Видеоредактор
Обработка видео любой сложности – от создания поздравительной открытки до презентации компании. Удаляйте, объединяйте видео фрагменты, применяйте визуальные и аудио эффекты, фильтрацию и коррекцию изображения, создавайте слайдшоу и добавляйте звуковые дорожки. Импорт и экспорт видео доступен во всех популярных форматах.
Видео конвертер
Данная программа предназначена для преобразования видео файлов из одного формата в другой. Поддерживаются почти все популярные видео форматы как на чтение, так и на запись. Кроме того, имеется возможность создания видео под конкретные мультимедийные устройства, такие как iPhone, Microsoft Zune или Archos. Программа очень проста в использовании, обладает современным интерфейсом и имеет все основные функции по работе с видео.
Аудио конвертер
Используя аудио конвертер, Вы сможете конвертировать аудио файлы из одного формата в другой. Поддерживаются все ключевые аудио форматы и кодеки. Также программа позволяет работать с плейлистами и мета-тегами файлов, имеется возможность экспортировать аудио из видео файлов и сохранять треки на компьютере в произвольном формате.
Аудио диск граббер
Эта аудио утилита предназначена для копирования аудио треков с компакт-дисков и сохранения их на компьютере в любом формате, какой Вы выберите. Поддерживаются практически все популярные аудио форматы и кодеки. Также поддерживается возможность получения информации о треках с FreeDB сервера, для автоматического переименования файлов и добавления в них мета-тегов.
Видео редактор
Видео конвертер
Аудио конвертер
Аудио граббер

Универсальность
Сразу несколько инструментов для обработки видео и аудио файлов в одном приложении.

Высокая скорость
Программы используют быстрые оптимизированные многопроцессорные алгоритмы.

Доступность
Наши продукты
доступны для бесплатной скачки на все компьютеры и устройства на базе ОС семейства Windows.
- В предновогодней суете так хочется завершить все дела и оставить заботы в у...
- Мы уверены, что изменения приводят к улучшениям, и без вашей поддержки они ...
- Вступление Программ для монтажа видео и создания визуальных эффектов в 20...
- Готовы к чему-то по-настоящему грандиозному? Рады представить вам вам обнов...
Как создавать анимированные графики в VSDC
Самое сложное во время любой презентации – это удерживать внимание аудитории, особенно когда речь заходит о большом объёме цифр. Визуализация данных, как правило, работает отлично, однако статичными диаграммами уже мало кого удивишь. Именно поэтому в моду вошли инфографики, а вместе с ними и анимация диаграмм.
Анимированные графики в видеопрезентации помогут наглядно показать тенденции роста или падения, рассказать о трендах на рынке, иллюстрировать прогнозы развития. В инструкции ниже мы научим вас создавать динамические графики для своих презентаций в бесплатном видеоредакторе VSDC.
Скачать последнюю версию VSDC можно, нажав здесь.
Как начать работу с графиками в VSDC
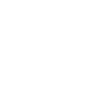
После того как вы установили и запустили программу, откройте вкладку «Редактор» и выберите опцию «Вставить объект». В открывшемся меню выберите «График». Вы также можете нажать иконку с диаграммой на боковой панели инструментов слева ![]() или воспользоваться сочетанием клавиш Shift + C. Во всплывающем окне вам будет необходимо подтвердить позицию объекта на шкале времени – нажмите Ок. В окне предварительного просмотра появится стандартный шаблон диаграмм.
или воспользоваться сочетанием клавиш Shift + C. Во всплывающем окне вам будет необходимо подтвердить позицию объекта на шкале времени – нажмите Ок. В окне предварительного просмотра появится стандартный шаблон диаграмм.

Обратите внимание на то, что при нажатии на соответствующую иконку слева, вам открываются три опции. Это настройки графиков, и они делятся на три уровня, расположенных на разных слоях: «График», «Диаграмма» и «Набор данных». Каждый последующий уровень открывается путём двойного нажатия на слой предыдущего, а один график может содержать в себе несколько 2D диаграмм.
Уровни, из которых состоит график в VSDC
Прежде чем мы перейдём к настройкам внешнего вида графика, поясним, о каких уровнях настроек идёт речь.
График
Первый уровень называется «График», с него вы начинаете работу. На данном уровне осуществляются общие настройки внешнего вида графика. Вы можете задать следующие параметры:
- время начала показа графика и его длительность;
- цветовые значения для осей, линий сетки и фона;
- формат подписей для осей и линий сетки;
- формат отображения данных на объекте (справа налево или слева направо) и т.д.
Диаграмма
Щёлкнув два раза по слою «График», вы попадаете на «второй уровень», где расположен слой «Диаграмма». Если вам необходимо изобразить две диаграммы на одном и том же графике (например, для сравнения данных), то добавить вторую диаграмму вручную вы сможете именно здесь – щелчком по иконке «Вставить график» - «Диаграмма».
Набор настроек на уровне «Диаграмма» аналогичен набору настроек первого уровня. Отличие лишь в том, что в случае с двумя и более диаграммами на одном графике, здесь вы сможете настроить внешний вид каждой из них и отрегулировать следующие параметры, в частности:
- класс диаграммы (2D график, 3D график, секторная диаграмма, линейный график и т.д.);
- время начала показа диаграммы и ее длительность;
- название диаграммы;
- цветовые значения осей и фона для каждой конкретной диаграммы;
- формат подписи осей и линий сетки и т.д.
Набор данных
Последний уровень представляет собой слой под названием «Набор данных». Здесь вы сможете настроить отображение непосредственно самих данных на графике, в частности:
- время начала показа данных и его длительность;
- наличие/отсутствие легенды, ее формат, цветовое решение и расположение;
- тип отображения данных (если, например, слоем ранее вы выбрали диаграммы класса 3D, то необходимо и здесь выбрать соответствующий тип отображения данных – например, Pie 3D, Torus 3D и т.п.);
- формат, цвет, расположение подписей данных на графике;
- форма, цвет, размер маркеров на графике и в легенде;
- динамичное отображение данных графика и т.д.
Как построить и оформить график в VSDC: основные принципы
Теперь перейдём к поэтапному построению статичных 2D графиков в редакторе VSDC. Следуйте описанным ниже шагам.
Шаг 1. Откройте вкладку «Редактор» и нажмите «Вставить объект». В выпадающем меню выберите позицию «График» - на экране предварительного просмотра появится стандартный график из нескольких цветных столбцов.

