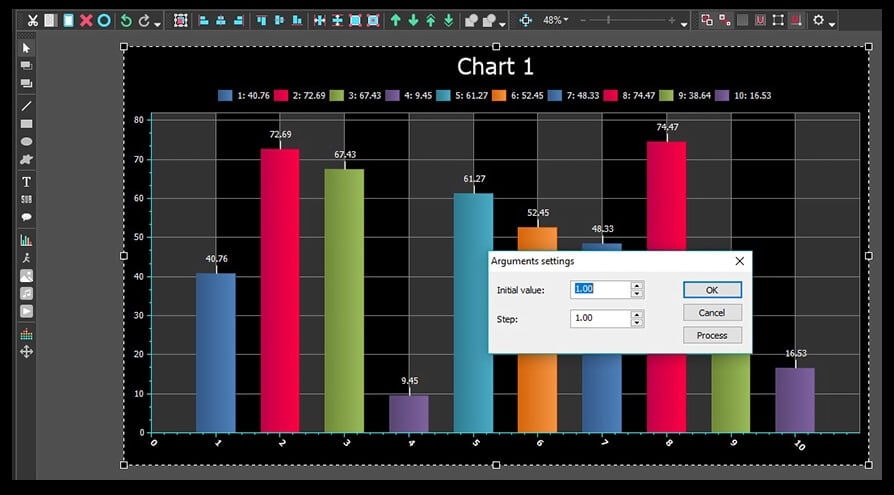
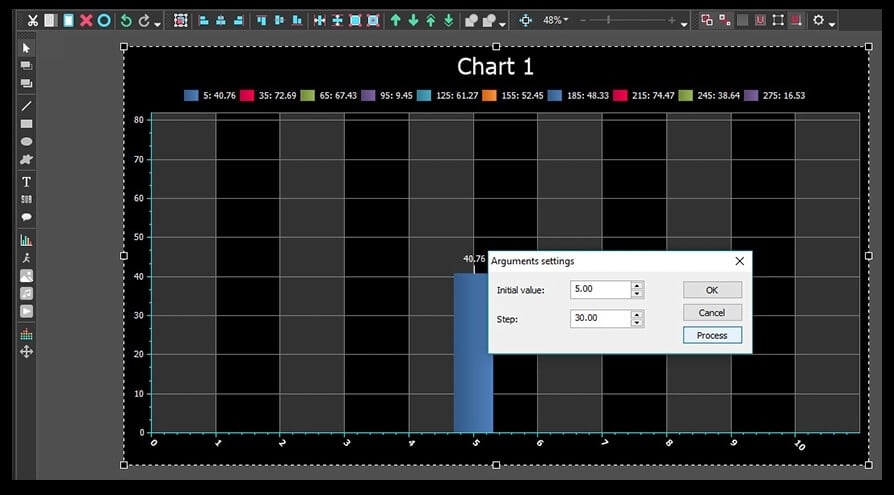
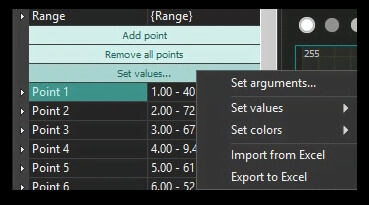
Para hacerlo, usa el botón "Establecer valores" y selecciona "Establecer argumentos" en el menú emergente. Una vez que hagas eso, continúa escribiendo el valor inicial y el paso.
- Valor inicial. Este parámetro define el valor en el Eje X para la primera barra del diagrama. De forma predeterminada, siempre es 1: consulta la ilustración anterior.
- Paso. Aquí, configuras un intervalo entre barras. Por defecto, siempre es 5.
Después de establecer los valores, haz clic en «Procesar» y luego en «Ок».

La segunda opción del menú una vez que haces clic en el botón "Establecer valores" se llama "Establecer valores aleatorios". Ello crea valores aleatorios del Eje Y para todas las barras. Cuantas más veces hagas clic en esta opción, se aplicarán más valores aleatorios.
Del mismo modo, la siguiente opción "Establecer colores" permite establecer colores aleatorios para las barras o usando una paleta.

Cómo trabajar con gráficos de archivos Excel
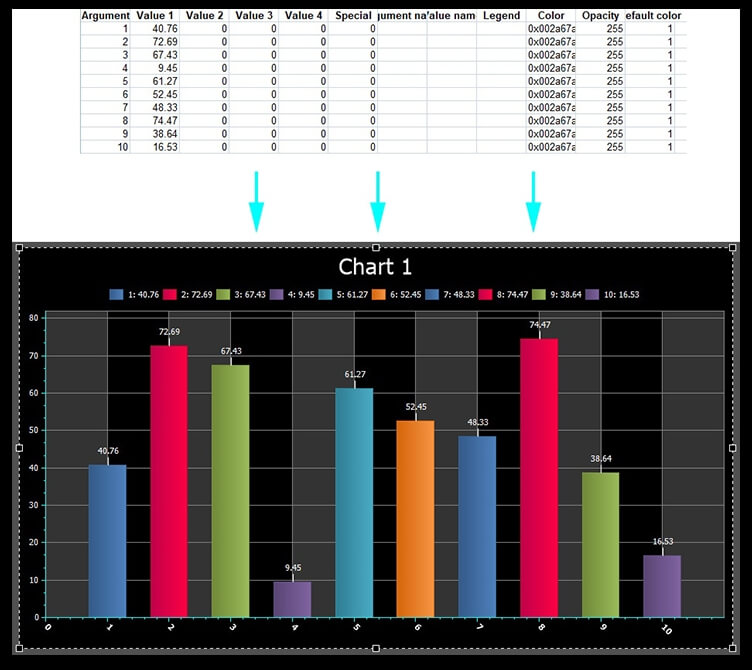
Además de todo lo dicho anteriormente, puedes crear gráficos basados en los datos de una hoja de cálculo de Excel cargada en VSDC. Para activar esta función, ve a "Series - Establecer valores - Importar desde Excel". Para una carga correcta, debes formatear los datos de la siguiente manera:

En la ilustración de arriba, la columna "Argumento" contiene los valores del Eje X para cada barra, y la columna "Valor 1" contiene los valores del Eje Y. Si necesitas exportar datos del gráfico a un archivo Excel, continúa con "Series - Establecer valores - Exportar a Excel".
Cómo configurar la dinámica del gráfico
Finalmente nos hemos acercado a la parte más emocionante y más breve de nuestra instrucción: aplicar la dinámica a un gráfico. El punto de un gráfico dinámico es que sus elementos (barras, por ejemplo) cambian sus valores en ambos ejes mientras el video continúa.
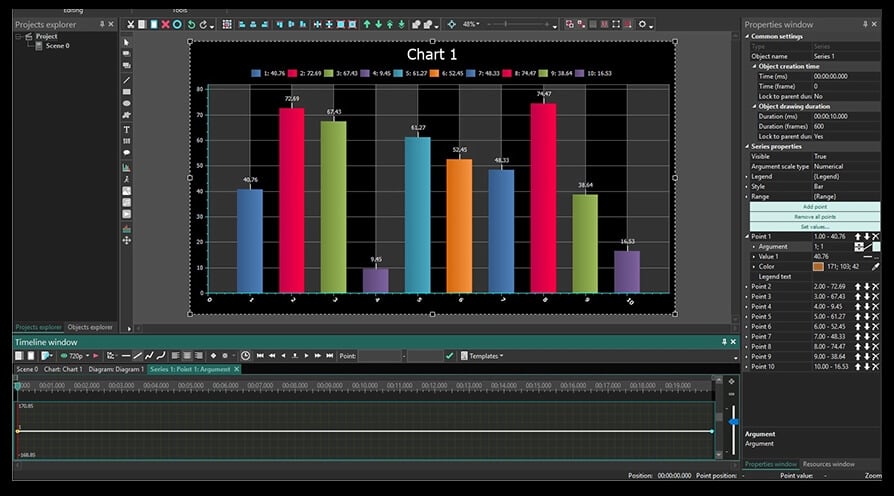
Para aplicar la dinámica a un gráfico, debes abrir la siguiente configuración en la capa "Serie": "Propiedades de series - Puntos". Luego, selecciona el punto al que planeas aplicar la dinámica y busca el campo "Argumento" o "Valor". Haz clic en el ícono de tres puntos y verás una trayectoria recta en el timeline.

Esta trayectoria se corresponde con el valor de la barra elegida en el Eje X o en el Eje Y, dependiendo de si seleccionaste el campo "Argumento" o "Valor". Al hacer doble clic en él, puedes crear puntos de control y arrastrarlos modificando la trayectoria. Al arrastrar los puntos de control hacia arriba y hacia abajo, aplicas valores positivos o negativos para una barra de gráfico particular en un momento de tiempo elegido.
A continuación se muestra una ilustración de la dinámica aplicada al Punto 1.

¡Ahora adelante e intenta diseñar tu primer gráfico dinámico en VSDC!
¿Buscas más tutoriales increíbles? Echa un vistazo a nuestro canal de YouTube y haz cualquier pregunta en nuestra página de Facebook.
Para obtener más información sobre el programa, consulte la página sobre las funciones del editor gratis.