Шаг 2. Щелкните правой кнопкой мыши по слою «График» на таймлайне и выберите «Свойства» - окно настроек откроется справа.
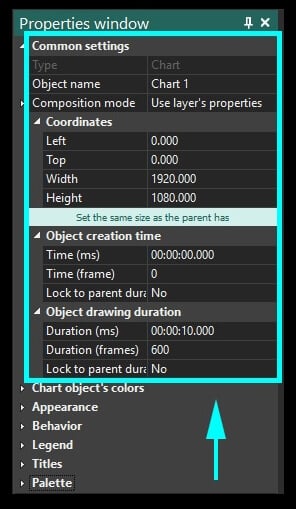
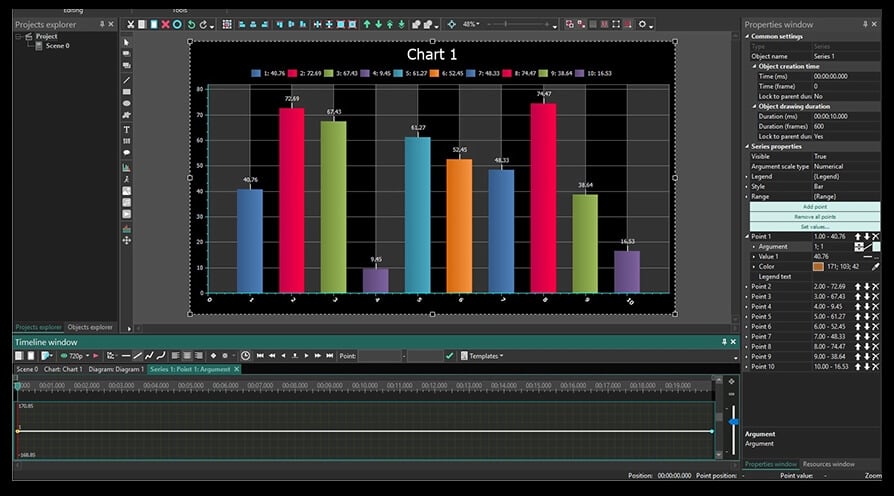
Самый первый раздел в «Окне свойств» - это «Общие параметры графика» (см. иллюстрацию ниже). Здесь можно ввести название графика, координаты его расположения на сцене, время начала показа и длительность. Параметры «Время появления объекта» и «Длительность отображения объекта» можно задавать двумя величинами: покадрово или миллисекундами.

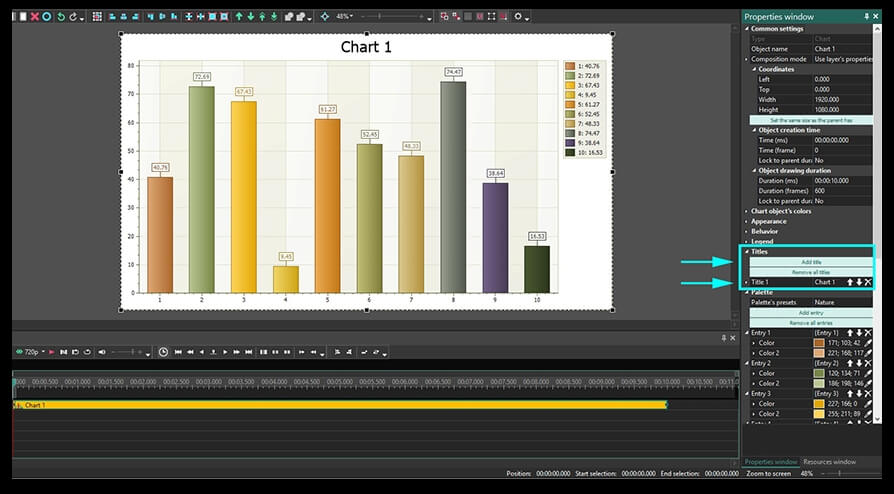
Шаг 3. Чтобы ввести название графика, спуститесь до раздела «Наименования» и введите название в строке «Наименование 1».

Шаг 4. Чтобы отредактировать цвета на графике, используйте раздел меню «Цвета объекта График». Вы можете настроить каждый цвет вручную или использовать готовые пресеты.
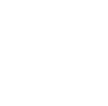
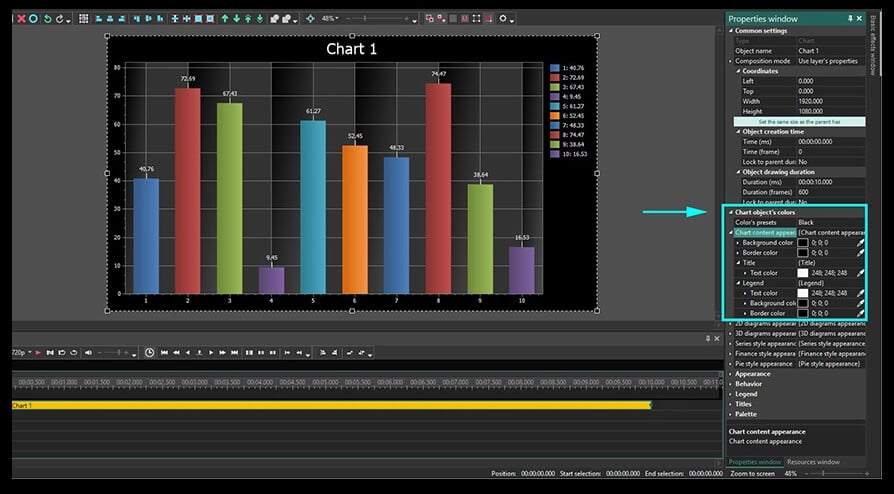
Например, для иллюстрации ниже мы выбрали пресет “Чёрный”, и в результате фон, легенда, границы и цифры оформлены в чёрно-белом стиле.

Шаг 5. Чтобы изменить цветовую схему области сеток координат, откройте «Внешний вид 2D диаграмм» в том же меню «Цвета объекта График». Например, для иллюстрации ниже мы откорректировали следующие параметры:
- Фон - серо-чёрный (как задано в цветовом пресете).
- Цвет осей – голубой.
- Цвет чересстрочного пространства - чёрный.

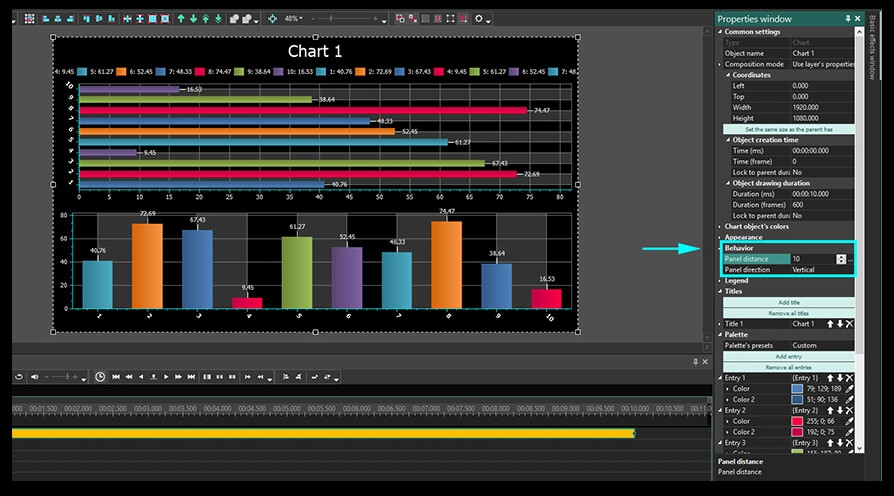
Если вы добавили несколько диаграмм на график, вы можете задать расстояние между ними и их расположение относительно друг друга. Например, вертикальное или горизонтальное, как это показано на иллюстрации ниже.

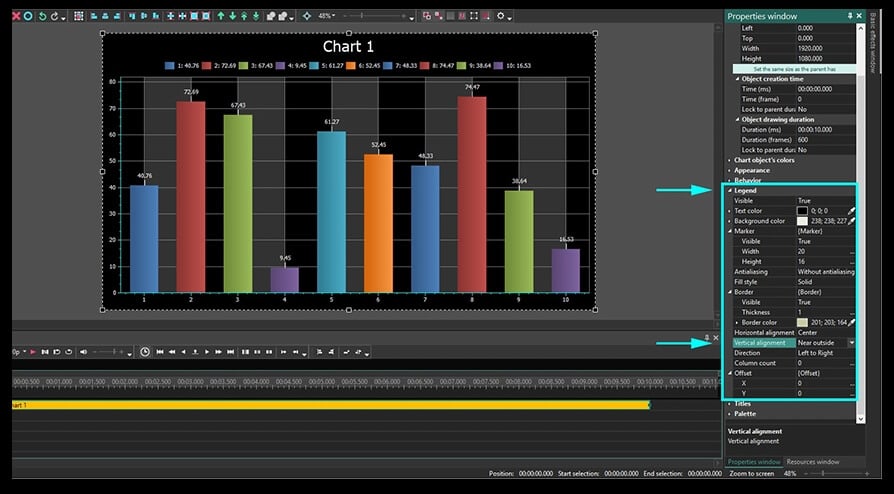
Шаг 6. Наконец, вы можете также задать цветовые значения для элементов легенды: фона, текста, рамки, маркеров; расположение легенды на экране; настройка размеров маркеров и так далее. Это отдельная строка в меню настроек Окна свойств.
На иллюстрации ниже мы изменили расположение легенды, используя следующие параметры:
- Горизонтальное выравнивание - по центру
- Вертикальное выравнивание - по началу за пределами
- Направление - слева направо
- Число столбцов - 0

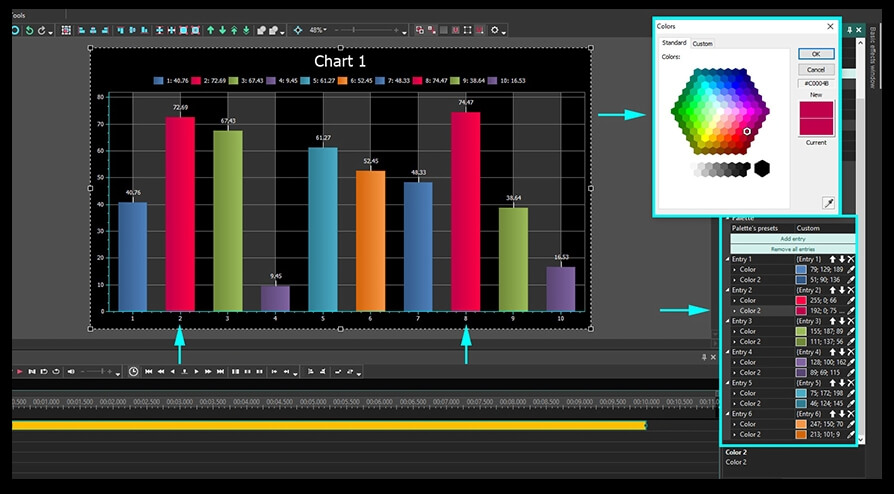
Шаг 7. Перейдём к заливке столбцов цветом. Чтобы получить градиентные столбцы, для каждого из них задается 2 цвета заливки. В меню справа столбцы обозначены как «Запись 1», «Запись 2» и т.д. Например, на иллюстрации ниже мы задали градиентную заливку из близких по тону цветов для каждого столбца.

Стрелки «вверх» и «вниз» переносят заданное цветовое значение на последующий или предыдущий столбцы. Крестик снимает заданные параметры цвета.
Все параметры, заданные в «Окне свойств» на слое «График», применяются ко всем диаграммам, размещённым на текущем графике. Если вы хотите настроить внешний вид каждой диаграммы в отдельности, необходимо перейти на слой «Диаграмма» двойным щелчком по слою «График».
Как оформить внешний вид отдельно взятой диаграммы
В случаях, когда на графике несколько диаграмм, вы можете оформить каждую из них отдельно. Сделать это можно описанным ниже образом.
Двойным щелчком мыши по слою «График» мы переходим на слой «Диаграмма». На таймлайне вы увидите все диаграммы, входящие в состав графика в виде отдельных слоёв. Если вы хотите добавить диаграмму, на данном этапе вы можете сделать это вручную. Для этого кликните по иконке «Добавить график» в меню слева и выберите «Диаграмма».
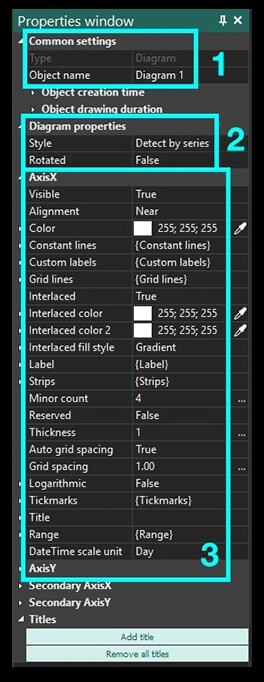
Далее правой кнопкой мыши кликните по диаграмме, с которой планируете работать, и выберите «Свойства» - справа откроется «Окно свойств».

- Настройки в разделе «Общие параметры» аналогичны настройкам общих параметров на уровне «График».
- Раздел свойства диаграммы позволяет выбрать её стиль (2D, 3D, круговая, воронка и т.д.) и направление столбцов (вертикальное или горизонтальное).
- Настройки осей координат X и Y позволяют выбрать цвет, толщину и прочие характеристики осей. Вторые оси X и Y – это оси, дублирующие основные и расположенные на противоположных сторонах графика.
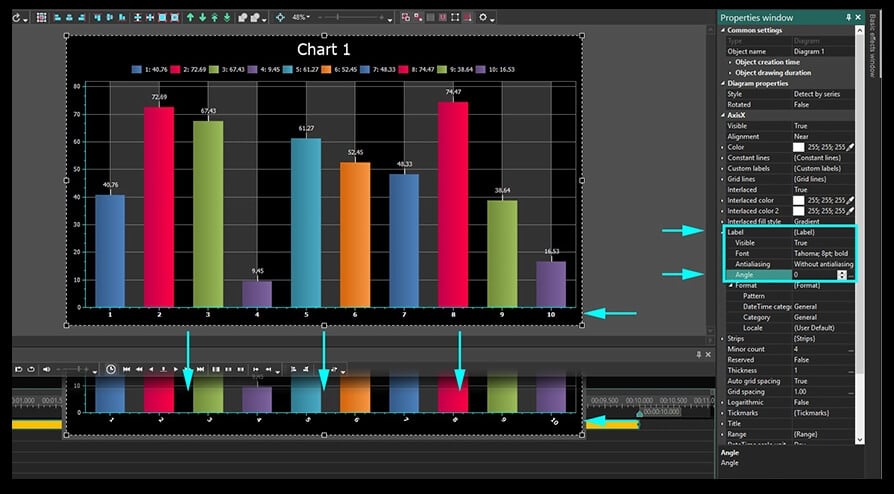
Вы также можете откорректировать подписи осей координат через меню “Метка”: шрифт, размер, формат и угол наклона.

При желании вы также можете изменить количество промежуточных делений между обозначенными значениями на осях, толщину осей, наличие поперечных делений, длину и толщину основных и промежуточных делений.
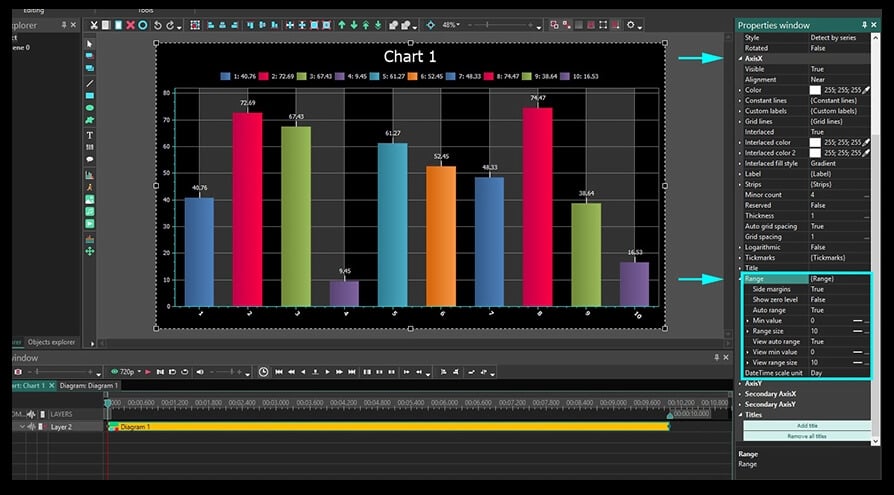
Диапазон
На настройку «Диапазон» стоит обратить внимание, т.к. параметры данного раздела имеют непосредственное отношение к созданию именно анимированного графика. В первую очередь необходимо выбрать значение «Нет» в строках «Ось X/Ось Y – Диапазон – Рассчитывать диапазон/Рассчитывать отображаемый диапазон. В строке «Рассчитывать диапазон» задаются максимально и минимально возможные значения шкал. А в строке «Рассчитывать отображаемый диапазон» - максимальное и минимальное значения шкал, которые будут видны при показе графика. Таким образом, для корректного отображения графика, значение в строке «Рассчитывать диапазон» всегда должно быть больше значения в строке «Рассчитывать отображаемый диапазон».
Настройки диапазона: практическая часть
Для иллюстрации в качестве примера зададим следующие значения в отдельных строках меню «Диапазон»:
Строка «Рассчитывать диапазон»
Минимальное значение шкалы:
- Начальное значение – 0. Это минимально возможное значение шкалы для первого кадра.
- Конечное значение – 0. Это минимально возможное значение шкалы для последнего кадра.
Размер диапазона:
- Начальное значение – 100. Это максимально возможное значение шкалы для первого кадра.
- Конечное значение – 100. Это максимально возможное значение шкалы для последнего кадра.

Строка «Рассчитывать отображаемый диапазон» (отображаемые при показе пределы шкал осей координат)
Отображаемое минимальное значение:
- Начальное значение – 0. Это минимальное отображаемое значение шкалы для первого кадра.
- Конечное значение – 10. Это минимальное отображаемое значение шкалы для последнего кадра.
Отображаемый диапазон:
- Начальное значение – 20. Это максимальное отображаемое значение шкалы для первого кадра.
- Конечное значение – 70. Это максимальное отображаемое значение шкалы для последнего кадра.
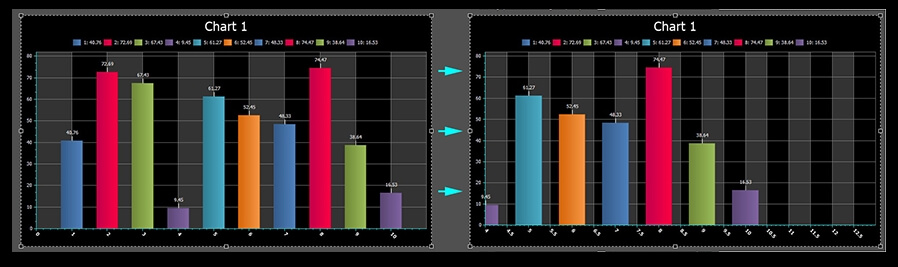
Чтобы понять, как это будет отображено на видео, вы можете воспользоваться кнопкой предпросмотра слева над шкалой времени.

первый кадр последний кадр
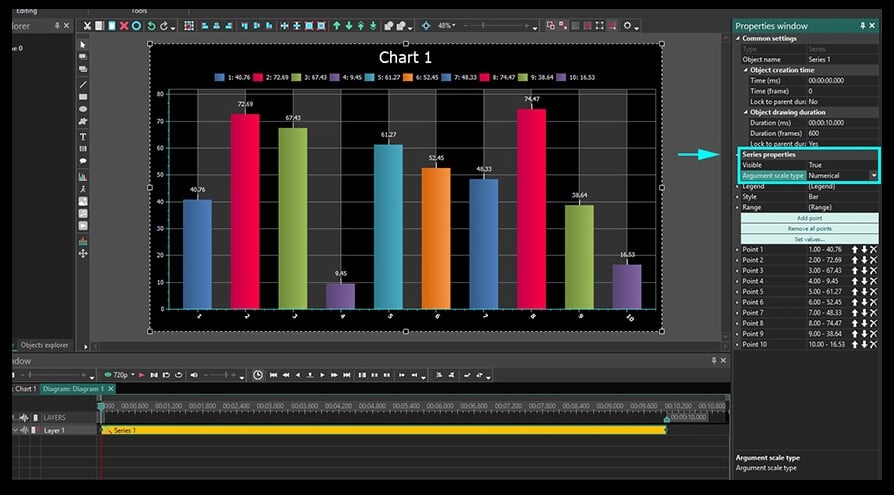
Если при настройке шкал вы столкнулись с проблемой формата (например, шкала начинается не с «0», а с «1») – необходимо открыть окно настроек «Набор данных» и выбрать необходимый тип шкалы в разделе «Свойства набора данных – Тип шкалы аргументов - Числовой».
Работа со слоем «Набор данных»
Слой “Набор данных” позволяет откорректировать все данные, отображаемые на анимированном графике. Чтобы перейти к работе со слоем «Набор данных», необходимо сделать двойной щелчок мышью по слою «Диаграмма».
Затем, щёлкнув правой кнопкой мыши по нужному слою, откройте меню и выберите «Свойства». Окно свойств, уже знакомое вам по работе с предыдущими слоями, откроется справа.
Раздел «Общие параметры» аналогичен по своим настройкам одноимённому разделу на слоях «График» и «Диаграмма», поэтому сразу перейдём к разделу “Свойства набора данных”.

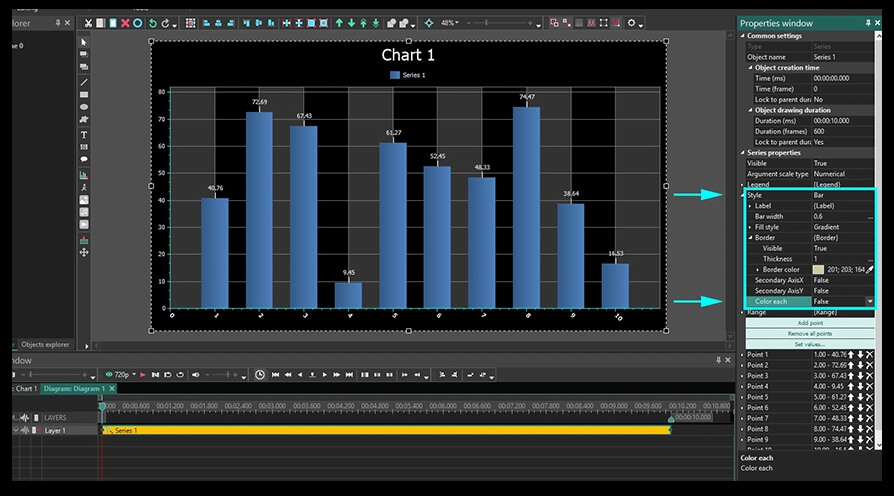
Текст легенды. Набранный вами текст легенды будет отображаться лишь в том случае, если все данные выбранного слоя (в нашем примере – столбцы) будут иметь одинаковый цвет. Для этого необходимо в графе «Набор данных» - «Стиль» - «Граница» - «Раскрашивать все» - выбрать опцию «Нет». Выглядеть это будет следующим образом:

Диапазон. Перейдём к настройке диапазона. Как и в случае со слоем «Диаграмма», здесь есть поля для ввода минимального значения и поля для определения размера диапазона.
Минимальное значение включает в себя два параметра:
- Начальное значение. В данном пункте необходимо указать количество столбцов, которые не будут участвовать в начале показе. То есть, если в данном разделе мы задаем значение «2» - это означает, что показ начнется со столбца № 3.
- Конечное значение. В данном пункте необходимо указать количество столбцов, которые не будут участвовать в окончании показа. То есть, если в данном разделе мы задаем значение «5» - это означает, что столбцы №1-5 не будут отражены в последнем кадре.
При этом следует отметить, что цветовое значение с убираемого столбца (не участвующего в показе) переносится на следующий столбец (участвующий в показе). То есть, если первому столбцу соответствует желтый цвет, а второму столбцу – голубой, но первый столбец не участвует в показе, то желтое цветовое значение переносится на столбец № 2 при показе.
Размер диапазона также имеет два ключевых параметра:
- Начальное значение. В данном пункте необходимо указать количество столбцов, которые будут отражены в первом кадре. То есть, если в данном разделе задать значение «2» - в первом кадре будут показаны только два столбца, начиная с первого (с учетом параметров, указанных в поле «Минимальное значение»).
- Конечное значение. В данном пункте необходимо указать количество столбцов, которые будут отражены в последнем кадре. То есть, если в данном разделе задать значение «10» - в последнем кадре будет отражено десять первых столбцов.
Как настроить набор данных для конкретного столбца на диаграмме
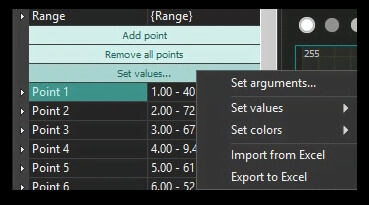
В разделе «Свойства набора данных» доступны настройки для каждого отдельного столбца на диаграмме (они обозначены «Точка 1», «Точка 2» и так далее). Для каждой «точки» вы можете задать значения на начало и на конец показа, подписи, цветовое решение, и конкретное значение в легенде.

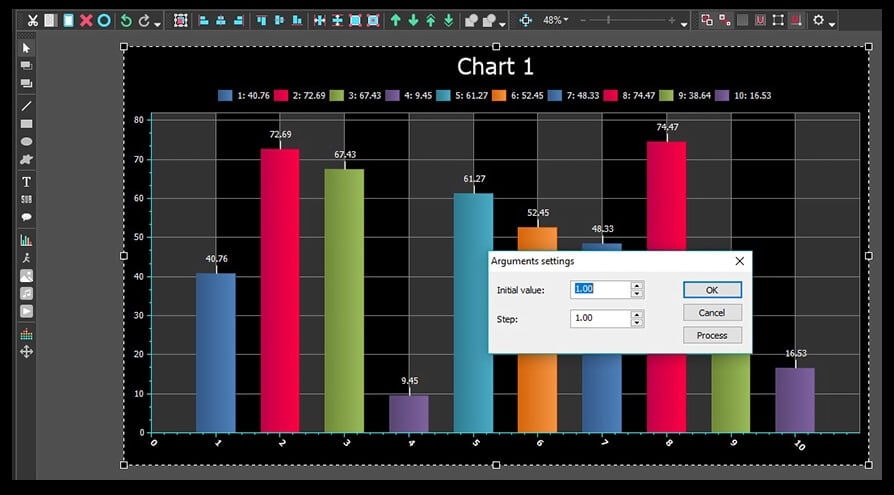
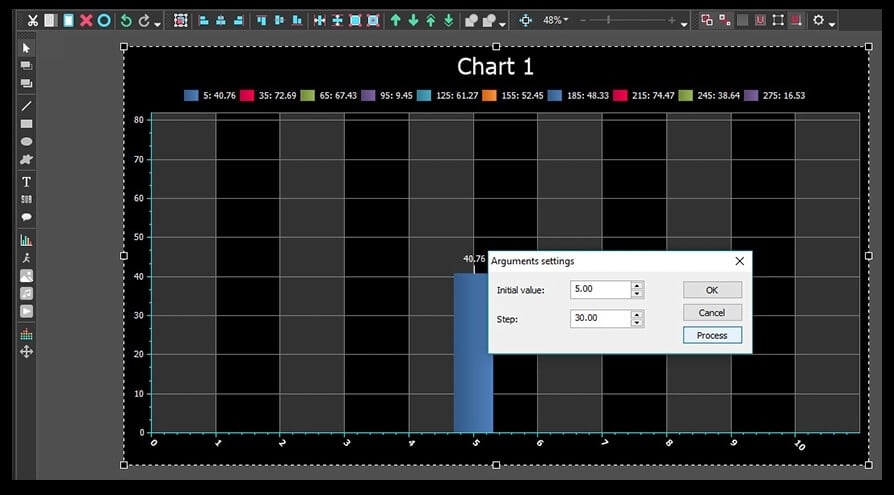
При нажатии на кнопку “Установить значения” и выборе опции «Установить значения аргументов» появится всплывающее окно, где вам необходимо ввести начальное значение и интервал.
- Начальное значение. В данном окошке задается значение по оси Х для первого элемента графика (в нашем случае – столбца). По умолчанию здесь всегда стоит 1.
- Интервал. В данном окошке задается интервал между столбцами. По умолчанию здесь всегда стоит 5.
После того, как вы зададите необходимые значения – следует нажать на кнопку «Process», а затем – «Ок».

Вторая опция в меню «Установить значения» - «Установить случайные значения». Она устанавливает случайные значения по оси Y для всех столбцов. Сколько раз вы нажмете на данную позицию – столько раз и произойдет установка случайных значений.
Следующая опция позволяет установить цвета для столбцов аналогичным образом – применением случайных значений или использованием стандартной палитры.

Работа с графиками из файлов формата Excel
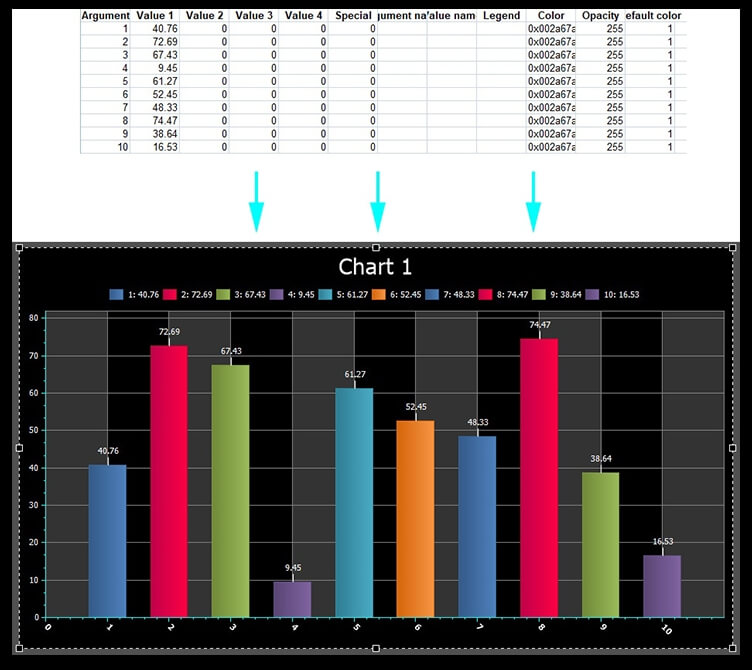
Отдельно следует отметить возможность построения графиков по данным документа формата Excel, загруженного пользователем в программу. Для активации данной функции необходимо пройти путь «Набор данных – Установить значения – Импортировать из Excel». Для корректной загрузки, данные должны быть представлены в следующем виде:

где в колонке «Аргумент» отражаются значения для каждого столбца по оси X, а в колонке «Значение» - значения для каждого столбца по оси Y. Для выгрузки всех данных конкретного графика в отдельный документ формата Excel необходимо пройти путь «Набор данных – Установить значения – Экспортировать в Excel».
Настройка динамики графика
Наконец мы перешли к самой интересной части инструкции – создание непосредственно анимированных графиков. Суть динамических графиков заключается в том, что его элементы (например, столбцы) меняют свои значения по осям X и Y на протяжении видеоролика.
Чтобы добавить элемент динамики, необходимо пройти путь «График –Диаграмма – Набор данных – Свойства набора данных - Точки». По отдельности выбирайте те точки, значения которых вы планируете менять для динамического отображения. Затем в параметре «Аргумент» или в параметре «Значение» для выбранной точки нажмите на иконку с изображением трёх точек <…> - и в окне таймлайна появится прямая траектория.

Данная прямая соответствует значению оси X или оси Y конкретной точки в статике – в зависимости от того, какой параметр вы выбрали - “Аргумент” или “Значение”. Другими словами, это траектория. Для изменения траектории вам необходимо расставить на ней контрольные точки двойным щелчком мыши и сместить их вверх или вниз - таким образом задавая положительные или отрицательные значения для параметров “Аргумент” и “Значение” в конкретные моменты времени.
Например, для иллюстрации ниже мы настроили динамические значения для Точки 1.

Вот и всё. Теперь у вас есть подробное понимание того, как создать и настроить анимированный график в бесплатном видеоредакторе VSDC.
Хотите больше инструкций по работе с редактором? Тогда обязательно подпишитесь на наш YouTube канал.
Вы можете узнать больше о программе на странице описания продукта Бесплатный Видеоредактор

При помощи этой программы вы сможете записывать видео с рабочего стола и сохранять его на компьютере в различных форматах. В паре с видео редактором, программа идеально подходит для создания презентаций и демо-роликов.

Программа служит для захвата видео с внешних устройств и записи его на компьютер в произвольном видео формате. Вы сможете сохранять видео с видео тюнеров, веб-камер, карт захвата и прочих устройств.

"VSDC Free Video Editor is a surprisingly powerful, if unconventional video editor"
- PC Advisor

"This video editor gives you tons of control and editing power"
- CNet

"The editor handles many common formats and boasts a good deal of capabilities when it comes time to alter lighting, splice video, and apply filters and transitions in post production"
- Digital Trends